如何使用Image Asset Studio将参照添加到材质图标(用于通知生成器)
我拿不到。设置notification builder的mallicon(R.drawable.ic\u name)属性,以识别我在Android Studio中使用Image Asset Studio选择的材质图标。如果我选择一个Android已经公开声明的选项(例如setSmallIcon(R.drawable.ic\u dialog\u info)),我就可以让它工作。
完整的Kotlin语句是(使用可识别的ic\U dialog\U信息):
val notification: Notification = NotificationCompat.Builder(this, CHANNEL_ID)
.setContentTitle("Example service")
.setContentText(input)
.setSmallIcon(R.drawable.ic_dialog_info)
.setContentIntent(pendingIntent)
.build()
我运行过Image Asset Studio(遵循开发者页面上的这些指示),它告诉我右键单击res文件夹并选择New-
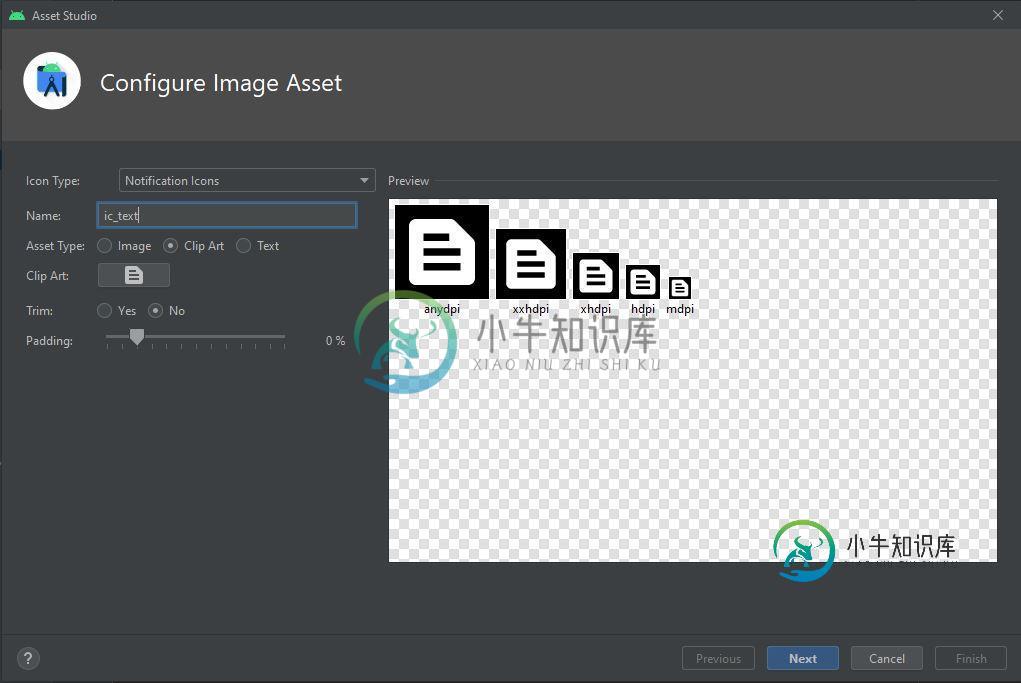
然后出现一个弹出窗口,开发人员指示说:
- 在图标类型字段中,选择通知图标
- 选择资产类型,然后在下面的字段中指定资产。(对于“剪贴画”字段,单击按钮(位于“剪贴画”字样右侧)。单击剪贴画按钮后,可以从大量图标中进行选择,然后单击确定。然后,我将名称字段更改为“ic\U文本”

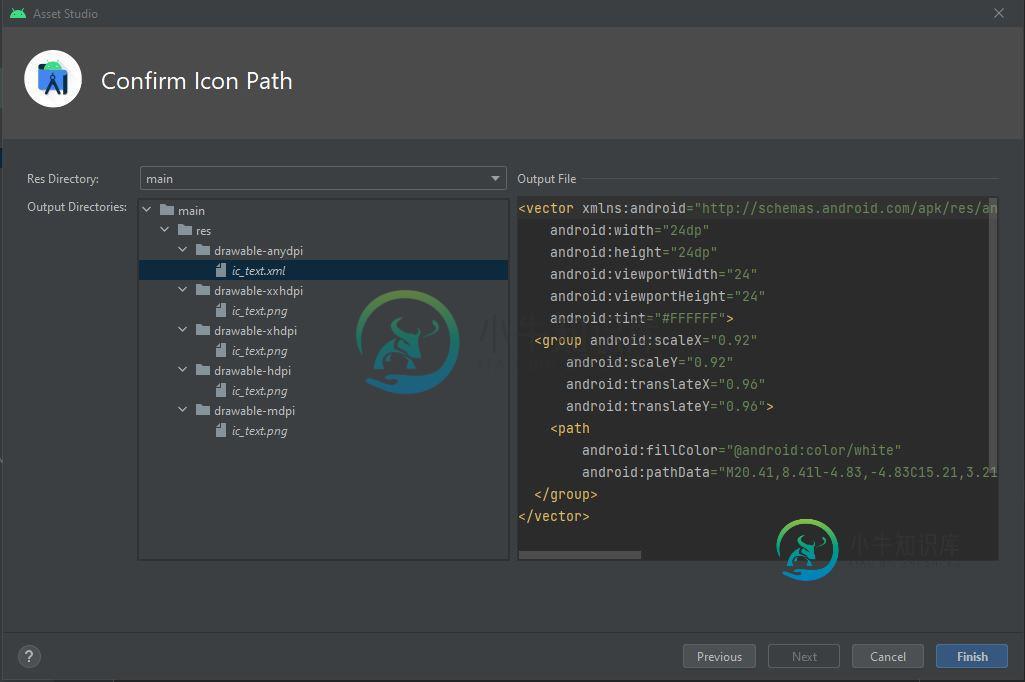
单击“下一步”后,我会看到下面的弹出窗口,有机会更改图标路径。下面是它的样子:

