有条件地显示行详细信息
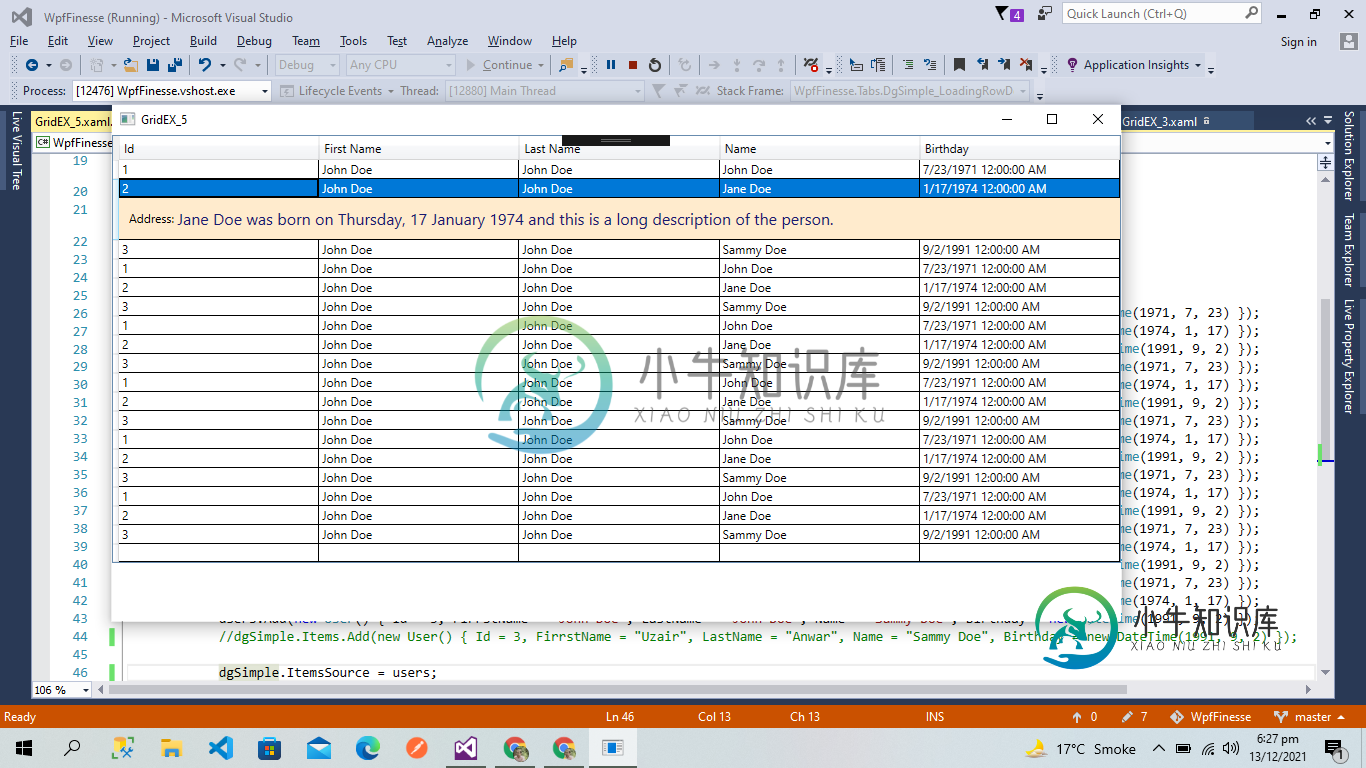
如果该行没有详细信息怎么办?我使用WPFDataGrid来显示带有行详细信息模板的数据。如果用户没有地址详细信息,我不需要行详细信息。我只需要那些有地址详细信息的用户的行详细信息。
<DataGrid Name="dgSimple" VerticalAlignment="Center" VerticalContentAlignment="Center" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Id" Binding="{Binding Id}" IsReadOnly="True" MinWidth="60" Width="*"/>
<DataGridTextColumn Header="First Name" Binding="{Binding FirrstName}" IsReadOnly="True" MinWidth="60" Width="*"/>
<DataGridTextColumn Header="Last Name" Binding="{Binding LastName}" IsReadOnly="True" MinWidth="60" Width="*"/>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" IsReadOnly="True" MinWidth="60" Width="*"/>
<DataGridTextColumn Header="Birthday" Binding="{Binding Birthday}" IsReadOnly="True" MinWidth="60" Width="*"/>
</DataGrid.Columns>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<Border BorderThickness="0" Background="BlanchedAlmond" Padding="10">
<StackPanel Orientation="Vertical">
<StackPanel Orientation="Horizontal">
<TextBlock FontSize="12" Text="Address: " VerticalAlignment="Center" />
<TextBlock FontSize="16" Foreground="MidnightBlue" Text="{Binding Address}" VerticalAlignment="Center" />
</StackPanel>
</StackPanel>
</Border>
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
public GridEX_5()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Address = "ABC", Id = 1, FirrstName = "John Doe", LastName = "John Doe", Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Address = "ABC", Id = 2, FirrstName = "John Doe", LastName = "John Doe", Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Address = "ABC", Id = 3, FirrstName = "John Doe", LastName = "John Doe", Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
users.Add(new User() { Address = "ABC", Id = 1, FirrstName = "John Doe", LastName = "John Doe", Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Address = "ABC", Id = 2, FirrstName = "John Doe", LastName = "John Doe", Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Address = "ABC", Id = 3, FirrstName = "John Doe", LastName = "John Doe", Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
users.Add(new User() { Address = "ABC", Id = 1, FirrstName = "John Doe", LastName = "John Doe", Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Address = "ABC", Id = 2, FirrstName = "John Doe", LastName = "John Doe", Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Address = "ABC", Id = 3, FirrstName = "John Doe", LastName = "John Doe", Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
users.Add(new User() { Address = "ABC", Id = 1, FirrstName = "John Doe", LastName = "John Doe", Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Address = "ABC", Id = 2, FirrstName = "John Doe", LastName = "John Doe", Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Address = "ABC", Id = 3, FirrstName = "John Doe", LastName = "John Doe", Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
users.Add(new User() { Address = "ABC", Id = 1, FirrstName = "John Doe", LastName = "John Doe", Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Address = "ABC", Id = 2, FirrstName = "John Doe", LastName = "John Doe", Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, FirrstName = "John Doe", LastName = "John Doe", Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
users.Add(new User() { Id = 1, FirrstName = "John Doe", LastName = "John Doe", Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Id = 2, FirrstName = "John Doe", LastName = "John Doe", Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, FirrstName = "John Doe", LastName = "John Doe", Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgSimple.ItemsSource = users;
}

共有1个答案
您可以使用DataTrigger创建ItemContainerStyle,该触发器检查Address属性是否为null,并将行的DetailsVisibility属性设置为collapped,以隐藏该行。
<DataGrid Name="dgSimple" VerticalAlignment="Center" VerticalContentAlignment="Center" AutoGenerateColumns="False">
<DataGrid.ItemContainerStyle>
<Style TargetType="{x:Type DataGridRow}">
<Style.Triggers>
<DataTrigger Binding="{Binding Address}" Value="{x:Null}">
<Setter Property="DetailsVisibility" Value="Collapsed"/>
</DataTrigger>
</Style.Triggers>
</Style>
</DataGrid.ItemContainerStyle>
<!-- ...other markup. -->
</DataGrid>
如果行详细信息模板增长,并且您只想隐藏特定部分,您也可以尝试使用DataTem板中的触发器隐藏它们。但是,如果像本例中那样隐藏所有元素,容器的边框仍然可见(选择时的粗线)。
<DataTemplate>
<Border x:Name="RowDetailsContainer" BorderThickness="0" Background="BlanchedAlmond" Padding="10">
<StackPanel Orientation="Vertical">
<StackPanel Orientation="Horizontal">
<TextBlock FontSize="12" Text="Address: " VerticalAlignment="Center" />
<TextBlock FontSize="16" Foreground="MidnightBlue" Text="{Binding Address}" VerticalAlignment="Center" />
</StackPanel>
</StackPanel>
</Border>
<DataTemplate.Triggers>
<DataTrigger Binding="{Binding Address}" Value="{x:Null}">
<Setter TargetName="RowDetailsContainer" Property="Visibility" Value="Collapsed"/>
</DataTrigger>
</DataTemplate.Triggers>
</DataTemplate>
-
所以我有一个名为interestingpoint的类,其中包含变量'name'、'coordines'。我创建了一个包含有趣地点的列表,然后在地图上添加标记,如下所示: 所以主要的问题是,当我点击任何标记时,我可以获得它的细节吗?当我点击标记时,我想显示那个地方的描述和图片。
-
我试图在spring Boot2.0.2版本中实现执行器。 pom.xml中的依赖项 当我在浏览器中点击http://localhost:8082/acture/health时,我得到{“status”:“up”} 我希望得到
-
我正在为我的大学项目开发一个电子商务网站(spring MVC、Java、mySql、Hibernate)。我有各种模型,如客户,产品,订单,客户历史等。 我能够显示所有客户的详细信息(在管理页面)和所有产品供客户浏览。 但我面临的问题是,我如何展示一个客户的订单和订单历史? 我的orders表有orderId、productId、quantity和total Price。但是要显示产品名,我必须
-
我正在Laravel4上使用lib PayPal PHP SDK 我对显示订单细节有意见。我按照贝宝网络结账的步骤操作,它没有向我显示订单细节。 这是当我得到支付链接的方法:
-
本文向大家介绍IIS7.5 显示详细错误信息的方法,包括了IIS7.5 显示详细错误信息的方法的使用技巧和注意事项,需要的朋友参考一下 使用Win7/Win2008/R2操作系统的用户在不断增加,Win7下测试程序时,如果程序出 错,IIS7会提示HTTP Error 500 - Internal Server Error (500 - 内部服务器错误) 的简单错误信息。这些简单信息对应用户来说比
-
我已经成功地将swagger集成到我的项目中 现在,我可以点击URLhttp://localhost:8080/myapp/v2/api-docs,看到返回的描述REST API的json。例如。 然后我拉入了swagger-ui依赖项

