如何在service worker中缓存webp映像?
我正在通过以下代码使用gulp进行图像缩小并转换为webp:
gulp.task('minify-images', function(){
return gulp.src('img/*.+(png|jpg|gif)')
.pipe(imagemin([
imagemin.jpegtran({progressive: true}),
imagemin.gifsicle({interlaced: true}),
imagemin.optipng({optimizationLevel: 5})
]))
.pipe(webp())
.pipe(gulp.dest('dist/img'))
});

我是否需要对我的服务辅助程序进行任何更改,因为控制台错误指向服务辅助程序??
self.addEventListener('install', function(event) {
console.log("Service Worker installed");
event.waitUntil(
caches.open(staticCacheName).then(function(cache) {
return cache.addAll([
'./',
'./index.html',
'./rt.html',
'./offline.html',
'./manifest.json',
// Remove rts.json from cache as data is coming from server.
'./css/styles.css',
'./img/1.jpg',
'./img/2.jpg',
'./img/3.jpg',
'./img/4.jpg',
'./img/5.jpg',
'./img/6.jpg',
'./img/7.jpg',
'./img/8.jpg',
'./img/9.jpg',
'./img/10.jpg',
'./img/marker-icon-2x-red.png',
'./img/marker-shadow.png',
'./img/offlinegiphy.gif',
'./img/icons/iconman.png',
'./img/icons/iconman-48x48.png',
'./img/icons/iconman-64x64.png',
'./img/icons/iconman-128x128.png',
'./img/icons/iconman-256x256.png',
'./img/icons/iconman-512x512.png',
'./js/dbhelper.js',
'./js/main.js',
'./js/rt_info.js',
'./register_sw.js',
'./serviceworker.js',
'https://unpkg.com/leaflet@1.3.1/dist/leaflet.css',
'https://unpkg.com/leaflet@1.3.1/dist/leaflet.js',
]);
})
);
console.log("cache successful");
});
我尝试将jpg图像的扩展更改为webp,但也不起作用。我有几个疑问:
- 为什么我只得到jpg图像的错误是因为这些图像是从API获取的
- 在狼吞虎咽缩小和转换后,如何处理service worker中的所有图像格式缓存
请帮助整理这个我在这里很困惑,如果你能给我一些好的资源,这将是很大的帮助!!
编辑1:
更新了serviceworker。js代码`
const staticCacheName = 'rt-rws-v4';
var imgCache = 'rt-img';
var filesToCache=[
'./',
'./index.html',
'./rt.html',
'./offline.html',
'./manifest.json',
// Remove rt.json from cache as data is coming from server.
'./css/styles.css',
'./js/dbhelper.js',
'./js/main.js',
'./js/rt_info.js',
'./js/idb.js',
'https://unpkg.com/leaflet@1.3.1/dist/leaflet.css',
'https://unpkg.com/leaflet@1.3.1/dist/leaflet.js',
];
/**
* This block is invoked when install event is fired
*/
self.addEventListener('install', function(event) {
event.waitUntil(
caches.open(staticCacheName).then(function(cache) {
return cache.addAll(filesToCache);
})
);
});
// deletes old cache
self.addEventListener('activate', function(event) {
// console.log("Service Worker activated");
event.waitUntil(
caches.keys().then(function(cacheNames) {
return Promise.all(
cacheNames.filter(function(cacheName) {
return cacheName.startsWith('rt-rws-') &&
cacheName != staticCacheName;
}).map(function(cacheName) {
return caches.delete(cacheName);
})
);
console.log("Old cache removed");
})
);
});
self.addEventListener('fetch', function(event) {
var requestUrl = new URL(event.request.url);
// Check if the image type
if (/\.(jpg|png|gif|webp).*$/.test(requestUrl.pathname)) {
event.respondWith(cacheImages(event.request));
return;
}
event.respondWith(
/* fetch(returnUrl, {
mode: 'no-cors'
}) */
caches.open(staticCacheName).then(function(cache) {
return cache.match(event.request).then(function (response) {
if (response) {
// console.log("data fetched from cache");
return response;
}
else {
