"未捕获的引用错误:进程未定义",试图在create-react-app中使用dotenv
在存储库中https://github.com/khpeek/trailmaps,我有一个使用react Google maps创建的谷歌地图示例,其中googleMapUrlprop包含我的谷歌地图API键。根据12因素原则,我想将此API键移动到中。env文件,并将其插入URL。
我正在尝试按照dotenv模块(与create react app一起提供)的说明进行操作,并尝试了以下操作:
import React, { Component } from 'react';
import './App.css';
import MapWithGroundOverlay from './components/groundOverlay';
require('dotenv').config()
class App extends Component {
render() {
return (
<div className="App">
<header className="App-header">
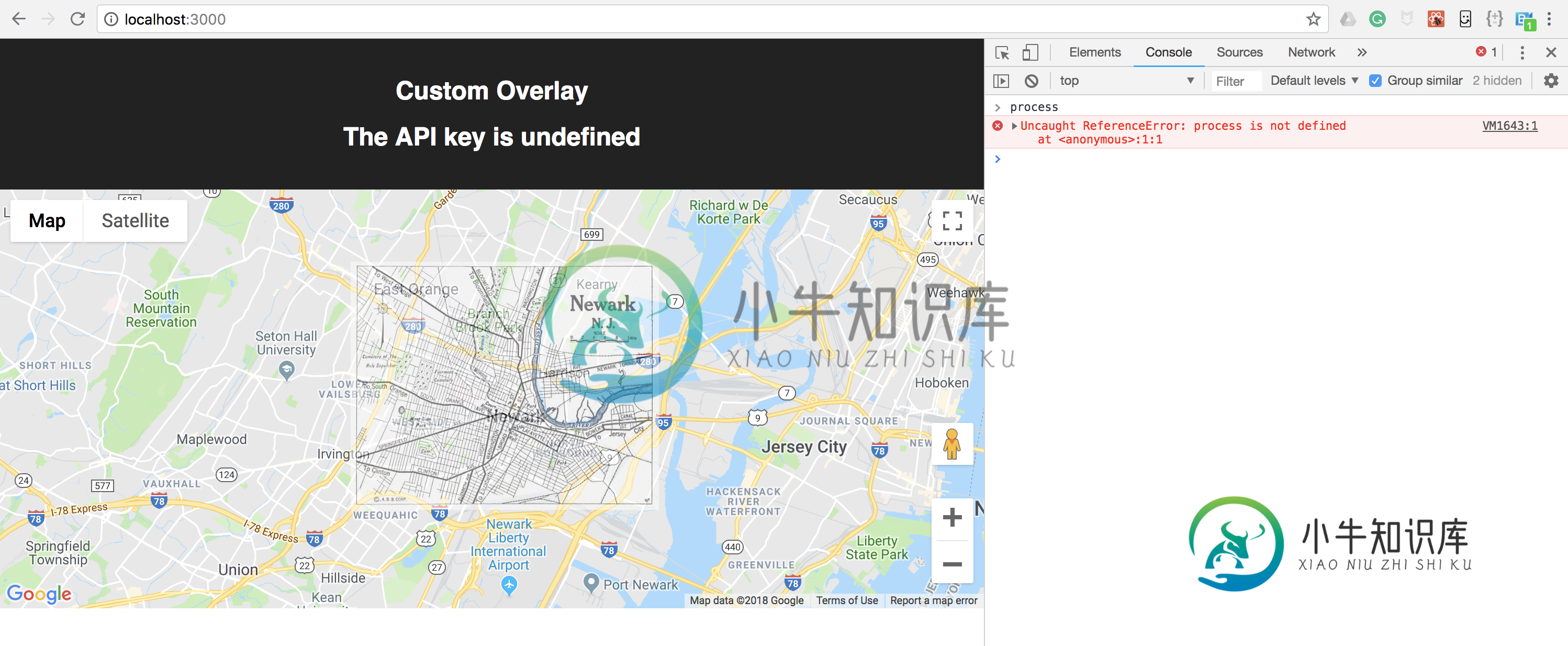
<h1 className="App-title">Custom Overlay</h1>
<h1 className="App-title">{`The API key is ${process.env.GOOGLE_MAPS_API_KEY}`}</h1>
</header>
<MapWithGroundOverlay
googleMapURL="https://maps.googleapis.com/maps/api/js?key=AIzaSyBimnrhiugaGSNN8WnsjpzMNJcrH_T60GI&v=3.exp&libraries=geometry,drawing,places"
loadingElement={<div style={{ height: `100%` }} />}
containerElement={<div style={{ height: `400px` }} />}
mapElement={<div style={{ height: `100%` }} />}
/>
</div>
);
}
}
export default App;
在根目录中,我创建了一个。env文件,其中我定义了GOOGLE\u MAPS\u API\u键。但是,如果我npm启动应用程序并转到localhost:3000,我会发现进程未定义:

根据未捕获引用错误:未定义进程,节点。js代码必须由节点进程运行,而不是由浏览器运行;想必,这就是我做错的地方。然而,我发现这个答案有点高,可以立即应用到这里。显然,dotenv应该可以与create react app一起使用,否则它不会与之捆绑在一起,但是我应该在这个示例中使用它吗?
共有1个答案
Dotenv不适用于浏览器运行时。我建议添加库文档中概述的自定义环境变量。
https://github.com/khpeek/trailmaps#adding-自定义环境变量
在变量前面加上REACT\u APP\u应该可以正常工作。
-
我正在使用node。js创建一个web应用程序。运行应用程序时(通过在浏览器上打开index.html或在终端上使用“npm start”命令),会出现两个错误: 未捕获引用错误:未定义进程 未捕获引用错误:未定义require 我解决了“require is not defined”错误,特别是在我的索引中加入了。html头标记指向此脚本的链接,其中定义了require函数。但是,我找不到与pr
-
我第一次与Firebase合作进行一个实践项目,我很难设置用户登录其帐户的能力。 我已成功设置注册,但到目前为止,我无法登录并检查身份验证状态是否正常工作。 我在控制台中不断收到的错误是“未捕获引用错误:未定义Firebase” 我自己做了一些研究,但我似乎找到的唯一答案是,你需要包含Firebase的脚本标签,这在这里不相关,因为我已经包含了它们,或者2.4.2版本的过时响应 有关守则如下:
-
用我的超文本标记语言,下面的代码部分 在控制台上生成以下错误: 未捕获引用错误:未定义WEBGL 我已经导入了所有必要的js,所以问题是:如何解决这个问题?
-
这是我的HTML代码,我试图将div中输出的内容转换成可下载的pdf文件。 我在控制台上得到这个错误: “未捕获引用错误:未定义jsPDF” 我不确定我做错了什么,我甚至在脚本标签中添加了。。。
-
就这样,我正在用electron开发一个程序,一切都很好,就像在轮子上一样,直到,我做了我的小npm启动,像往常一样,我测试了一下我的应用程序,我发现javascript不再工作了,所以,我做了一点“Ctrl Shift I”,我在控制台中看到,我的模块都没有被导入,因为在最上面,我们有一个很大的错误:“uncaughtreferenceerror:primordials没有在”inspect“中
-
我正在为angular项目执行单元测试,但是我遇到了错误 未捕获的引用错误:未定义区域 在茉莉和因果报应中。目前我使用角6。 未捕获的引用错误:区域未在以下位置定义:9876/_ karma _ web pack _/web pack:/node _ modules/Zone . js/dist/Zone-testing . js:85 at:9876/_ karma _ web pack _/w