我保持运行目录路径不变,并单击“完成”
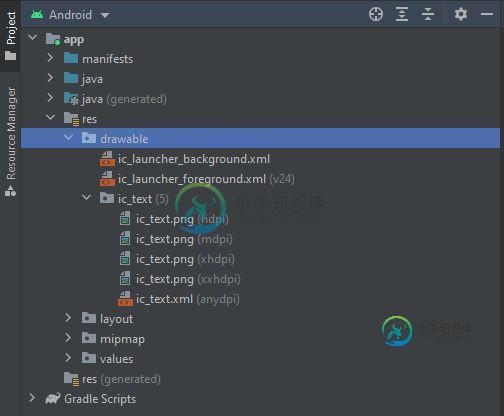
我在drawable下有一个子目录-

键入时:。设置小图标(R.drawable.ic\br>自动完成不会在列表中显示我的图标。
我正在使用Android Studio Bumblebee 2021.1.1
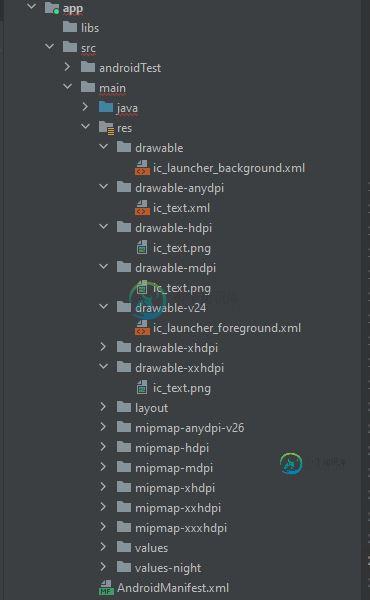
我确实在“项目文件”视图中看到了文件夹:

有人能告诉我我错过了什么吗?为什么新图标没有显示在自动完成列表中,我应该更改什么?
共有1个答案
好了,在进行了一番探索之后,我发现自动完成确实在MainActivity中识别出了我的图标名称。kt,但在我的示例服务中没有。kt(服务类)。在ExampleService的导入列表中添加了“import android.R”。千吨级。这使R.drawable保持了可绘制性。找不到ic\U文本。一旦我删除了“import android.R”语句,autocomplete就可以找到我的图标。这方面我还是个新手!
-
高度图 高度图(也称为视差贴图)是一个类似于法线贴图的概念,但是技术更复杂 — 因此更性能开销更大。高度图通常与法线贴图结合使用,负责定义和渲染表面额外的大型凸起。 虽然法线贴图改变了纹理表面的光照,但是视差高度图更进一步,它会移动表面纹理的可见区域,从而实现表面遮挡效果。这意味着,明显的凸起将具有放大的正面(面向相机)和缩小的反面(背向相机),并且反面会被遮挡住。 虽然可以产生非常逼真的 3D
-
材质参数 标准着色器提供了材质参数列表。这些参数在金属模式和镜面模式下略有不同。不过大部分参数在两种模式下是一样的,本页涵盖了两种模式的所有参数。 这些参数一起使用可以重现几乎任何真实世界中的物体外观。 一个具有默认参数并且未分配值或纹理的标准着色器材质。 渲染模式 漫反射颜色和透明度 镜面模式:镜面 金属模式:金属 平滑度 法线贴图(凹凸贴图) 高度图(视察偏移贴图) 散射贴图 自发光 细节蒙板
-
我需要将onclick操作添加到来自notification hub的Toast通知。 我正在开发一个Windows8.1通用应用程序,当用户点击烤面包时,我需要将用户导航到另一个页面
-
散射贴图 散射贴图用于提供模型某些区域应该接收的非直接光照的数量信息。非直接光照来自环境光和反射光,因此,模型的高陡度凹陷部分,例如裂缝或褶皱,不会接收太多的非直接光照。 散射纹理贴图通常由 3D 应用程序计算,由建模器或第三方软件从 3D 模型中直接导出。 散射贴图是一张灰阶图,其中白色表示应该完全接受非直接光照,黑色表示没有非直接光照。 对于简单表面,它像灰阶高度图一样简单(例如前面高度图示例
-
我正在尝试绕过与Android Material Design集成的不同功能,但是当一个视图填充另一个视图时,我无法执行这种类型的动画: 你知道怎么做吗,或者一个库/项目的例子来做到这一点吗?
-
问题内容: 使用微数据,是否可以通过使用meta标签将图像添加到事件中? 在官方的Microdata网站上,我看到了将图像添加到事件的选项: 效果很好。但是,我想知道是否可以使用类似的方法添加该图像: 根据我的测试,这不起作用。 问题答案: 必须使用元素(因为该值为URI),而不是使用元素: 这是通过HTML5需要(粗体重点煤矿): 该元素表示各种元数据的 不能使用[…]表示[…]的元素。

