设置代理。在使用http代理中间件的reactjs应用程序中无法识别js路径
我在我的反应应用程序中实现超文本传输协议代理中间件,我的设置roxy.js路径不识别。下面是我的代码,如果我做错了什么,请让我知道。
应用组件
class App extends React.Component {
test = () => {
// I dont have any thing which is running in "/api"
// Simply called fetch with "/api" because setupPorxy.js is looking my request or not
fetch("/api")
.then(res => {
alert('test pri')
console.log('res', res)
})
}
render() {
return (
<div className="App">
<button onClick={this.test}>Test</button>
</div>
);
}
}
setupProxy.js
const { createProxyMiddleware } = require('http-proxy-middleware');
\\ I dont have any thing running on localhost 5000 , want to check the request is modified or not
module.exports = (app) => {
app.use(createProxyMiddleware('/api', { target: 'http://localhost:5000', changeOrigin: true }));
}
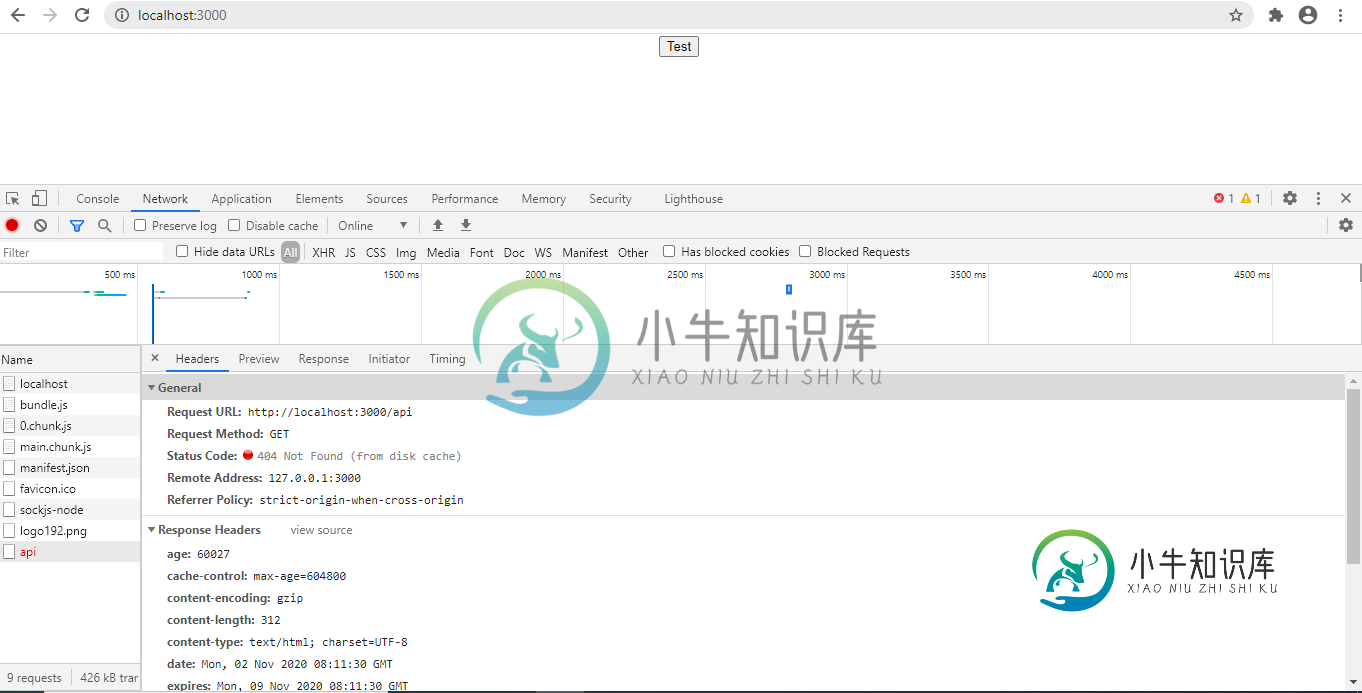
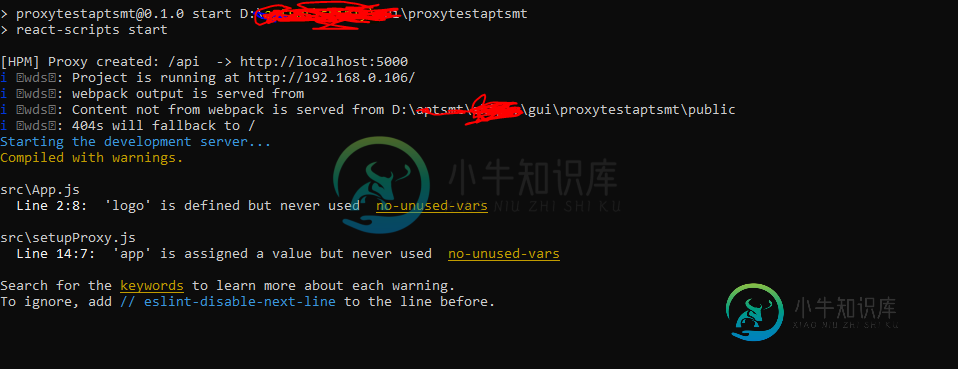
输出
But ended with 404 not found in browser console like http://localhost:3000/api (404 not found)


共有1个答案
通过您的代码,我可以看到您使用了CreateReact应用程序。你还没有展示你的包裹。json。你添加代理了吗?我想你可能错过了。
package.json
{
....
"proxy": "http://localhost:5000",
}
-
