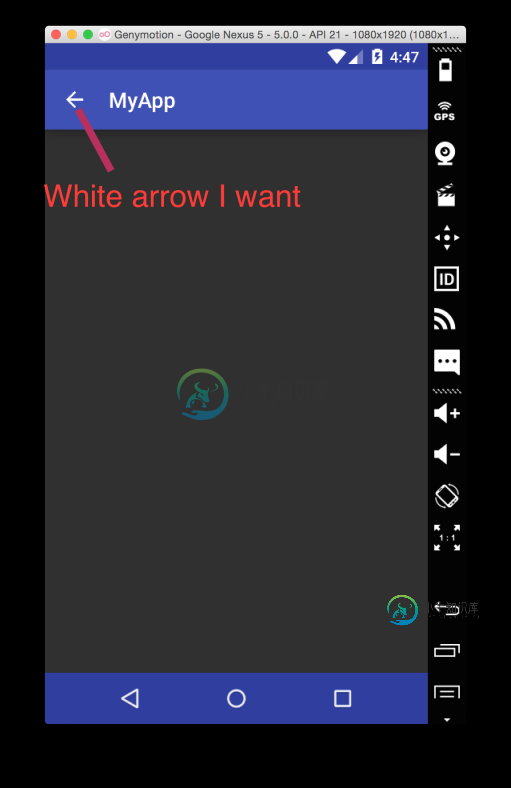
如何通过样式自定义操作栏上的后退按钮
我试着模仿谷歌在这里指定的靛粉色和白色的风格。
如果我选择父主题为android:theme。材质,则背景将为深色,文本将为白色。这让我选择了父应用程序主题为Android:主题。布料灯光。
然而,现在ActionBar中的项目是黑色的。我可以通过
<style name="AppTheme" parent="android:Theme.Material.Light">
...
<item name="android:actionBarStyle">@style/AppTheme.MyActionBar</item>
...
</style>
<style name="AppTheme.MyActionBar" parent="@android:style/Widget.Material.ActionBar">
...
<item name="android:titleTextStyle">@style/AppTheme.MyActionBar.TitleTextStyle</item>
...
</style>
<style name="AppTheme.MyActionBar.TitleTextStyle" parent="@android:style/TextAppearance.Material.Widget.ActionBar.Title">
<item name="android:textColor">@android:color/white</item>
</style>
现在我需要覆盖返回按钮的颜色。
不幸的是,将MyActionBar样式的父级指定为android:style/Widget。布料ActionBar(而不是android:style/Widget.Material.Light.ActionBar)不起作用。
关于如何自定义ActionBar上的后退按钮的讨论告诉我们如何通过@drawable指定资源。然而,我想使用黑色主题的后退按钮,使用类似于文本样式的方法。
是否可以通过继承预先存在的样式来更改ActionBar后退按钮的颜色?

共有2个答案
你可以试试这个:
<style name="Theme.MyFancyTheme" parent="android:Theme.Holo">
<item name="android:homeAsUpIndicator">@drawable/my_fancy_up_indicator</item>
</style>
使用android:主题。布料光DarkActionBar-这为深色动作栏进行了优化-自动为您提供白色图标和文本。
-
我正在尝试在上显示一个以将上一页/活动移动到主页面(第一次打开)。我做不到。 我的代码。 代码在中。
-
在这些Android文档的帮助下。我正在尝试做一个操作栏后退按钮。我得到一个操作栏后退按钮,如下图: 输出: 但我的问题是在看了画廊的图片后,我按下了动作栏后退按钮。 然后它不工作了。但它必须回到上一页。 下面列出了代码。 厨房活动。java: GalleryDetailFragment。java: 如果你知道如何解决这些问题,任何人都可以帮助我。谢谢你。
-
问题内容: 我想在操作栏中自定义活动后退按钮,而不是在硬键后退按钮中自定义。我已经重写了该方法。它可以与我的模拟器后退按钮一起使用,但不能与操作栏后退按钮一起使用。 我希望它与操作栏一起发生。我怎样才能做到这一点? 这是我的代码: 我已经用了这个祝酒,无论是否按回去都可以,但是实际的实现方式有所变化,例如想回到上一个活动。但这不适用于操作栏顶部的按钮(活动标题除外)。 请任何人可以指定我这个问题。
-
我想自定义操作栏中的“活动后退”按钮,而不是硬键后退按钮。我已经重写了onBackPressed()方法。它适用于我的emulator back按钮,但不适用于action bar back按钮。 我希望它发生在动作栏上。我该怎么做? 这是我的代码: 我已经使用了这个祝酒词,不管后退是否有效,但是实际的实现变化喜欢移动回以前的活动。但是这不适用于操作栏顶部的按钮(除了活动标题)。 请任何人都可以指
-
本文向大家介绍如何自定义radio按钮的样式相关面试题,主要包含被问及如何自定义radio按钮的样式时的应答技巧和注意事项,需要的朋友参考一下 选择器 input[type=“radio”] 现在几乎不用原生的radio,一是原生样式改成设计稿的样子太浪费时间,二是不同浏览器对于原生radio的展示还不一样。 基于状态驱动的思想,用自定义按钮或其他元素来替代radio,很容易实现,也能保证浏览器兼
-
我想实现定制的,它必须如下所示: 所以问题是: 如何实现自定义视图这样的按钮:只是一些图像

