部署React应用程序时,服务工作者未缓存文件

我的github回购的链接如下:https://github.com/noumanmalik960/quiz-app-pwa
这里是Service Worker文件代码:
const CACHE_NAME = "cache-v1"
const urlsToCache = [
'/',
'/index.html',
'/static/js/bundle.js',
'/static/js/0.chunk.js',
'/static/js/main.chunk.js',
'/manifest.json',
'/static/media/bg.759ecf3a.jpg',
'/images/logo.png'
]
self.addEventListener('install', function (event) {
// Perform install steps
event.waitUntil(
caches.open(CACHE_NAME)
.then(function (cache) {
console.log('Opened cache');
return cache.addAll(urlsToCache);
})
);
});
self.addEventListener('fetch', function (event) {
if (!navigator.onLine) {
event.respondWith(
caches.match(event.request)
.then(function (response) {
if (response)
return response;
return fetch(event.request);
})
)
}
})
共有1个答案
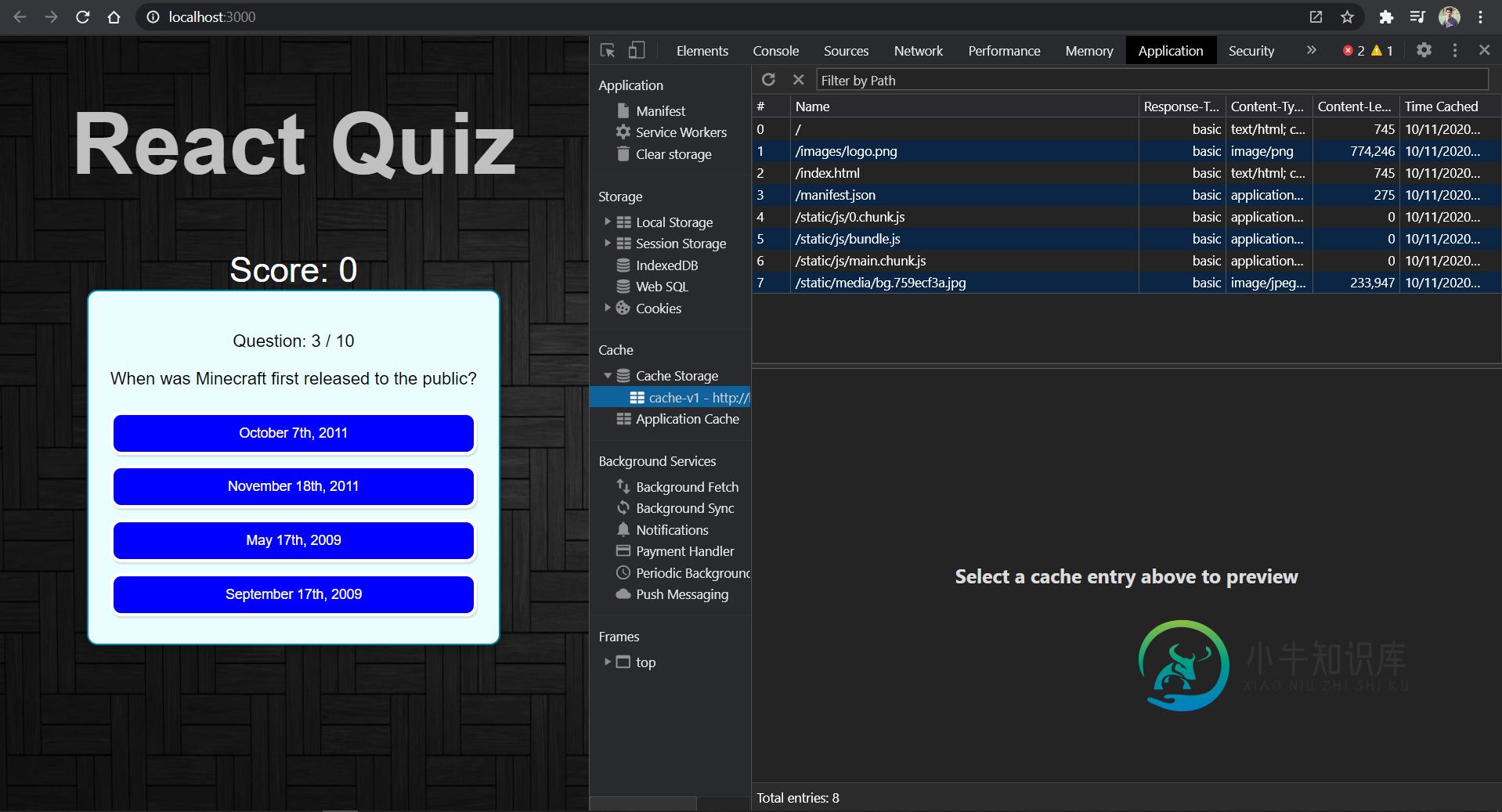
缓存列表为空的原因是缓存列表中提到的文件不存在。检查下面的屏幕截图。如果您在缓存列表(服务人员中)中提到的任何文件丢失或浏览器无法找到,则它将创建缓存条目,但无法缓存任何文件。
修复您上面提到的文件url,然后您的服务人员将按预期工作。
-
我们在reactjs应用程序中安装了离线插件,该应用程序使用service worker缓存构建文件,未检查新构建的任何更新,因此,具有旧构建的用户仍在使用service worker中的缓存数据访问旧站点。这些文件没有过期设置,所以我想知道是否有任何解决方案可以强制用户刷新页面或将更新推给用户? 我在新版本中进行了更新,没有缓存头,离线插件自动更新,但我仍然无法找到将此更新推送到旧用户文件的方法
-
我正在使用Service Worker创建一个渐进式Web应用程序,我正在使用Service Worker工具箱来缓存我的内容。Service Worker代码来缓存我的内容: 代码运行正常,因为我在控制台上没有看到任何错误。但是我如何检查是否从云前或上面配置的网址的图像正在缓存和从缓存本身渲染。
-
我正在尝试部署一个示例。war文件到运行Windows/Tomcat 9的Azure应用程序服务。我正在将文件上载到wwwroot/webapps文件夹。文件正在解包,但未创建名为sample的子文件夹。我已经启用了日志记录功能,但是里面没有任何有用的东西。有什么想法吗? 我试图使用的示例war文件来自apache tomcat页面。https://tomcat.apache.org/tomcat
-
我在服务器上运行应用程序时出错,它在本地正常工作,我只需输入Run(npm start)并在本地正常运行。但和我在服务器上做的一样,我得到了下面给出的错误。请有人帮帮我。 {“name”:“chakde11”,“version”:“1.0.0”,“private”:false,“homepage”:http://chakde11.com/“,”依赖项“{bootstrap:“4.1.1”,“cha
-
我在Azure上的Linux应用服务上部署了一个响应js网站。但它没有部署在应用服务上。我使用pm2命令在linux环境下运行应用程序 pm2 serve/home/site/wwwroot/--无守护进程 但在错误日志中,未找到pm2的错误。接下来呢 容器没有响应端口: 8080上的HTTP ping,站点启动失败。 站点的容器已退出,站点启动失败
-
与服务人员一起进行脱机工作,从https://angular.io/guide/service-worker-config 应用程序脱机工作正常唯一的问题是,如果我使用应用程序脱机工作正常,但缓存中的文件在服务器上的文件更新时从不更新。如果我使用“installMode”:“lazy”`应用程序无法脱机工作。 以下是。 还尝试了,但仍然缓存未在更改时更新的文件

