AngularFire start At查询和绑定删除新数据
该应用程序显示特定时间段内的工作班次。firebaseConn公司。getShifts是获取给定时间段的shiftData的API函数。
版本:firebase:2.0.6 angularFire:0.9.0(也用0.8.2确认)
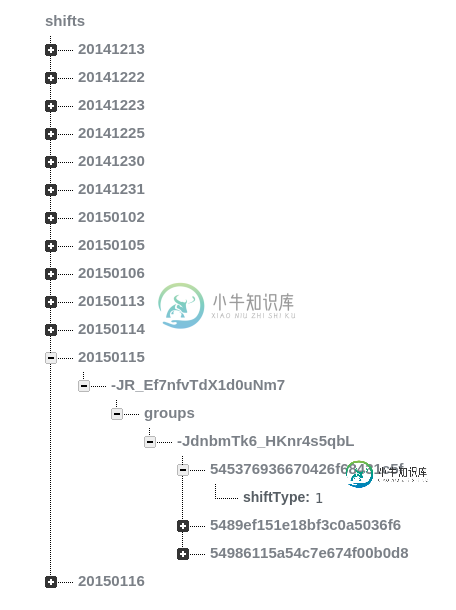
这是我的firebase架构:

代码如下:
.factory('watchers', function(bunch-of-dependencies) {
var unbindShifts = function() {};
var inited = false;
var shifts = {};
... 中间有一些不相关的代码。。。
function initShifts() {
unbindShifts();
shifts.object = firebaseConn.getShifts( false, from, to, $scope );
$scope.shifts = shifts.object;
shifts.object.$bindTo($scope, "shifts").then(function(unbind) {
unbindShifts = unbind;
});
}
Firebase查询(在添加unbind/bind和可能的基于时间的查询之前运行良好,也可能导致问题):
firebaseConn.getShifts = function(asArray, from, to, scope) {
return cacheRequest(FBURL + "shifts", asArray, [from, to]);
};
function cacheRequest(url, asArray, limits) {
var type = asArray ? "array" : "object";
var startAt = limits ? limits[0] : undefined;
var endAt = limits ? limits[1] : undefined;
var retObj, FBRef;
cached[url] = cached[url] || {};
/* If there are limits-parameters we don't cache at all atm. Since those queries should be checked differently than static urls */
if(!limits && cached[url][type]) {
FBRef = cached[url][type];
} else {
FBRef = cached[url][type] = createFBRef(url, startAt, endAt);
}
if(asArray) {
retObj = FBRef.$asArray();
} else {
retObj = FBRef.$asObject();
}
return retObj;
}
function createFBRef(resourceURL, startAt, endAt) {
var modifiedObject = $firebase( createRef( resourceURL ).orderByKey().startAt(startAt).endAt(endAt) );
return modifiedObject;
}
function createRef(resourceURL) {
return new Firebase( resourceURL );
}
现在,我找到了查询限制的问题。如果起始日期和截止日期未定义,则此操作不会出现问题。但我需要能够限制数据量,因为加载多年的工作班次数据,显示一周的时间,将不好:)。
实际问题是没有显示和获取数据,一切正常,这与时间和重新绑定有关。
如果我对例如“20150115”-表进行任何更改。例如,我在那里添加了另一个“组”-子。当我解除绑定并重新绑定时,整个“20150115”-表将被删除,这仅适用于最新的更改。如果我将多个子添加到不同的日期,例如“20150113”、“20150114”、“20150115”,并且最新的更改在“20150115”中,然后我从Firebase取消绑定重新绑定,所有其他根路径将保持原样,但“20150115”中的最新更改将使整个树被删除。
我希望我把自己说清楚,所以为了安全起见,我试着用更简单的方式再次解释。-更改为1。"20150113", 2. "20150114", 3. “20150115”通过应用程序。-从UI更改时间线导致:取消绑定重新绑定-作为副作用,整个“20150114”树被删除。
这个问题与orderByKey()的高级查询有关。startAt(startAt)。endAt(endAt)和binding。
也可获取其他信息。通过UI添加的数据将添加到firebase数据库,但当发生重新绑定时,数据将从数据库中删除。特别是在重新绑定时,如果我用超时延迟重新绑定,则取消绑定不会导致任何问题。
编辑:
我已经找到了实际问题的根源。在新的绑定到位并且一切似乎都井然有序之后,就有了一个角度观察活动。事件尝试保存用户在重新绑定之前所做的最后更改。
