错误:清单合并失败,有多个错误,请参阅日志|但日志中没有错误
我有以下错误,当我建立我的反应原生应用程序的Android(iOS没有问题)。
错误:清单合并失败,有多个错误,请参见日志
当我在发布模式下生成时,这会导致一个真正的问题(调试中的应用程序没有问题),因为它会为我的发布生成生成以下清单文件:
AndroidManifest。xml(在app/src/release/中)
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.myAppName"
xmlns:tools="http://schemas.android.com/tools">
<uses-permission tools:node="remove" android:name="android.permission.SYSTEM_ALERT_WINDOW" />
</manifest>
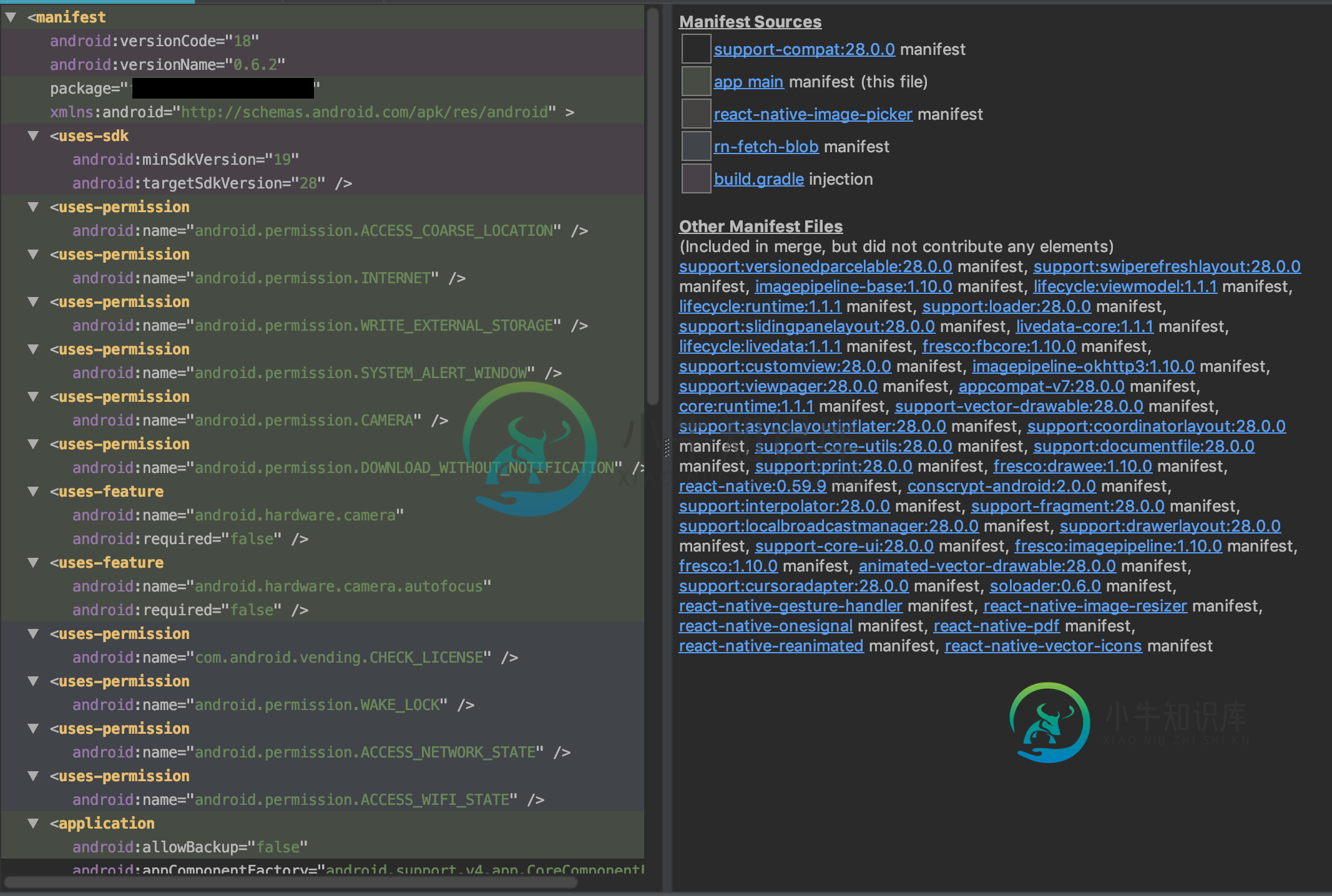
我知道有很多关于这方面的问题,但它们对我的情况并没有真正的帮助,因为如果我遵循这个答案中所说的话(https://stackoverflow.com/a/42023614/1432355)然后转到我的AndroidManifest上的Merged Manfiest选项卡。xml文件我没有看到任何错误:

以下是我的manfiest和gradle文件:
Androidanifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.example.myApp">
<!-- Optional - Add the necessary permissions (Choose one of those) -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/> <!-- Approximate location - If you want to use promptLocation for letting OneSignal know the user location. -->
<!-- End optional permissions -->
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.DOWNLOAD_WITHOUT_NOTIFICATION" />
<uses-feature android:name="android.hardware.camera"/>
<uses-feature android:name="android.hardware.camera.autofocus"/>
<application
tools:ignore="GoogleAppIndexingWarning"
android:name=".MainApplication"
android:label="@string/app_name"
android:icon="@mipmap/ic_launcher"
android:allowBackup="false"
android:usesCleartextTraffic="true"
android:networkSecurityConfig="@xml/network_security_config">
<provider
tools:replace="android:authorities"
android:name="androidx.core.content.FileProvider"
android:authorities="${applicationId}.fileprovider"
android:exported="false"
android:grantUriPermissions="true">
<meta-data
tools:replace="android:resource"
android:name="android.support.FILE_PROVIDER_PATHS"
android:resource="@xml/provider_paths"/>
</provider>
<activity
android:name=".SplashActivity"
android:label="@string/app_name"
android:launchMode="singleTop">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<action android:name="android.intent.action.DOWNLOAD_COMPLETE"/>
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:configChanges="keyboard|keyboardHidden|orientation|screenSize"
android:windowSoftInputMode="adjustResize|stateAlwaysHidden"
android:exported="true">
</activity>
<activity android:name="com.facebook.react.devsupport.DevSettingsActivity" />
</application>
建筑gradle(项目名称:MyAppName)
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
ext {
buildToolsVersion = "28.0.3"
minSdkVersion = 19
compileSdkVersion = 28
targetSdkVersion = 28
supportLibVersion = "28.0.0"
}
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.4.1'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
mavenLocal()
google()
jcenter()
maven {
// All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
url "$rootDir/../node_modules/react-native/android"
}
}
}
wrapper {
gradleVersion = '5.4'
distributionUrl = distributionUrl.replace("bin", "all")
}
build.gradle(模块:app)
apply plugin: 'com.onesignal.androidsdk.onesignal-gradle-plugin'
apply plugin: "com.android.application"
import com.android.build.OutputFile
buildscript {
repositories {
maven { url 'https://plugins.gradle.org/m2/' } // Gradle Plugin Portal
}
dependencies {
// OneSignal-Gradle-Plugin
classpath 'gradle.plugin.com.onesignal:onesignal-gradle-plugin:[0.12.2, 0.99.99]'
}
}
project.ext.react = [
entryFile: "index.js",
]
apply from: "../../node_modules/react-native/react.gradle"
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"
/**
* Set this to true to create two separate APKs instead of one:
* - An APK that only works on ARM devices
* - An APK that only works on x86 devices
* The advantage is the size of the APK is reduced by about 4MB.
* Upload all the APKs to the Play Store and people will download
* the correct one based on the CPU architecture of their device.
*/
def enableSeparateBuildPerCPUArchitecture = false
/**
* Run Proguard to shrink the Java bytecode in release builds.
*/
def enableProguardInReleaseBuilds = false
android {
compileSdkVersion rootProject.ext.compileSdkVersion
defaultConfig {
applicationId "com.example.myApp"
minSdkVersion rootProject.ext.minSdkVersion
targetSdkVersion rootProject.ext.targetSdkVersion
versionCode 18
versionName "0.6.3"
// ndk {
// abiFilters.clear()
// }
ndk {
abiFilters "armeabi-v7a", "arm64-v8a", "x86", "x86_64"
// ...
