如果在底部导航栏中选择了其他项,如何删除floatingActionButton替换的片段
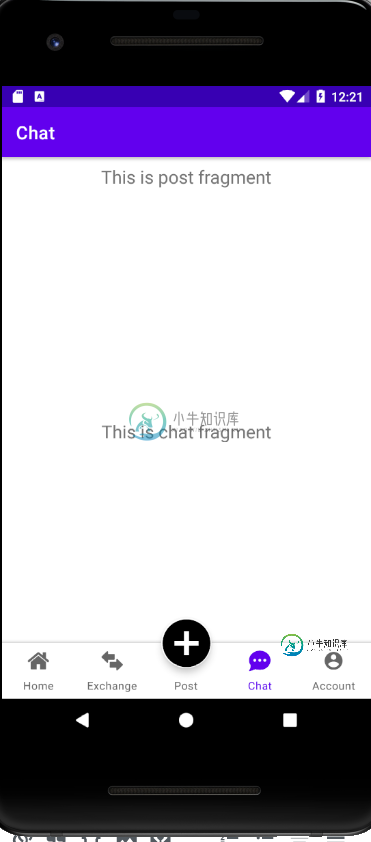
我正在处理底部导航栏,我已经替换了FloatingActionButton的onClickListener上的片段,但是如果选择了底部导航栏中的其他项目并且一次显示两个片段,则该片段不会被删除。这是我的输出

如果选择了底部导航栏中的其他项,我如何删除floatingActionButton的这个帖子片段。
这是我的activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<fragment
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:layout_constraintBottom_toTopOf="@id/nav_view"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:navGraph="@navigation/mobile_navigation" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="@string/app_name"
app:backgroundTint="@color/white"
app:layout_anchor="@id/bottomAppBar"
app:maxImageSize="64dp"
app:srcCompat="@drawable/ic_baseline_add_circle_24" />
<com.google.android.material.bottomappbar.BottomAppBar
android:id="@+id/bottomAppBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/white"
app:fabAlignmentMode="center"
android:layout_gravity="bottom"
app:contentInsetStart="0dp"
app:fabCradleMargin="0dp"
app:fabCradleRoundedCornerRadius="0dp"
app:fabCradleVerticalOffset="0dp">
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/nav_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:labelVisibilityMode="labeled"
app:menu="@menu/bottom_nav_menu" />
</com.google.android.material.bottomappbar.BottomAppBar>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
这是我的MainActivity.java
package www.example.xchangeit;
import android.os.Bundle;
import android.os.PersistableBundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import com.google.android.material.bottomnavigation.BottomNavigationView;
import com.google.android.material.floatingactionbutton.FloatingActionButton;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentTransaction;
import androidx.navigation.NavController;
import androidx.navigation.Navigation;
import androidx.navigation.ui.AppBarConfiguration;
import androidx.navigation.ui.NavigationUI;
import androidx.viewpager.widget.ViewPager;
import www.example.xchangeit.ui.post.PostFragment;
public class MainActivity extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.opening_page);
ViewGroup LiView = findViewById(R.id.ViewGroup);
LiView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
layout();
}
});
ImageView imageView = findViewById(R.id.logo_imageView);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
layout();
}
});
}
private void layout()
{
setContentView(R.layout.activity_main);
BottomNavigationView navView = findViewById(R.id.nav_view);
// Passing each menu ID as a set of Ids because each
// menu should be considered as top level destinations.
AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(
R.id.navigation_home, R.id.navigation_exchange, R.id.navigation_post,R.id.navigation_chat,R.id.navigation_account)
.build();
NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment);
NavigationUI.setupActionBarWithNavController(this, navController, appBarConfiguration);
NavigationUI.setupWithNavController(navView, navController);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
transaction.replace(R.id.nav_host_fragment,new PostFragment());
transaction.commit();}
});
}
}
共有1个答案
您可以在加载下一个片段之前弹出上一个片段
getSupportFragmentManager().popBackStack();
现在,如果你需要更具体,你可以这样做:
getSupportFragmentManager().beginTransaction().remove(frag).commit();
在第二种情况下,我们保留了对希望删除的片段的引用。
-
我的主要活动中有一个底部导航栏。通过单击底部导航中的一个选项卡,我想更改视图中的片段。我有以下代码:主要活动: } 我的一个片段: 如果我单击其中一个选项卡,就会显示正确的片段,因此这是可行的。然而,当新片段出现时,我想单击另一个选项卡来显示另一个片段,这就行不通了。底部导航栏不会对单击做出反应。甚至日志。i语句不起作用,因此似乎没有调用导航项SelectedListener。 我对android
-
我想在我的Android项目中创建一个底部导航栏。这里有导航栏中的5个项目(只有项目图标。没有任何项目的名称)。我想以这样的方式制作它,当一个项目被选中时,它会随着显示其名称而被放大一点。我该如何做到这一点? 另外,我尝试了一个图像视图,里面有图像按钮。一个未放大的图标图像按钮和相应的放大图标(它的名字)图像按钮重叠在一起,选择一个可见,另一个不可见,但这是个坏主意。代码可以工作,但布局非常糟糕和
-
我实现了一个bottomNavigationView,其中每个选项都有其条目片段,有些选项在同一个选项下有更多的导航。 某种程度上是这样的: A- B类- C类- D- E类- 其中A, B, C, D 所需的导航是,应用程序的入口和出口点始终是选项A(入口片段A1)。因此,如果用户导航到另一个选项,只要该选项位于该选项的条目片段中,任何反向导航的行为都应该转到选项A。 我遇到的问题是,botto
-
我希望我的应用程序更改片段视图和底部导航菜单中的选定项目。我尝试过这样做: 它改变了片段,但在底部导航菜单中选择的项目没有改变。我试着做了
-
Tabbar 底部导航栏 1.4.8 优点: 此组件一般用于应用的底部导航,具有如下特点: 可以设置凸起的按钮,且是全端通用的 图标可以使用字体图标(内置图标和扩展图标)或者图片 可以动态切换菜单的数量以及配置 切换菜单之前,可以进行回调鉴权 可以设置角标 有效防止组件区域高度塌陷,无需给父元素额外的内边距或者外边距来避开导航的区域 缺点: 虽然优点很多,但是如果用此组件模拟tabbar页面的话依
-
本文向大家介绍Flutter实现底部导航栏效果,包括了Flutter实现底部导航栏效果的使用技巧和注意事项,需要的朋友参考一下 大家最近都在讨论新鲜技术-flutter,小编也在学习中,遇到大家都遇到的问题,底部导航。下面给大家贴出底部导航的编写,主要参考了lime这个项目。 上代码 一.在main.dart文件中 定义APP的基本信息 其中主要代码部分 其中,各个页面的主要声明 底部导航栏的内容

