问题与d3投影albers产生方格地图
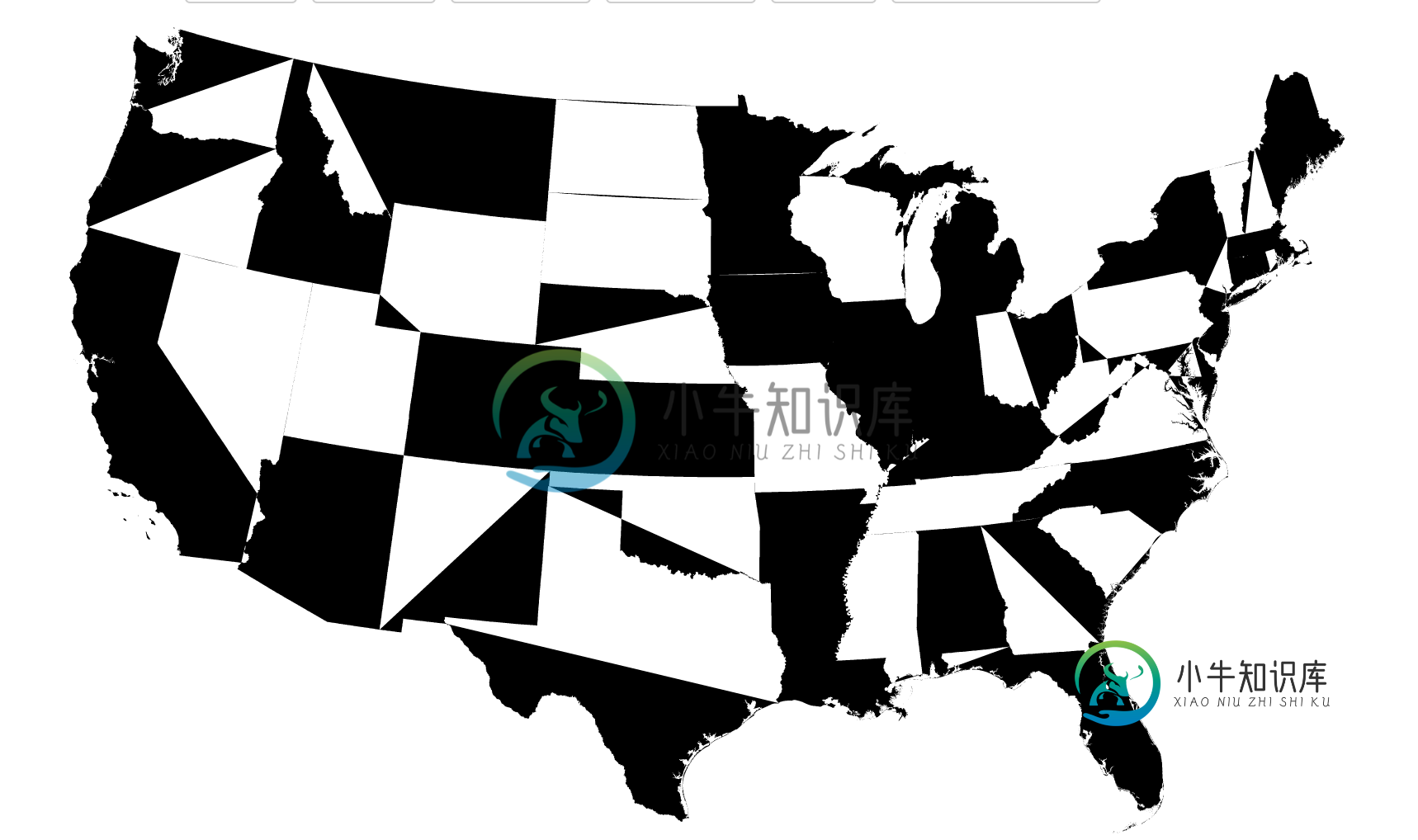
我正在将Bostock的美国地图集(未过滤的美国各州shp文件)中的地图文件转换为topojson。最后我得到了这张地图。有人知道为什么吗?

我的投影代码:var svg=d3.select("#交互式")。插入("svg")。attr("宽度",w)。attr("高度",h);
var projection = d3.geo.albers().scale([600]);
var path = d3.geo.path().projection(projection);
d3.json("us-states.json", function(error, us) {
if (error) return console.error(error);
svg.append("path")
.datum(topojson.mesh(us))
.attr("d", path);
});
我尝试过的原始文件(做同样的事情):12,转换文件:12,
共有1个答案
原来这就是它应该做的!
有两个修正。
要显示边框,我们可以保留当前代码,但需要将填充设置为“无”,只需对边框本身进行样式化。类似这样的工作原理:
.states_borders{
stroke: #00001d;
stroke-width: .5px;
fill: white;
/* stroke-dasharray: 1,1; */
stroke-linejoin: round;
stroke-linecap: round;
}
为了正确地显示状态本身,我们需要使用topojson。功能来构造我们的数据对象。
-
D3默认包括了一些常见投影,如下所示。众多的(不太常用的)投影在扩展地理投影插件和多面体投影插件中是可用的。 由D3提供的大多数投影都是通过d3.geo.projection来创建并配置的,你可以旋转这个地球,缩放或转换画布等。除非你正在执行一个新的原始投影,否则你可能不会用D3.geo.projection来构造,但是你有可能使用这个配置方法。 d3.geo.projection(raw) 从指
-
我已经使用Google Maps API V3创建了一个自定义地图。这是一幅虚构世界的矩形地图,而不是真实世界中的任何东西。 我一直在读关于如何在自定义谷歌地图中使用投影的文章。我需要使用投影,因为使用投影放置标记和区域,它们不会水平重复。总之,我从教程中提取了以下代码: 我已经把它应用到我的地图上,它似乎起作用了。然而,我正在试图弄清楚如何改变投影的比例。当我放置这样的标记时: 标记被放置在地图
-
我在我的查询中添加了一个投影,它创建了一个像。。。 参见链接 和相同的错误y8_,y5_意味着所有关闭它给了一个错误。 我把它改成了。。。 它起作用了。但是我不知道如何在HQL修改它?
-
我对Angular project和TypeScript的语法有一个问题,我做了一个新的空Angular project,但PhpStorm(2019.2.1)不识别TypeScript语法。
-
我要直截了当地说。我已经做了一些研究,但仍然没有弄清楚这一点。 我有一个程序,用一种颜色画一个立方体的每个面。然后我在Y轴和X轴上旋转这个立方体(-分别为45°和45°)。 问题在于它没有像我预期的那样呈现,立方体在某个时候被剪切。 代码: 我定义的所有顶点都是用±0.25制作的。所以我认为,至少用我的这些zNear和zFar值,它们仍然适合体积,但当我改变线时 为 它工作得很好 但是它不能与 有
-
不是阅读或解释地图投影的专家。我有以下描述的数据集。 坐标在Albers等面积圆锥曲线投影中,投影设置如下:刻度=1;假Easting(m)=5000000;假北移(m)=0;经度原点=20;纬度原点=0;标准平行线1=45;标准平行线2=55,椭球为WGS 84。 它是+PROJ=LONLAT+DATUM=WGS84的等价物吗 谢谢你的帮助。