我有代理反应应用程序的问题。目标:我有两个反应应用,第一个应用在localhost:3000,第二个在localhost:3001。我想要什么?= 然后url将从localhost:3000更改为localhost:3000/app2,第二个react应用程序将显示url localhost:3001中包含的内容。 我导入了http代理中间件库,并创建了src方向文件setupProxy。js和内
-
我正在使用vue.js作为UI和node.js作为服务器的Web应用程序。Vue运行在端口上,Node.js运行在上,所以为了进行API调用,我使用的代理不能按预期工作。 下面的代码在我的用于代理: 下面是我的主页文件,它将使用 因为我是vue的新手。js,我不知道出了什么问题。 编辑这是我得到的错误: 代理错误:无法将请求/api/v1/类别从localhost:8080代理到http://lo
-
本文向大家介绍Python程序中设置HTTP代理,包括了Python程序中设置HTTP代理的使用技巧和注意事项,需要的朋友参考一下 0x00 前言 大家对HTTP代理应该都非常熟悉,它在很多方面都有着极为广泛的应用。HTTP代理分为正向代理和反向代理两种,后者一般用于将防火墙后面的服务提供给用户访问或者进行负载均衡,典型的有Nginx、HAProxy等。本文所讨论的是正向代理。 HTTP代理最常见
-
我正在创建一个java应用程序,它通过https调用一些服务。但是每当我调用任何api时,我都需要通过System.set属性(“https.proxy主机”、“一些代理主机”)设置我的代理;。这也是一个系统依赖,因为代理主机可以在更改系统时更改。为什么不像浏览器那样自动选择代理。有没有办法配置一次或让它自动检测代理设置?
-
我在react应用程序中遇到了很多CORS问题,我做了很多研究,发现我必须使用代理。 我尝试在包中使用代理。通过添加 然后我尝试删除上面的内容并创建setupProxy。包含以下内容的js: 我的请求在应用程序中看起来像这样。点击按钮时会发生这种情况: 我也尝试在. get中使用https://api.clashroyale.com/v1/players/#123TAG,但也没有运气。任何关于如何
-
我试图从react(带有redux)前端outlook add-id发出请求,它使用Axios在HTTPS上运行。我想在package.json中使用代理设置,因此我只需要在请求中使用/path/to/endpoint。然而,后端是在http上运行的,当两者都在本地主机上时,axios似乎不使用代理设置,也不会重新定向到非httpsendpoint。我尝试过在https上运行后端,将请求发送到安全

