使用CSS3或jQuery对图像中的一个又一个点进行动画处理
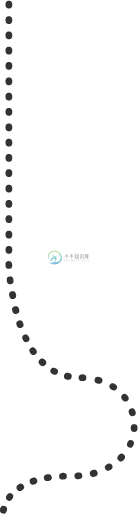
我想从下图一点一点地设置动画,但我的问题是图像的弯曲部分(图像的底部)。

在开始时,所有点都应该隐藏,然后每个点都应该在视图中设置动画。
我有以下代码:
<div id="dots1"></div>
#dots1 {
-moz-transition: height 1s linear;
-o-transition: height 1s linear;
-webkit-transition: height 1s linear;
transition: height 1s linear;
position: absolute;
left: 50%;
z-index: 1;
margin: 0 0 0 -1px;
width: 3px;
height: 0;
background: url(image/pic.png) 0 0 no-repeat;
}
共有2个答案
请尝试以下操作:
超文本标记语言
<div id="dots">
<img src="http://i.stack.imgur.com/oxUh8.png">
</div>
jQuery
$("#dots").css("height", "514px");
CSS
#dots{
overflow: hidden;
height: 10px;
transition: all 3s cubic-bezier(.5, 1, 0, .5);
}
见:https://jsfiddle.net/brezkryx/
您可以使用两个SVGpath元素实现此效果,如下面的代码段所示。创建所需的两条曲线形式的路径。一条路径(位于底部)具有笔划的点模式(黑色),另一条复制路径位于顶部。设置复制路径笔划时,对于路径的一个全长,笔划的颜色为白色,对于另一个长度,笔划的颜色为透明。
将在复制路径上添加动画以设置笔划偏移的动画。设置偏移动画时,笔划的白色部分慢慢移出视图,透明部分开始进入视图。当白色部分开始消失在视野之外时,它下面的黑点开始显露出来。
一开始理解起来有点复杂,但一旦您熟悉了路径、笔划dasharray和笔划dashoffset,它就会变得简单。
svg {
height: 400px;
}
path {
fill: none;
}
path.dot {
stroke: black;
stroke-dasharray: 0.1 4;
stroke-linecap: round;
}
path.top {
stroke: white;
stroke-width: 2;
stroke-dasharray: 250;
stroke-linecap: round;
animation: dash 15s linear forwards;
}
@keyframes dash {
from {
stroke-dashoffset: 0;
}
to {
stroke-dashoffset: -250;
}
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<svg viewBox='0 0 100 100'>
<path d='M1,1 1,45 C1,60 30,60 30,75 C30,90 1,90 1,100' class='dot' />
<path d='M1,1 1,45 C1,60 30,60 30,75 C30,90 1,90 1,100' class='top' />
</svg>-
本文向大家介绍使用css3画一个扇形相关面试题,主要包含被问及使用css3画一个扇形时的应答技巧和注意事项,需要的朋友参考一下 https://blog.csdn.net/Bule_daze/article/details/104062951
-
问题内容: 我有一个带有线条的动画,现在我想标记这些点。我尝试了,但尝试不动。这是我的示例代码: 你能帮我吗? 我的下一步是:在这些点中有原始向量。这些向量在每个动画步骤中都会更改其长度和方向。如何为这些动画? 如果没有动画,则可以: 首先,非常感谢您的快速实用的回答! 我已经解决了我的Vector动画问题: 然后在“更新功能”中输入: 更改矢量的开始和结束位置(箭头)。 但是,有100个向量或更
-
我想这样做:https://storage.googleapis.com/spec-host/mio-staging/mio-design/1563837804615/assets/1XlKhaQFU9aS84ACmF-EDjVKDgI4pPldv/02-overflowmenu.mp4 我想挤压一个“ViewGroup”,正如你在视频中看到的。与此同时,我想淡出ViewGroup中的内容在其原始
-
我有一个简单的动画文件: 基本上,这会将一个组件沿X轴向左滑动50 dp。我已经成功地将它附加到一个组件上,它工作得非常完美,但是当我尝试同时将它附加到多个组件上时,动画只适用于最后一个组件。 例如:我有5张牌。AI敌人从手中随机选择一张牌。但是我想动画敌人“捡”卡。这就是动画发挥作用的地方。 比如说: 这里的目标是循环阵列中的每张卡,并将其滑出X轴。但动画只出现在最后一张牌上(阵列中的第五张牌)
-
我有一个包含以下元素的ArrayList: 我要将移到之后,以以下顺序: 我使用此代码: 上述代码的结果如下: 移动一个又一个元素的最佳方法是什么?
-
本文向大家介绍用css3画出一个立体魔方相关面试题,主要包含被问及用css3画出一个立体魔方时的应答技巧和注意事项,需要的朋友参考一下 http://www.dadaqianduan.cn/#/%E5%89%8D%E7%AB%AF%E4%BA%A4%E6%B5%81/2-html5+css3/5-%E7%AB%8B%E6%96%B9%E4%BD%93 代码:

