Swing MigLayout-无法避免不必要的间隙
我正在编写一些Swing应用程序,用于使用MigLayout进行测量。我试图消除不必要的差距。
我已经注意到,由于顶部的句子,差距是存在的。然而,当我删除它时,它看起来很好。
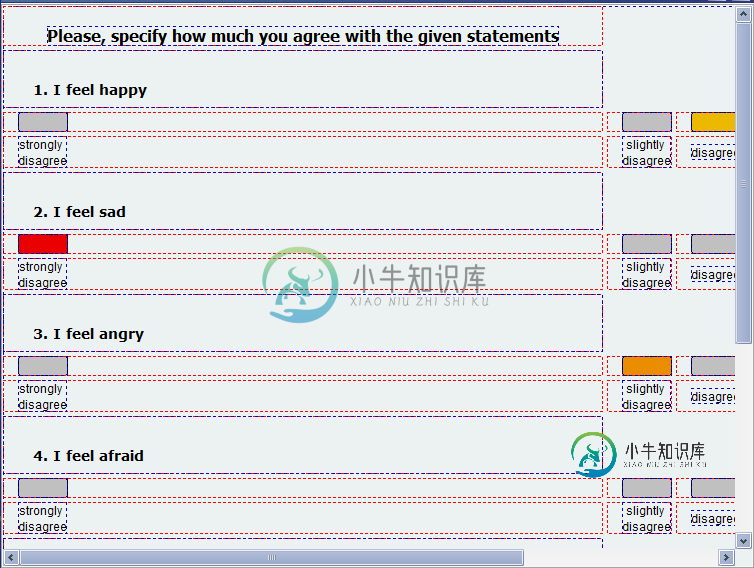
该问题在下图中可见:

我加句子的方式是:
add(text, "wrap, center, gap top 20");
我添加按钮的方式:
String wrap = shouldWrap(i) ? "wrap" : "";
this.add(button, "gapbefore 15, width 50, height 20, " + wrap);
有人能帮我解释一下为什么会发生这种情况,以及我如何消除与现在句子的差距吗?
////////////编辑
我想使用我当前的基础架构,我已经在miglaway中启用了调试模式,我看到了如下内容:

我想知道为什么一行中每个第一个组件的边框大小都设置为与“请指定您对给定语句的同意程度”句子大小匹配。
有没有办法使用MigLayout为每个组件禁用该选项?
共有2个答案
为什么不简单地嵌套JPanels并使用复合布局?
例如,整个JPanel可以使用顶部带有JLabel标题的BorderLayout(BorderLayout.PAGE_START位置),而内部JPanel可以使用MigLayout,保持组件网格,并保持在外部JPanel的BorderLayout. CENTER位置。
您只需使用约束“拆分x”,这将将行分成挤在一起的X个部分:
无拆分:
public class SentenceExample {
public static void main(String[] args) {
JFrame frame = new JFrame("JFrame Example");
JPanel panel = new JPanel();
panel.setLayout(new MigLayout());
panel.add(new JLabel("Please, specify how much you agree with the given statements"), "wrap");
panel.add(new JButton("1"));
panel.add(new JButton("2"));
panel.add(new JButton("3"));
panel.add(new JButton("4"));
panel.add(new JButton("5"));
panel.add(new JButton("6"));
panel.add(new JButton("7"));
panel.add(new JButton("8"));
panel.add(new JButton("9"));
panel.add(new JButton("10"));
frame.add(panel);
frame.setSize(900, 300);
frame.setLocationRelativeTo(null);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}
这看起来像这样:
带拆分:
如果您从此更改第一个JButton行:
panel.add(new JButton("1"));
为此:
panel.add(new JButton("1"), "split 10");
您的GUI将如下所示:
约束为“拆分10”的第一个按钮排列10个“插槽”,按钮本身和接下来的9个元素将放入其中。
对每行的第一个按钮执行此操作(即使用循环),您就拥有了想要的外观。
编辑:如果对每个第一个按钮使用循环太麻烦,您可以对面板布局本身使用列约束,使其具有7列,并使句子跨越几列。有关如何创建列约束,请参阅此处http://www.miglayout.com/QuickStart.pdf。
“拆分”可能更容易使用,但列约束可能更干净一些。
-
本文向大家介绍在React中如何避免不必要的render?相关面试题,主要包含被问及在React中如何避免不必要的render?时的应答技巧和注意事项,需要的朋友参考一下 shouldComponentUpdate、memoization、PureComponent
-
问题内容: 我有一个GUI,可根据滑块值向Web服务器发布命令。其中一些滑块是“耦合”在Web服务器上的,因此更改其中一个也可能会更改另一个。通过Web服务器返回基于发出的命令设置的值的列表来完成耦合。 因此,我可以根据此响应轻松设置适当的滑块,但问题是这样做会导致ChangeListener被触发,然后再次向Web服务器发出命令。理想情况下,“耦合”应表现良好,并避免无限循环,但这是一个潜在问题
-
我有一个Java servlet,它从android应用程序中获取一些数据,并使用以下代码将字符串数据返回给android应用程序。 然后使用以下方法将该值转换为字符串: 但是这样做之后,结果会添加一些不需要的字符(它们在菱形中以“?”的形式出现)附加到我从servlet传递的原始字符串中。我怎样才能避免这个?
-
问题内容: 我一直在尝试 HQL 和 Criteria的 不同组合,但我无法避免某些不必要的 联接 (在这两者中)和某些不必要的 选择 (在Criteria中)。 在我们的场景中, 段* 和 应用程序 实体之间具有 @ManyToMany 关系(导航是从段到应用程序)。 *** 首先,我尝试了以下 条件 : 威奇产生这个SQL: 如您所见, Criteria从APPLICATIONS选择列 ,我不
-
我一直在尝试HQL和Criteria的不同组合,但我无法避免一些不必要的连接(在两者中)和一些不必要选择(在Criteria中)。 在我们的场景中,我们在Segment和Application实体之间有@ManyTo的关系(导航是从Segment到应用程序)。 首先我尝试了这个标准: Wich 生成此 SQL: 正如您所看到的,Criteria从APPLICATION中选择列,我不想被选择。我还没
-
问题内容: 我有按日期排序的旅行数据(大集合)列表。 现有行为 我将所有行程数据存储到SqlLite Db中。对于添加的每个新数据,我通常都会收到fcm通知,并且使用上次更新的时间概念仅同步新添加的数据。这样,当cx打开应用程序时,他将始终从我的数据库中读取数据,从而节省了 读取 和 网络 操作。 如何使用Firestore达到相同的目的? 需要考虑的几个问题: Firestore get()始终

