Matplotlib.savefig忽略轴并在图像周围绘制黑色边框

我实现了一个按钮,将图形保存到png文件中。该图形是通过以下方式创建的:
self.plkDpi = 100
self.plkFigure = Figure(dpi=self.plkDpi)
...
self.plkAxes = self.plkFig.add_subplot(111)
...
self.plkAxes.set_xlabel(...)
self.plkAxes.set_ylabel(...)
self.plkAxes.set_title(...)
当我点击保存按钮时,执行以下代码:
self.plkFig.savefig('tmp.png', bbox_inches='tight', dpi=self.plkDpi)
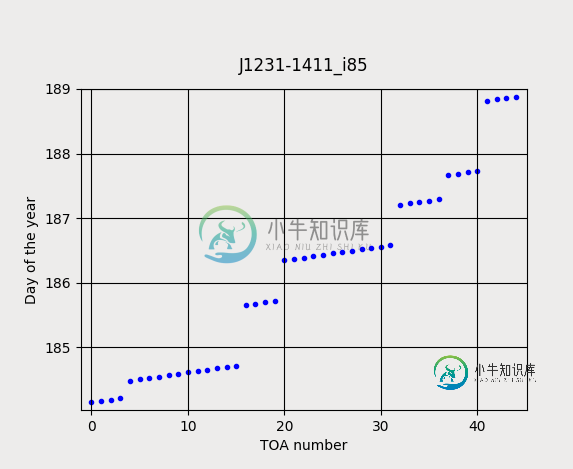
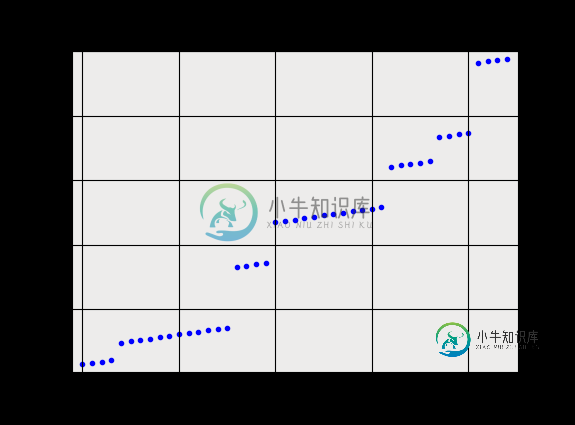
由于某些原因,轴和绘图标题从最终绘图中省略。但是它们没有被裁剪-在图形周围有一个边界黑框,它是空白的(见下文)

无论我如何尝试,更改figsize、dpi、边界框等,我都无法使用轴标签保存图形。
共有1个答案
请看一下这个链接:图形标签和记号后面的黑色背景,仅在保存图形之后,而不是在Python交互视图中(VS代码具有Jupyter功能)?。
似乎是plt。savefig()覆盖打印参数。所以你必须重新定义它们。试试这个:plt。savefig('yourfilenamehere.png',facecolor='w')。这将设置白色边框。
顺致敬意,
-
我尝试使用PDFBox将BuffereImage中的图像绘制到PDF中,但失败了,我得到了黑色图像,Acrobat Reader发出警告,其中有“内存不足”之类的错误(但PDF是显示的)。 我使用BuffereImage是因为我需要将JavaFX图像对象(来自对Functiones.crearImagenDesdeTexto()的调用,是一个将文本转换为图像的函数)绘制成PDF。其余图像在不使用B
-
我目前有类(它扩展了类),来自库,因此这是常规的一个实例。我想在我未修饰的周围画出这个边框。我当前在中使用以下方法设置边框: 注意:我正在使用框架的根窗格来绘制边框,因为框架本身不支持边框。 问题是边框是在组件内部绘制的,正如你可以在图片中看到的,阴影边框是在内部绘制的,与框架本身的边框相反: 注意:(阴影)边框是根据边框的边界在边框内绘制的,而不是在边框外。 使用哪种边框并不重要,所有边框都是在
-
问题内容: 我尝试在鼠标光标位于帮助图标上时显示跨度。 它可以工作,但是尽管如此,我还是无法删除图标周围的边框。 我的CSS: 光盘 问题答案: 尝试这个: 您还可以通过以下方式限制范围并仅删除某些图像上的边框: 可以在此处找到有关border css属性的更多信息。 编辑:将边框从更改为。如注释中所述,对于的单位是多余的。
-
问题内容: 如果我有如下图像,如何在图像周围添加边框,以使最终图像的整体高度和宽度增加,而原始图像的高度和宽度保持原样在中间。 问题答案: 下面的代码向原始图像的所有四个侧面添加大小为10像素的恒定边框。 对于颜色,我假设您要使用背景的平均灰度值,该值是根据图像底部两行的平均值计算得出的。抱歉,编码有些困难,但是显示了一般的操作方法,并且可以适应您的需求。 如果将底部和右侧的bordersize值
-
问题内容: Chrome和Safari在图片周围显示边框,但我不希望这样。Mozilla中没有边框。我已经浏览了CSS和HTML,但找不到修复它的任何东西。 这是代码: CSS: 抱歉,我之前复制了一些旧代码。这是给我麻烦的代码 提前致谢 问题答案: 现在我不知道这是否是Chrome的错误,但是当找不到图片,图片网址损坏或您的src不存在时,会出现灰色边框。如果为图像提供适当的URL,然后浏览器找
-
为了使其快速,我有一个响应侧栏(使用viewport),顶部有一个图像。侧栏是200px宽,我的图像设置为200px宽。所以只要我的侧边栏留在左边,它看起来就很好看。当侧边栏移动到顶部时,image居中(这是正确的),但是我会在图像前后得到空格,这些空格是容器(侧边栏)的颜色。我要那些空格是黑色的。 我试过宽度:100%。由于图像需要是200px,它将适合容器时,它在左边。但是一旦它移动到顶部,容

