如何在Mayavi中为3d图形的边着色?
我有一个使用Mayavi创建的3d图,边缘必须由标量值着色。
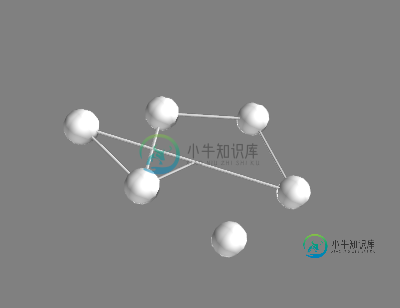
以下代码创建图形,但我不确定如何着色边缘
import networkx as nx
import matplotlib.pyplot as plt
import numpy as np
from mayavi import mlab
def main(edge_color=(0.8, 0.8, 0.8), edge_size=0.02):
t = [1, 2, 4, 4, 5, 3, 5]
h = [2, 3, 6, 5, 6, 4, 1]
ed_ls = [(x, y) for x, y in zip(t, h)]
G = nx.OrderedGraph()
G.add_edges_from(ed_ls)
nx.draw(G)
plt.show()
graph_pos = nx.spring_layout(G, dim=3)
# numpy array of x,y,z positions in sorted node order
xyz = np.array([graph_pos[v] for v in sorted(G)])
mlab.figure(1)
mlab.clf()
pts = mlab.points3d(xyz[:, 0], xyz[:, 1], xyz[:, 2])
pts.mlab_source.dataset.lines = np.array(G.edges())
tube = mlab.pipeline.tube(pts, tube_radius=edge_size)
mlab.pipeline.surface(tube, color=edge_color)
mlab.show() # interactive window
main()
用于着色边缘的标量值
scalar = [0.1, 0.7, 0.3, 0.5, 0.9, 0.8, 0.2]
任何关于如何做到这一点的建议都会非常有用。
我还看到了创建的3d图形中的另一个问题。其中一条边未连接到节点。

编辑:据我所知,mlab。管道曲面(管,颜色=edge\u color)
用于为边缘/管着色。
更新代码:
def main(edge_color=(0.8, 0.2, 0.8), edge_size=0.02, graph_colormap='winter'):
t = [1, 2, 4, 4, 5, 3, 5]
h = [2, 3, 6, 5, 6, 4, 1]
ed_ls = [(x, y) for x, y in zip(t, h)]
G = nx.OrderedGraph()
G.add_edges_from(ed_ls)
nx.draw(G)
plt.show()
scalars = np.array(G.nodes())+5
pprint(scalars)
e_color = [(0.8, 0.2, 0.8), (0.8, 0.2, 0.8), (0.8, 0.2, 0.8),
(0.8, 0.2, 0.8), (0.8, 0.2, 0.8), (0.8, 0.2, 0.8),
(0.8, 0.2, 0.8)]
graph_pos = nx.spring_layout(G, dim=3)
# numpy array of x,y,z positions in sorted node order
xyz = np.array([graph_pos[v] for v in sorted(G)])
mlab.figure(1)
mlab.clf()
pts = mlab.points3d(xyz[:, 0], xyz[:, 1], xyz[:, 2],
scalars,
colormap=graph_colormap
)
pts.mlab_source.dataset.lines = np.array(G.edges())
tube = mlab.pipeline.tube(pts, tube_radius=edge_size)
#mlab.pipeline.surface(tube, color=e_color) # doesn't work
mlab.pipeline.surface(tube, color=edge_color) # doesn't work
mlab.show() # interactive window
但问题是我无法为不同的边/管指定不同的颜色
共有1个答案
一个可能的解决方案,完全不是自动化的,但足以进行概念验证。
import networkx as nx
import numpy as np
from mayavi import mlab
t = [1, 2, 4, 4, 5, 3, 5]
h = [2, 3, 6, 5, 6, 4, 1]
ed_ls = [(x, y) for x, y in zip(t, h)]
G = nx.OrderedGraph()
G.add_edges_from(ed_ls)
graph_pos = nx.spring_layout(G, dim=3)
xyz = np.array([graph_pos[v] for v in G])
print(xyz.shape)
mlab.points3d(xyz[:, 0], xyz[:, 1], xyz[:, 2],
np.linspace(1, 2, xyz.shape[0]),
colormap='winter', resolution=100, scale_factor=0.3)
smallTri = np.tile(xyz[-3:, :], (2, 1))[:4, :]
remEdges = np.vstack((xyz[-1, :], xyz[:-2, :]))
allEdges = np.vstack((smallTri, remEdges))
for i in range(allEdges.shape[0] - 1):
mlab.plot3d(allEdges[i:i + 2, 0], allEdges[i:i + 2, 1],
allEdges[i:i + 2, 2], color=(0.2, 1 - 0.1 * i, 0.8))
mlab.show()
-
我正在使用geoJSON在Android MapBox中显示一个形状。在geoJSON中,我有很多多边形,每个多边形在“属性”JSONObject中都有一个值,下面是一个示例: 我想根据值用特定颜色填充多边形。 我应该怎么做来给形状上色? 在JSON中为“poperties”对象添加一个“fill”值?(还没有为我工作。) 手动解析JSON并在“PolygonOptions”对象中使用“fillC
-
我需要创建一个十六进制瓷砖地图,最多使用19种颜色,其中每种颜色必须保持至少3瓷砖的距离。然而,我不需要使用所有19种颜色。如果有一种算法可以用少于19种颜色来解决这个距离限制,这是完全可以的。 贝克曼-夸尔斯定理[1]看起来是相关的,有一个7色瓷砖图显示了相同颜色的瓷砖彼此之间保持2的距离。 但是我很难找到一个可以理解的描述,甚至是构建距离为3的十六进制贴图的实现。 [1]http://de.w
-
Highcharts 3D图 以下实例演示了3D柱形图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。 配置 chart.options3d 配置 以下列出了 3D 图的基本配置,设置 chart 的 type 属性为 column,options3d 选项可设置三维效果。 var chart = { type: 'column',
-
问题内容: 我正在研究一些代码来着色Java中的图像。基本上,我想做的就是遵循GIMP的colorize命令,因此,如果我有BufferedImage和Color,则可以使用给定的颜色对Image进行着色。任何人有任何想法吗?我目前做这种事情的最佳猜测是获取BufferedImage中每个像素的rgb值,并使用一定的缩放因子将Color的RGB值添加到其中。 问题答案: 我从未使用过GIMP的co
-
Jason Davies图形着色并没有避免我得到具有相同颜色的邻居多边形。 四色定理: 我们知道: 四色贴图定理指出,如果将平面分割成连续区域,生成一个称为贴图的图形,那么为贴图的区域着色所需的颜色不超过四种,因此没有两个相邻区域具有相同的颜色。(维基百科) 以及: 第二,为了定理的目的,每个“国家”必须是一个简单连接的区域,或相邻的区域。[...] 因为[非毗连国家]的领土必须是同一颜色,所以四
-
问题内容: 我在本教程中使用了六边形代码,并创建了一个createHex类(我应该发布代码吗?)。链接的网页已使用以下代码通过createHex中的数学运算实际绘制六边形: 我遇到的问题是Android没有包含所有必需方法的Graphics类。我在android文档上做了大约一个半小时的钓鱼,而我发现最接近的东西是Path类,但是它没有我需要的方法。我想在顶部的链接文章中使用六边形代码,但找不到等