return fetch(event.request).then(function(networkResponse) {
// console.log("data fetched from network", event.request.url);
//cache.put(event.request, networkResponse.clone());
return networkResponse;
}).catch(function(error) {
console.log("Unable to fetch data from network", event.request.url, error);
});
}
});
}).catch(function(error) {
// console.log("Something went wrong with Service Worker fetch intercept", error);
return caches.match('offline.html', error);
})
);
});
/**
* @description Adds images to the imgCache
* @param {string} request
* @returns {Response}
*/
function cacheImages(request) {
var storageUrl = new URL(request.url).pathname;
return caches.open(imgCache).then(function(cache) {
return cache.match(storageUrl).then(function(response) {
if (response) return response;
return fetch(request).then(function(networkResponse) {
cache.put(storageUrl, networkResponse.clone());
return networkResponse;
});
});
});
}
/* // Inspect the accept header for WebP support
var supportsWebp = false;
if (event.request.headers.has('accept')){
supportsWebp = event.request.headers
.get('accept')
.includes('webp');
}
// If we support WebP
if (supportsWebp)
{
// Clone the request
var req = event.request.clone();
// Build the return URL
var returnUrl = req.url.substr(0, req.url.lastIndexOf(".")) + ".webp";
//console.log("Service Worker starting fetch"); */
`gulp任务成功运行和执行任务没有问题
[09:10:50]使用gupfilegulpfile.js
[09:10:50]正在启动“缩小图像”。。。
[09:10:51]吞咽图像最小值:缩小18幅图像(节省12.84 kB-6.6%)
[09:10:51] 108 ms后完成缩小图像
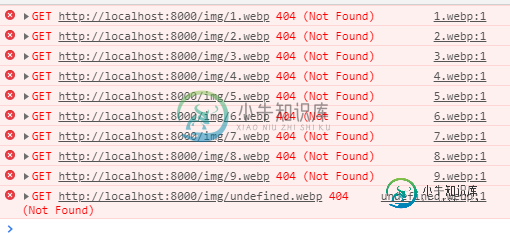
铬头
请求URL:http://localhost:8000/img/6
请求方法:获取状态代码:404未找到(来自ServiceWorker)
远程地址:127.0。0.1:8000
推荐人政策:降级时不推荐
连接:保持活力
内容长度:0
日期:2018年11月16日星期五13:43:03 GMT
服务器:摇头丸-3.2。显示了2个临时标题
推荐人:http://localhost:8000/
用户代理:Mozilla/5.0(Linux;Android 6.0;Nexus 5 Build/MRA58N)
AppleWebKit/537.36(KHTML,比如Gecko)Chrome/70.0。3538.102移动狩猎/537.36
共有1个答案
压缩的webp文件存储在dist/img目录中,但应保存在img目录中。
因为它们是从img请求的。
-
我想创建一个网站,即使当它的服务器离线时也可以工作——我发现这就是服务工人的目的。 当我重新加载带有service worker且没有连接的页面时,它工作正常。但是,轮班重新加载(例如,绕过缓存)会解除服务工作人员的防护,并出现“无法连接到服务器”错误。 我的问题是-我是否可以以某种方式防止轮班重新加载(shift f5、ctrl f5等)破坏服务人员,或者至少在不恢复连接的情况下使其恢复?
-
我调用服务器数据通过使用ajax在index.html.它是完美的获取这些数据。现在,我正在和服务人员一起工作。我可以缓存所有的静态资产(图像,js,css),并在Chrome开发工具的应用程序选项卡中的缓存存储中检查这些缓存的资产。我可以在网络选项卡中看到这些资产也被缓存(磁盘缓存)。 现在,我想使用ServiceWorker缓存这些ajax响应(图像文件数组)。在“网络”选项卡中,我可以看到它
-
问题内容: 我和我的朋友们在一个网站上工作,我们希望在其中缓存某些图像,以便将来更快地显示它们。我有两个主要问题: 您如何缓存图像? 图像被缓存后如何使用?(只是为了验证图像是否在页面A上缓存,可以从缓存中调用它以在页面B上使用它,对吗?) 此外,有可能设置 时, 图像的缓存版本将到期? 如果包括示例和/或进一步描述页面的链接,将不胜感激。 使用原始Javascript或jQuery版本都可以。
-
问题内容: 从缓存还原后,我需要在磁盘上缓存resp并保持其类型为http.Response。有任何想法吗? 问题答案: 最简单的方法是使用httputil.DumpResponse和http.ReadResponse。 请参阅此处的示例。(您必须将代码复制到本地计算机上并在本地计算机上运行,因为Playground不允许I / O) 第一个将接收到的请求转储到内存中的[]字节中,然后可以将其
-
问题内容: 如何在WAMP中安装内存缓存? 我在中找不到任何php_memche 。 现在我该怎么做? @瑞安 感谢您的步骤,现在在WAMP中启用了内存缓存,我也已经在PHPINFO中进行了交叉检查。正在显示内存缓存。 我已经尝试过以下示例Memcache示例。但是抛出错误。 收到以下通知错误。 我错过了… 问题答案: 以下是对我有用的步骤: 所需文件 直接链接 Windows DLL文件 适用于
-
问题内容: 在我的Web应用程序中,当用户注销时,他应该无权访问他登录时先前查看过的页面。但是,由于浏览器缓存,他可以在单击后退按钮时查看这些页面。 我定义了一个拦截器来处理此问题: 并在: 发生的事情是,添加此代码后,运行应用程序时出现404错误。 我尝试在页面中添加响应标题: 但是必须将它一个接一个地添加到所有页面上是很麻烦的。另外,用户始终可以重新提交表单并再次访问那些页面,而无需实际输入其

