d3。geoPath()vs d3。地理位置。路径()
我正试图按照Mike Bostock的过程来投影到topojson文件中某个特性的边界框。我的topojson文件已经使用geoproject从命令行投影到德克萨斯州地图系统(EPSG 3081):
d3.geoConicConformal().parallels([34 + 55 / 60, 27 + 25 / 60]).rotate([100, -31 - 10 / 60])
但是,准确复制他的代码并修改相关位以匹配我的数据集会导致此行出现错误“UncaughtTypeError:path.bounds不是函数”:
var b = path.bounds(state),
这是我的完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JS Mapping Project</title>
<script type="text/javascript" src="https://d3js.org/d3.v3.min.js"></script>
<script src="https://d3js.org/d3-array.v1.min.js"></script>
<script src="https://d3js.org/d3-geo.v1.min.js"></script>
<script src="https://d3js.org/d3-geo-projection.v1.min.js"></script>
<script src="https://d3js.org/topojson.v2.min.js"></script>
<style type="text/css">
body {
background-color: #eee;
}
svg {
background-color: #fff;
border: 1px solid #000;
}
</style>
</head>
<body>
<script type="text/javascript">
//Width and height
var w = 1000;
var h = 850;
var projection = d3.geoProjection( function(x, y) {
return [x, y];
});
// Create a path generator.
var path = d3.geo.path()
.projection();
//Create SVG element
var svg = d3.select("body")
.append("svg")
.attr("width", w)
.attr("height", h);
//Load in GeoJSON data
d3.json("data/topojson/boundary_quantize.json", function(error, json) {
//Add error handling
if (error) throw error;
var states = topojson.feature(json, json.objects.state),
state = states.features.filter(function(d) { return d.properties.NAME === "Texas"; })[0];
projection
.scale(1)
.translate([0, 0]);
// Compute the bounds of a feature of interest, then derive scale & translate.
var b = path.bounds(state),
s = .95 / Math.max((b[1][0] - b[0][0]) / w, (b[1][1] - b[0][1]) / h),
t = [(w - s * (b[1][0] + b[0][0])) / 2, (h - s * (b[1][1] + b[0][1])) / 2];
// Update the projection to use computed scale & translate.
projection
.scale(s)
.translate(t);
svg.append("path")
.attr("stroke"," #000")
.attr("stroke-width", "2")
.attr("d", path(topojson.mesh(json, json.objects.national)));
svg.append("path")
.attr("stroke"," #000")
.attr("stroke-width", "1")
.attr("d", path(topojson.mesh(json, json.objects.state)));
svg.append("path")
.attr("stroke"," #000")
.attr("stroke-width", "0.5")
.attr("d", path(topojson.mesh(json, json.objects.county)));
});
</script>
</body>
</html>
我在操作代码时发现了以下几点:
如果我通过更改var path=d3.geo.path()删除投影。投影();到var path=d3.geo.path();,错误会消失(因为对破碎代码的调用会消失),但svg绘制会中断:

如果我将路径定义更改为var path=d3。地理路径();,突然,几何图形正确绘制:

这是行不通的(我不知道为什么GeoPath()首先工作),因为我对path的其余调用会失败。
当我输入这个时,我意识到我忘记了对投影变量的调用。我变了。投影();到投射(投射);。现在我的地图看起来很奇怪,但是路径上没有错误。如前所述,边界线:

尽管使用了StackExchange答案中的公式,但我的投影定义似乎是错误的。
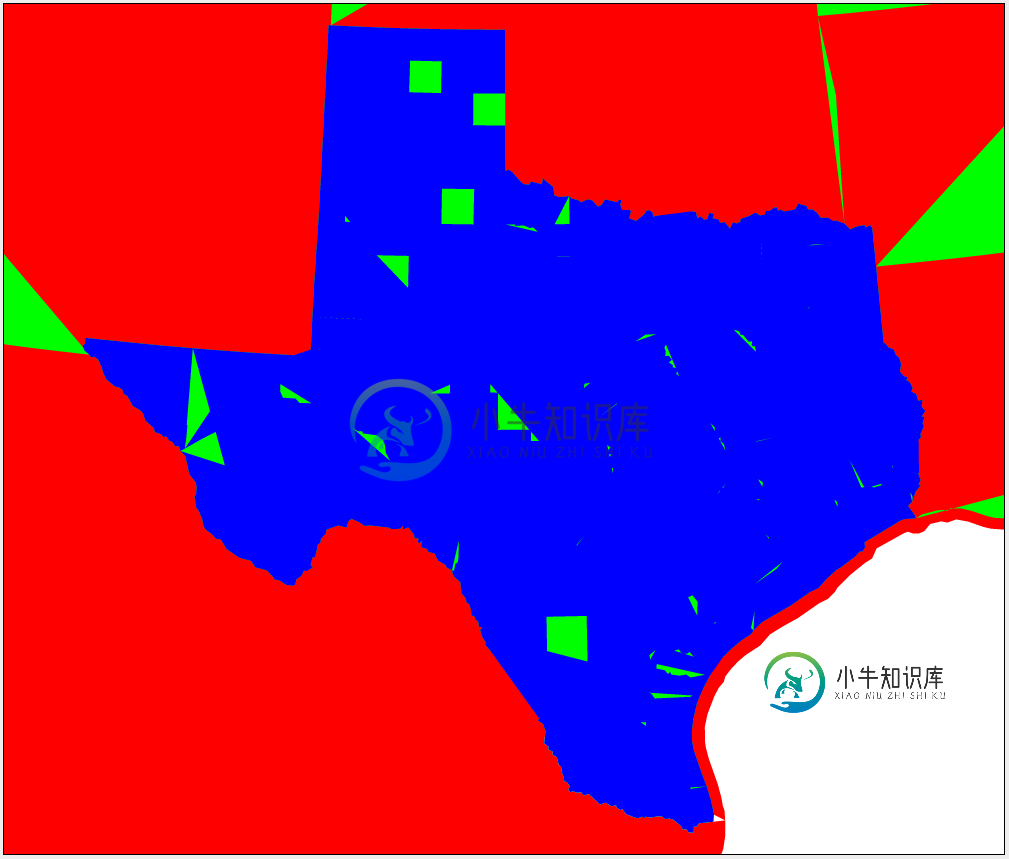
根据Mike Bostock对他的Media文章的评论的回应,我将代码从GeoProject()更改为GeoIdium()。我的地图似乎被正确地投影、缩放和居中,但是全黑白配色方案没有帮助。我添加了一些快速着色到各个层,现在看起来很破碎:

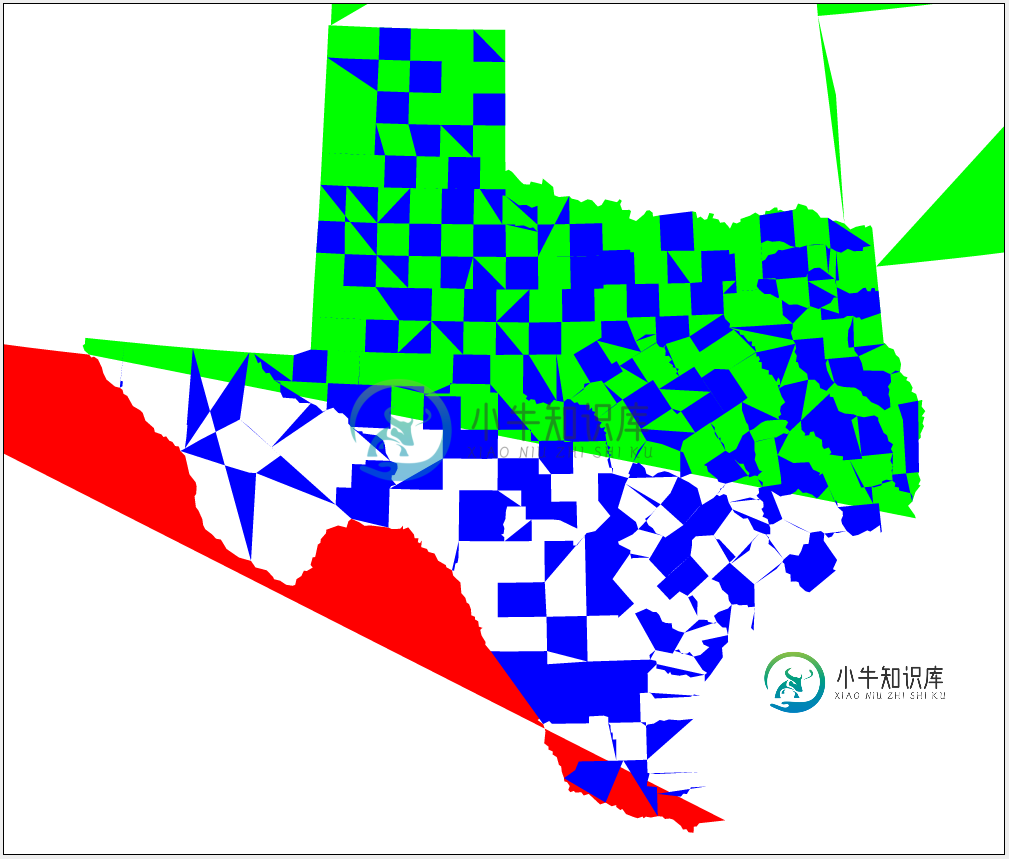
然后我想可能是因为我没有添加“函数(a,b){returna!==b;}”到topojson。网格功能,但这样做会使东西更破碎:

我在mapshaper上再次检查了我的topojson文件。org,但我的几何图形是正确的:

在这一点上,我被难住了。我实现topojson来呈现数据的方式有问题,但它与我在示例中看到的代码相匹配。
共有1个答案
这里有了突破。通过将对该功能的调用从topojson.mesh更改为topojson.feature,问题立即自行解决。我不知道为什么。在这个例子中工作,但它肯定不适合我。
编辑:我已经确定了原因。网格已在示例中使用。它只选择内部边界,这样就不会渲染海岸线,从制图的角度来看,这是一个好主意。我意识到的是,不要对这些路径应用填充,以防止以前的绘图错误。
-
使用微信内置地图查看位置接口 wx.openLocation({ latitude: 0, // 纬度,浮点数,范围为90 ~ -90 longitude: 0, // 经度,浮点数,范围为180 ~ -180。 name: '', // 位置名 address: '', // 地址详情说明 scale: 1, // 地图缩放级别,整形值,范围从1~28。默认为最大 inf
-
在 Redis 3.2 版本中,新增了存储地理位置信息的功能,即 GEO(英文全称 geographic),它的底层通过 Redis 有序集合(zset)实现。不过 Redis GEO 并没有与 zset 共用一套的命令,而是拥有自己的一套命令。 Redis GEO 提供了 6 个常用命令: GEOADD GEOPOS GEODIST GEORADIUS GEORADIUSBYMEMBER GEO
-
geolocation对象提供了对设备GPS传感器的访问。 Geolocation提供设备的位置信息,例如经度和纬度。位置信息的常见来源包括全球定位系统(GPS),以及通过诸如IP地址、RFID、WiFi和蓝牙的MAC地址、和GSM/CDMA手机ID的网络信号所做的推断。不能保证该API返回的是设备的真实位置信息。 这个API是基于W3C Geo location API Specificatio
-
HTML5 Geolocation API可让您与喜爱的网站分享您的位置。 JavaScript可以捕获您的纬度和经度,并可以发送到后端Web服务器并执行奇特的位置感知事项,例如查找本地商家或在地图上显示您的位置。 今天,大多数浏览器和移动设备都支持Geolocation API。 地理定位API使用全局导航器对象的新属性,即。 地理位置对象可以创建如下 - var geolocation = n
-
参见: [[Paths|地理路径]] - 展示地理形状。 [[Projections|地理投影]] - 转换地理坐标为像素坐标。 Streams - 流几何转换。
-
bugu-mongo支持地理位置数据的存储、索引、查询。相关的类都位于com.bugull.mongo.geo包中。 注意: MongoDB对于地理位置数据,默认使用的是WGS84坐标系。如果你的地理位置数据来源是其他坐标系的,请记得先进行转换。 存储、索引 MongoDB能够存储不同类型的地理位置数据,这些数据都是GeoJSON格式。 目前,bugu-mongo支持: Point LineStr

