MPAndroidChart中限制线的自定义视图
是否可以用自定义布局替换LimitLine?所以它看起来像这样:

我认为这方面的解决方案很少:
- 也许库中有这样的自定义方法,有吗
也许有人遇到了这个问题。请分享你的经验。
编辑:最新部分解决方案
经过长时间的搜索解决方案,我想到了通过限制线的坐标以编程方式添加自定义视图。
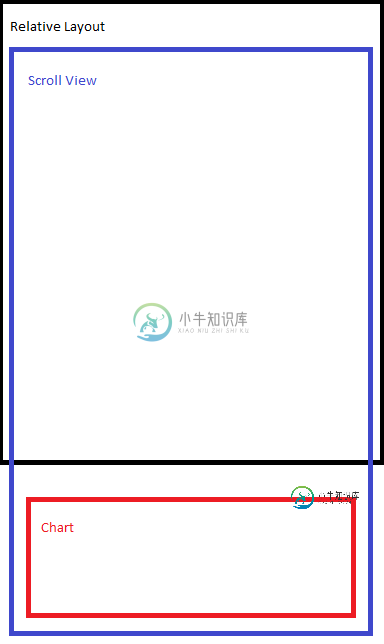
屏幕总布置如下:

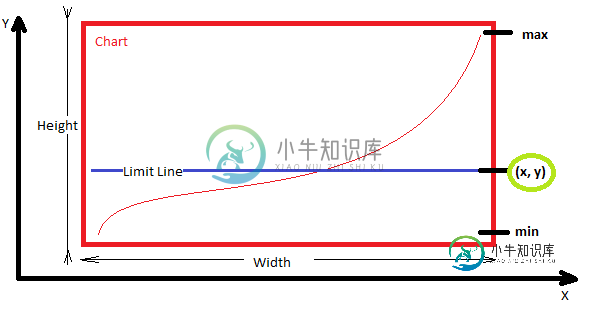
坐标的计算非常简单<从图表坐标和Y中可以知道代码>X:
Y=((最大-最新值)*高度)/((最大-最小)Y)
所以在这一点上,我基本上知道我需要的位置。尽管由于父ScrollView,我不确定它是否正确。
下一步是在这些坐标(x,y)处添加自定义布局

新问题来了。我试图将视图添加到top RelativeLayout。它已添加,但不会与滚动视图一起移动。因此,需要将该视图准确地添加到图表中。看看我是如何做到这一点的:
private void addCustomLayoutOnLimitLine(final double lastValue) {
mChart.post(new Runnable() { //check location when view is created
public void run() {
int[] chartLocationOnScreen = new int[2];
mChart.getLocationOnScreen(chartLocationOnScreen);
int x = chartLocationOnScreen[0];
int y = chartLocationOnScreen[1];
int width = mChart.getWidth();
int height = mChart.getHeight();
double max = mChart.getYMax();
double min = mChart.getYMin();
int limitXPoint = x + width;
int limitYPoint = (int) ((((max - lastValue) * height) / (max + min))+ y);
LayoutInflater inflater = (LayoutInflater) getContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
RelativeLayout rlValue = (RelativeLayout) inflater.inflate(R.layout.item_chart_value, null);
TextView tvValue = (TextView) rlValue.findViewById(R.id.tv_value);
tvValue.setText(String.valueOf(lastValue));
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(50, 50);
params.leftMargin = limitXPoint - 100;
params.topMargin = limitYPoint;
mChart.addView(rlValue, params); //this doesn't seem to be working
rlValue.bringToFront();
}
});
}
也许我应该到达Chart的父布局并在那里膨胀我的自定义布局。但是怎么做呢?
编辑2:在图表上添加了自定义视图,但由于滚动视图无法找到正确的位置
现在情况是这样的:

也许我的计算有点错误。但至少这种观点用新的价值观改变了自己的立场,尽管它从未达到正确的协调。
private void addCustomLayoutOnLimitLine() {
if (mChart == null){
return;
}
mChart.post(new Runnable() { //check location when view is created
public void run() {
int[] chartLocationOnScreen = new int[2];
mChart.getLocationOnScreen(chartLocationOnScreen);
int xChart = chartLocationOnScreen[0];
int yChart = chartLocationOnScreen[1];
int chartWidth = mChart.getWidth();
int chartHeight = mChart.getHeight();
int rootWidth = rlSvContent.getWidth();
int rootHeight = rlSvContent.getHeight(); //this is height of ScrollView
int infoWidth = llInfoWrapper.getWidth(); //width of info panel ABOVE chart
int infoHeight = llInfoWrapper.getHeight();
double lastValue = mSingleAsset.getGraph().get(mSingleAsset.getGraph().size() - 1).getValue();
double maxValue = mChart.getYMax();
double minValue = mChart.getYMin();
int limitXPoint = (rootWidth - chartWidth) / 2 + chartWidth;
int limitYPoint = (int) ((maxValue - lastValue) * chartHeight/(maxValue - minValue)) + yChart;
tvCustomValue.setText(SingleAsset.round((float) lastValue, 2).toString()); //display last value on custom view
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
params.leftMargin = limitXPoint - xChart - 50; //move custom view. xChart = right margin value and 50 is taken to count values bar to the right of chart
params.topMargin = limitYPoint;
rlCustomValue.setLayoutParams(params);
rlCustomValue.bringToFront();
rlCustomValue.invalidate();
}
});
}
共有2个答案
这不是一个好的方法。我通过扩展YAxisRenderer.java文件来完成它,标签实际上是在其中绘制的。它们不是视图,而是在画布上绘制的。这是我的标签代码:
'
protected void drawYLabels(Canvas c, float fixedPosition, float[] positions, float offset) {
// draw labels
for (int i = 0; i < mYAxis.mEntryCount; i++) {
String text = mYAxis.getFormattedLabel(i);
if (!mYAxis.isDrawTopYLabelEntryEnabled() && i >= mYAxis.mEntryCount - 1)
return;
c.drawText(text, fixedPosition, positions[i * 2 + 1] + offset, mAxisLabelPaint);
}
// limitline labels
List<LimitLine> limitLines = mYAxis.getLimitLines();
float[] pts = new float[2];
for (LimitLine l : limitLines) {
Paint paint = new Paint();
paint.setStyle(Paint.Style.FILL);
paint.setColor(l.getTextColor());
Paint textPaint = mAxisLabelPaint;
textPaint.setColor(l.getLineLabelTextColor());
textPaint.setTextSize(mAxisLabelPaint.getTextSize());
textPaint.setPathEffect(null);
textPaint.setTypeface(l.getTypeface());
textPaint.setStrokeWidth(0.5f);
textPaint.setStyle(l.getTextStyle());
pts[1] = l.getLimit();
mTrans.pointValuesToPixel(pts);
float paddingVert = Utils.convertDpToPixel(3);
float paddingHoriz = Utils.convertDpToPixel(5);
float height = Utils.calcTextHeight(textPaint, l.getLabel());
float width = Utils.calcTextWidth(textPaint, l.getLabel());
float posY = pts[1] + height / 2;
c.drawRect(fixedPosition - paddingHoriz, posY - height - paddingVert, fixedPosition + width + paddingHoriz*2, posY + paddingVert, paint);
c.drawText(l.getLabel(), fixedPosition, posY, textPaint);
}
}
'
请注意,您必须使用mTrans。pointValuesToPixel(pts)将Y值转换为像素。
<ScrollView>
<LinearLayout/>
<FrameLayout>
<Chart/>
<TextView/>
<FrameLauyout>
</ScrollView>
使用ViewPortHandler获取图表的偏移量
float offsetTop = mChart.getViewPortHandler().offsetTop();
float offsetLeft = mChart.getViewPortHandler().offsetLeft();
float offsetRight = mChart.getViewPortHandler().offsetRight();
float chartHeight = mChart.getViewPortHandler().contentHeight();
-
我已经使用MP Android chart创建了一个折线图,并希望创建一条可拖动的线来设置限制。因此,如果该值超过行值,则用户会收到警报。我的用例类似于Android系统数据使用限制。 我遇到了LimitLines-https://github.com/PhilJay/MPAndroidChart/wiki/The-Axis,还使用触摸事件回调拖动https://github.com/PhilJa
-
这似乎是一种非常“愚蠢”的方式...有人知道更好的方法吗?也许java有一些内置的方法?
-
这是柱状图的图片。正如您所看到的,存在对齐问题,条形图没有与标签对齐,尤其是在中间部分。此外,我希望底部轴显示10的条形图,而不是1.2、1.4、1.6等,因为不会有任何小数,所以它没有用处。我还希望每个条的值在末尾显示为一个数字,以显示每个条的总计数。 图表https://imgur.com/gallery/ThHx1eJ图片 样式设置
-
假设我有多行,其中一行我想隐藏。如何做到这一点?将删除完整的行,但我只想隐藏该行。在这个图表API中有可能吗?
-
本文向大家介绍Android权限控制之自定义权限,包括了Android权限控制之自定义权限的使用技巧和注意事项,需要的朋友参考一下 天哪,这篇文章终于说道如何自定义权限了,左盼右盼,其实这个自定义权限相当easy。为了方便叙述,我这边会用到两个app作为例子示范。 Permission App: used to define a new permission 这个作为定义权限的App,我称之为Pe
-
我正在使用MPAndroidChart(https://github.com/PhilJay/MPAndroidChart)库来绘制一个简单的折线图,其中我有一条由图标表示的点(值)连接的线。 我正在使用OnChartValueSelectedListener: 但就我而言,无论我在哪里点击,我几乎总是选择ValueSelected而不是Nothingselected。 所以,我点击了一个空白区域

