传感器的本机模块不可用。本机链接是否成功运行?
我在这里遵循了React Native教程的第一步:
https://facebook.github.io/react-native/docs/getting-started.html
然后我想从设备传感器中读取信息。
为此,我还学习了本教程:
https://medium.com/react-native-training/using-sensors-in-react-native-b194d0ad9167
并以以下代码结束(仅从那里复制/粘贴):
// Reference:
// https://medium.com/react-native-training/using-sensors-in-react-native-b194d0ad9167
// https://react-native-sensors.github.io
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View
} from 'react-native';
import { Accelerometer } from "react-native-sensors";
const Value = ({name, value}) => (
<View style={styles.valueContainer}>
<Text style={styles.valueName}>{name}:</Text>
<Text style={styles.valueValue}>{new String(value).substr(0, 8)}</Text>
</View>
)
export default class App extends Component {
constructor(props) {
super(props);
new Accelerometer({
updateInterval: 400 // defaults to 100ms
})
.then(observable => {
observable.subscribe(({x,y,z}) => this.setState({x,y,z}));
})
.catch(error => {
console.log("The sensor is not available");
});
this.state = {x: 0, y: 0, z: 0};
}
render() {
return (
<View style={styles.container}>
<Text style={styles.headline}>
Accelerometer values
</Text>
<Value name="x" value={this.state.x} />
<Value name="y" value={this.state.y} />
<Value name="z" value={this.state.z} />
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
headline: {
fontSize: 30,
textAlign: 'center',
margin: 10,
},
valueContainer: {
flexDirection: 'row',
flexWrap: 'wrap',
},
valueValue: {
width: 200,
fontSize: 20
},
valueName: {
width: 50,
fontSize: 20,
fontWeight: 'bold'
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
这里是完整的存储库,您可以立即下载并尝试:
$ git clone https://github.com/napolev/react-native-app
$ cd react-native-app
$ npm i
$ expo start
我的问题是,在执行以下操作后:$expo start出现以下错误:
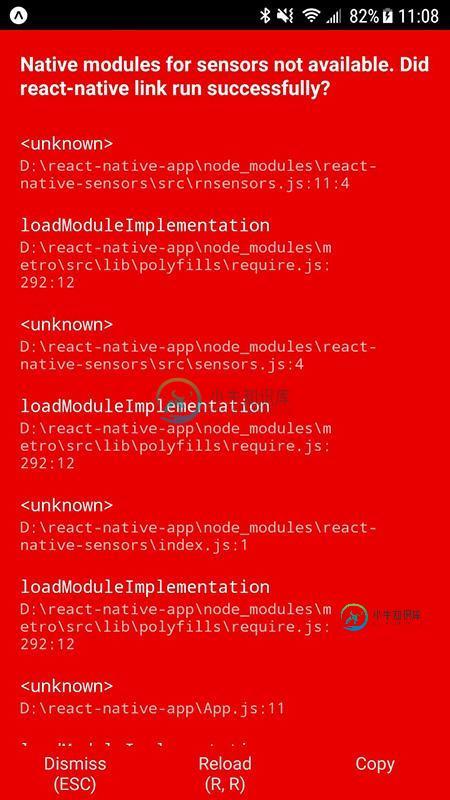
Native modules for sensors not available. Did react-native link run successfully?
如下图所示:

你知道我该怎么做吗?
谢谢!
共有2个答案
我有一个类似的问题,我解决的是使用npx
NPX反应-本机链接反应-本机-传感器;
https://blog.npmjs.org/post/162869356040/introducing-npx-an-npm-package-runner
然后我清除了应用程序数据,从我的手机上删除了应用程序,然后重建!
这可能是因为您正在使用的是博览会,并且react-本地传感器需要React Native的完整版本。
若要使用react-nourn-传感器,您可能需要弹出应用程序,然后安装依赖项。如果您弹出您的应用程序,它将要求您在开发机器上安装Xcode(iOS)和Android Studio(Android)。
有关Expo和React Native之间区别的更多详细信息,请查看以下答案:Expo和React Native之间的区别是什么?
不过,Expo确实可以访问一些传感器信息,您可以在此处阅读更多有关使用加速度计的信息https://docs.expo.io/versions/latest/sdk/accelerometer
世博会也可以使用陀螺仪、磁力计和计步器,尽管我在文档中看不到气压计
-
我有什么想法可以解决这个问题吗?
-
问题内容: 我陷入了本机项目中的一个问题。我试图做一个通用的需求文件,在其中导出所有模块。之后,我只需要我的“ require.js”文件,以避免在每个文件中都这样调用require(’../../ ModuleName’)。 我有4个文件: require.js: 在index.ios.js中(他的Home和MyView模块正确获取了importet) Home.js(模块MyView没有获得重
-
本机模块如何回调JavaScript内部桥接方法,然后在内部方法中进行处理,例如将数据解析为JSON,然后引发react本机应用程序接收的事件? 对于跨平台桥接模块,我想避免在ObjectiveC和Java中重复代码。如果可能,我想用JavaScript编写跨平台桥接模块代码,并在Android和iOS中重用。 我当前的解决方案: 这工作。 这将导致两次调用sendEventWithName: 使
-
我正在尝试使用graalVM v20.0.0CE创建一个简单的hello world本地映像。 最初,我收到了一个“本机工具链”错误,但从“x86 Native Tools Command Prompt for VS2017”启动了一个命令行,我就克服了这个障碍。 现在的问题是一串链接器错误: java.lib(jni_util.obj):错误LNK2019:函数jni _打印字符串中引用了未解析
-
朋友们好,我想让我的插件在react native中,我想从我的react native js文件调用我的ios native module函数,下面是我的代码 ios库代码如下 JS文件代码如下 我只想从我的js文件调用简单的函数到ios本机库类,但当我运行上面的代码时,我得到了像TypeError这样的错误:未定义不是一个对象(评估“MyLibManager.find事件”) 知道我该怎么解决
-
我正在尝试为没有经验的霍尼韦尔CT50设备实施React Native Android模块。该模块将监听设备上内置激光扫描仪的扫描。 我已经在React本机站点上完成了正式的演练,我已经成功地设置了一个基本模块,可以在RN组件中接收到一个简单的值。到目前为止,我的代码如下所示: 霍尼韦尔CT50包装: 霍尼韦尔CT50模块: React Native Component(在组件中) 我正在努力理解

