如何将MaterialUI文本字段的值设置为大写?
我有一个Material UI文本字段作为输入,我需要强制输入大写文本。我曾尝试使用textcransform:“大写”作为样式属性的一部分,但这似乎不起作用。我的组件中的所有其他样式都已正确应用,但textTransform未正确应用。
我也尝试过使用标准样式方法将我的样式作为道具传递给组件,但我得到了相同的结果。
我的组件:
const MenuInput = (props) => {
const useStyles = makeStyles((theme) => ({
input: {
textTransform: "uppercase",
marginTop: "10px",
width: "100%",
borderRadius: 4,
backgroundColor: "#FFFFFF",
},
}));
const classes = useStyles();
return (
<TextField
className={classes.input}
id={props.id}
color="primary"
label={props.label}
variant="filled"
onChange={(e) => props.onChange(e)}
error={props.isError}
helperText={props.error}
/>
);
};
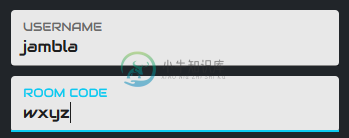
输出:

共有2个答案
尝试添加重要的文本转换:“大写!重要”
或者添加内联样式
您可以尝试通过inputProps应用样式,如下所示:
<TextField
className={classes.input}
id={props.id}
color="primary"
label={props.label}
variant="filled"
onChange={(e) => props.onChange(e)}
error={props.isError}
helperText={props.error}
inputProps={{ style: { textTransform: "uppercase" } }}
/>
我将在一个沙箱中留下一个链接,我在那里测试了该解决方案。
-
如何设置组件的焦点? 我已经尝试了上述代码,但不起作用:(
-
问题内容: 我有一个用netbeans开发的应用程序,我想在显示面板时将焦点设置为一定。我已经阅读了许多文章,并尝试了各种方法,但没有奏效。主要问题之一是在哪里放置所需的代码,我认为在我的情况下是 有一些指示使用Window Listener的帖子,但是随着netbeans生成GUI,我无法看到如何实现接口,因为我无法编辑创建jPANEL等的代码。整个过程非常令人沮丧,我真的没有相信这应该很困难。
-
我试图设置可变投掷SpEL在Spring启动应用程序: 应该来自应用程序-{profile}。财产。但是字段始终为空,即使已存在。 带有的代码可以正常工作,但包含空字符串。 我的问题是,如果使用SpEL的属性不存在,如何将null设置为variable。 upd:值来自特定于配置文件的属性文件
-
问题内容: 我正在用nodejs和html进行项目。任何人都可以帮助您从server.js中设置html文本字段的值。例如,我在index.html上有ID为’name’的文本字段。我使用res.body.name =’nametest’。但是它不起作用。请给我一个简单的例子。谢谢朋友 问题答案: 为了设置服务器中的字段,您需要将其设置为在发送HTML时定义的预设值,或者稍后再动态设置。第一个选项
-
如何设置文本字段中文本的颜色?例如,将“你好和谐”字段中的“和谐”字体设置为红色。Android代码实现如下: SpannableStringBuilder ssb=新的SpannableStringBuilder();ssb。setSpan(新的ForegroundColorSpan(getCurrentHintTextColor()),i,i 1,0);
-
我使用一组文档来识别用户组。我的意图是只使用用户id填写文档id字段,而不在文档中包含其他无用字段。但在做了一些研究之后,显然不可能有空的文档。 所以,我的问题是如何将文档中的一个(虚拟)字段设置为null,根据留档,这应该是FiRecovery支持的。我正在Android和Web中研究这个问题,但我认为任何平台的代码都可以。 更新:我已经确认,在Web中简单地将null作为字段就可以了,然而,当

