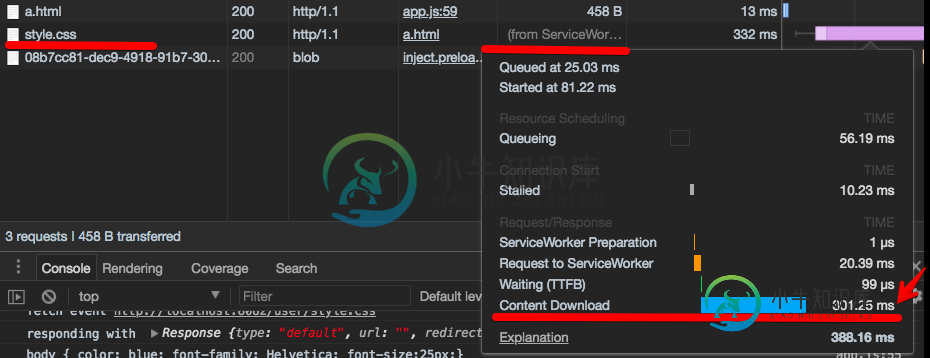
从服务工作者缓存下载资源的时间非常长
我正在拦截并从Service Worker缓存返回资源。根据谷歌Chrome开发工具,下载内容需要大约300-400毫秒。我在火狐中检查过,下载是即时的。

我预计下载时间会小得多,因为不涉及网络。我使用常用的match函数截取:
event.respondWith(
caches.match(event.request).then(response => response)
);
我拦截并从缓存返回资源的方式是否有问题?
共有1个答案
您可以在此谷歌论坛尝试以下解决方案:
- 删除缓存和cookie
- 如果有帮助,请使用匿名模式,然后暂时禁用扩展以确定是哪个扩展导致了渲染问题。要执行此操作,请转到chrome://extensions并逐个取消选中每个扩展的启用
- 重置浏览器设置
- 进入功能表关闭硬件加速
-
我有一个基于service worker的离线应用程序,允许用户离线下载pdf文件。 有一个文本文件,其中包含pdf文件的下载路径和特定格式的文件标题(以及css、js和图像路径),应用程序通过ajax读取此文本文件并绘制所有可用pdf文件的列表(通过显示标题和下载链接) 在安装过程中,工作人员读取相同的文件,并将所有pdf文件与文本文件一起放入缓存中,以便这些文件可以离线访问。 当我用一些新的p
-
我正在使用Service Worker创建一个渐进式Web应用程序,我正在使用Service Worker工具箱来缓存我的内容。Service Worker代码来缓存我的内容: 代码运行正常,因为我在控制台上没有看到任何错误。但是我如何检查是否从云前或上面配置的网址的图像正在缓存和从缓存本身渲染。
-
问题内容: 我正在构建一个访问angular / python RESTful API的Angular前端。 我正在使用AngularJS v1.2.16。 出于某种原因,在加载REST资源之前需要花费大量的时间,而大多数时间只是在等待。据我了解,“等待”正在衡量到第一个字节的时间- 我的所有服务都在本地运行(前端,API和数据库)。 鉴于所有服务都在本地运行,我不知如何调试它。有人在哪里找什么提
-
我读过的一些文章建议由ServiceWorker(WebCacheAPI)缓存的项永远存储在系统中。我遇到过这样一种情况,当用户在很长一段时间后重新访问我的网站时,一些缓存的资源会被自动收回(~ 如果是这种情况,那么浏览器如何决定它必须删除哪些资源?我是否可以告诉浏览器,如果它正在从缓存中删除某些内容,则删除使用相同缓存名称缓存的所有内容?
-
因此,我有一个带有服务工作者的HTML页面,服务工作者缓存索引。html和我的JS文件。 问题是当我更改JS时,更改不会直接显示在客户端浏览器上。当然,在chrome开发工具中,我可以禁用缓存。但是在Chrome Mobile,我该怎么做呢? 我试图访问站点设置并点击CLEAR%RESET按钮。但它仍然从缓存加载旧页面/加载。我试图使用其他浏览器或铬隐姓埋名,它加载新的页面。 然后,我尝试清除我的
-
我们在reactjs应用程序中安装了离线插件,该应用程序使用service worker缓存构建文件,未检查新构建的任何更新,因此,具有旧构建的用户仍在使用service worker中的缓存数据访问旧站点。这些文件没有过期设置,所以我想知道是否有任何解决方案可以强制用户刷新页面或将更新推给用户? 我在新版本中进行了更新,没有缓存头,离线插件自动更新,但我仍然无法找到将此更新推送到旧用户文件的方法