}
}
signingConfigs {
release {
if (project.hasProperty('MYAPP_RELEASE_STORE_FILE')) {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
}
// splits {
// abi {
// enable true //enables the ABIs split mechanism
// reset() //reset the list of ABIs to be included to an empty string
// include 'arm64-v8a', 'armeabi-v7a', 'x86'
// universalApk false
// }
// }
splits {
abi {
reset()
enable enableSeparateBuildPerCPUArchitecture
universalApk false // If true, also generate a universal APK
include "armeabi-v7a", "x86"
}
}
buildTypes {
release {
minifyEnabled enableProguardInReleaseBuilds
proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro"
signingConfig signingConfigs.release
}
}
// applicationVariants are e.g. debug, release
applicationVariants.all { variant ->
variant.outputs.each { output ->
// For each separate APK per architecture, set a unique version code as described here:
// http://tools.android.com/tech-docs/new-build-system/user-guide/apk-splits
def versionCodes = ["armeabi-v7a":1, "x86":2]
def abi = output.getFilter(OutputFile.ABI)
if (abi != null) { // null for the universal-debug, universal-release variants
output.versionCodeOverride =
versionCodes.get(abi) * 1048576 + defaultConfig.versionCode
}
}
}
buildToolsVersion '28.0.3'
packagingOptions {
pickFirst '**/libc++_shared.so'
doNotStrip '*/mips/*.so'
doNotStrip '*/mips64/*.so'
}
}
dependencies {
implementation project(':react-native-reanimated')
implementation project(':react-native-image-resizer')
implementation project(':react-native-pdf')
implementation project(':react-native-vector-icons')
implementation project(':react-native-gesture-handler')
implementation project(':rn-fetch-blob')
implementation project(':react-native-image-picker')
implementation project(':react-native-onesignal')
implementation 'androidx.appcompat:appcompat:1.0.2'
implementation "com.facebook.react:react-native:0.59.9" // From node_modules
implementation('org.conscrypt:conscrypt-android:2.0.0')
//// implementation fileTree(dir: "libs", include: ["*.jar"])
}
// Run this once to be able to run the application with BUCK
// puts all compile dependencies into folder libs for BUCK to use
task copyDownloadableDepsToLibs(type: Copy) {
from configurations.compile
into 'libs'
}
更新1

共有1个答案
我的问题实际上与我的代码或渐变设置无关,而是与Android Studio本身有关。
我发现(在很多帮助下)在Preferences(cmd)中有一个名为Experimental的部分,其中有一个名为的选项,该选项仅同步选中的活动变体。我一检查它,错误就消失了。
我已经在b.android.com上填写了这个问题
-
首先,我是Android的新手,我已经将一个eclipse项目导入到Android Studio。在building project中显示此错误 “错误:任务”:app:ProcessDebugManifest“执行失败。>清单合并失败,出现多个错误,请参阅日志” 我已经尝试了这里提供的其他解决堆栈溢出的方法,但没有一个奏效
-
在我问之前,我想声明,我搜索了很多类似的线程,但没有一个工作。 我正在调试我的应用程序,由于某种原因,当我清理和重建我的项目时,我得到了错误:清单合并失败,有多个错误,请参阅日志 在我的gradle控制台中,我检查了一下并得到了这个: C:\users\chris\androidStudioProjects\wizardcounter2\app\src\main\androidManifest.x
-
我必须将我的旧项目迁移到AndroidX,并将所有依赖项更新到最新版本,但唯一的一个在清单合并中出错。 仅此依赖项得到错误错误:清单合并失败,出现多个错误,请参阅日志: 我是说,当我移除它时,错误就消失了。 这是我的app.build 这里是manifest.xml 我真的不知道我的配置有什么问题...在网上找了一整天却一无所获... 注意:当我迁移到AndroidX时,按Refractor>mi
-
我试着去寻找解决办法,但就像我没有找到任何地方一样。我试过这个解决方案: 清单合并失败,出现多个错误,请参阅日志 活动#com.google.android.libraries.places.widget.autocompleteactivity@windowsoftinputmode value=(stateAlwaysVisibleadjustPan)来自androidmanifest.xml
-
我正在使用Firebase开发一个应用程序。我有个问题需要解决。当我运行应用程序时,它会显示在构建中。 Build.Grable
-
上面的代码是我的provider_paths.xml 然后我把这个加到我的舱单上 然后,当我尝试运行应用程序时,它的giving me error Manifest合并失败,出现多个错误,请参阅日志