因此,如果我有12月的活动时间线(20141201-20141230),并且我更改了“20141225”-数据。然后将时间线更改为20150101-20150130,导致取消绑定和重新绑定(或手动获取新数据)。在绑定完成且一切正常后,将出现一个事件,试图将20141225数据保存到新时间线(20150101-20150130)或旧时间线,但不确定是哪个时间线。这会导致firebase实际删除整个20141225树,而不是保存数据。
共有1个答案
这些新数据可以很好地保存到Firebase中,您可以通过检查Firebase仪表板或在浏览器的开发控制台中运行类似以下的快速代码片段来查看这些数据:
new Firebase("https://firebaseurl").once('value', function(s) { console.log(s.val()); })
这些数据甚至可以返回到您的应用程序中。唯一的问题是Angular不知道新数据已经到达,所以它不会用新数据更新视图。
通常,AngularFire的$asObject和$asArray方法会在新数据从Firebase到达时通知AngularJS。但是由于您不断创建新的查询,您必须自己处理。
有几种方法可以将新数据发送给AngularJS,我绝对不是哪种方法最好的专家。但是如果您将$ope.$Application();添加到您的setDay函数中,它可以工作:
function setDays(ref) {
var FBRange = setFBRange(ref, from, to);
var days;
unbindDays();
days = $firebase(FBRange).$asObject();
$scope.days = days;
days.$bindTo($scope, "days").then(function(unbind) {
unbindDays = unbind;
// As a result of the new binding entry gets mysteriously deleted from firebase
});
$scope.$apply(); // Tell AngularJS about the new data, so that it updates the view
function setFBRange(ref, from, to) {
return ref.orderByKey().startAt(""+from).endAt(from + to + "");
}
}
使用此更改更新了Plunkr(以及其他一些帮助调试的更改):http://plnkr.co/edit/YZtkzUNtjQUCcw4xb2mj?p=preview
-
问题内容: 我在Spring和mongodb中使用了hibernate JPA,并且我在Glassfish-4.0上运行我的应用程序。 我的服务类别是: 我的spring-context.xml是: 我在代码中应用了一些更改,但是它们没有效果。谁能帮我解决这个问题。提前致谢。 问题答案: 我不确定这是否会帮助你解决问题(即是否仍然存在),但是,在网上搜索类似问题之后。 我从持久性EntityMan
-
关于这个问题有好几篇帖子,但仍然没有找到答案。这是父类Userr。在@OneToMany关系中,我想删除一个特定的子帐户。 现在,当我通过“删除”查询执行此操作时,我得到以下异常。 组织。springframework。刀。InvalidDataAccessApiUsageException:执行更新/删除查询;嵌套的异常是javax。坚持不懈TransactionRequiredExceptio
-
利用UPDATE和DELETE语句进行操作表数据。 更新数据 UPDATE用来更新修改表中的数据 更新表中特定的行 更新表中所有行 注意: 如果省略了WHERE子句,就会更新所有行。 UPDATE语句有三个部分组合 要更新的表 列名和他们的新值 确定要更新哪些行的过滤条件 mysql> UPDATE Customers -> SET cust_email = '[email protect
-
问题内容: 当我尝试从数据库中删除条目时,使用 然后我可以执行以下操作: 1)如果该行存在于数据库中,则将执行两个SQL查询:一个选择,然后一个删除 2)如果数据库中不存在该行,则仅执行选择查询 但是同样,更新不是这种情况。无论是否存在数据库行,都只会执行更新查询。 请让我知道为什么这种行为用于删除操作。这不是性能问题,因为遇到了两个查询而不是一个查询? 编辑: 我正在使用hibernate3.2
-
以下示例将演示如何使用Delte查询,在DBUtils的帮助下删除记录。 我们将删除表中的一条记录。 语法 其中, deleteQuery − 删除包含占位符的查询。 queryRunner − 对象删除数据库中的员工对象。 为了理解上述与DBUtils相关的概念,我们编写一个将运行更新查询的示例。创建一个示例应用程序。 更新在DBUtils入门应用中创建的文件。 编译并运行应用程序,如下所述。
-
我是JSP的新手,我正在尝试创建一个web界面,用户可以在该界面中输入他们想要删除的信息,并且该信息将在数据库表中删除。 在这里,他们应该输入和,然后应该删除具有两个指定ID的任何数据。但是,它不是从表中删除的。我有个例外 数组索引越界 下面是我的代码:

