如何使超文本传输协议-代理-中间件连接到localhost服务器从创建-反应-应用程序
如何使用React应用程序连接到多个API?
创建快速后端的反应应用程序,使用超文本传输协议-代理-中间件。
演示错误:https://github.com/svgpubs/nodeproxy.git
我正在使用http代理中间件尝试将一个demo-React应用程序连接到两个不同的服务器:一个外部网站https://api.coingecko.com/api/和一个内部站点http://localhost:3001/
它适用于外部网站。但是,localhost:3001连接不起作用。
如果我不使用http代理中间件,我可以连接到localhost:3001(通过添加代理:)http://localhost:3001“package.json中的)-但是,我只能有一个代理。
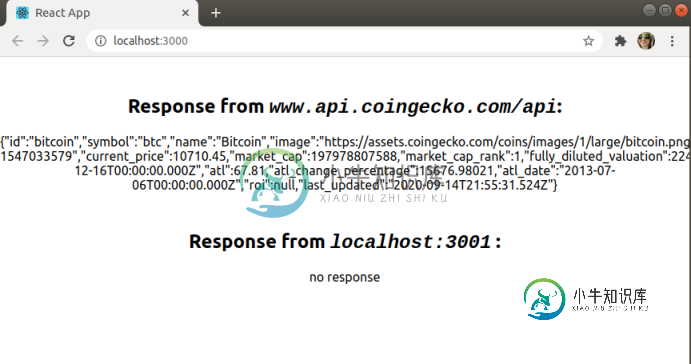
这是正在运行的应用程序:如你所见,localhost:3001没有响应

错误:我试过很多不同的变体。我要么从浏览器获取cors块,要么本地主机api返回索引。来自public/index的html文件。html-导致浏览器中出现json解析错误。在服务器上,根据localhostendpoint的确切路由,我有时会收到50行此错误:尝试从localhost:3001到代理请求/localhostapi/用户时出错http://localhost:3001/(经济网)(https://nodejs.org/api/errors.html#errors_common_system_errors)
如何设置服务器和代理,以使该应用程序。js可以连接到localhost:3001路由和外部API吗?
这是我的应用程序。js
import React, { useEffect, useState } from "react";
import "./App.css";
function App() {
const [externalServerResponse, setExternalServerResponse] = useState(
"no response"
);
const [localhostServerResponse, setLocalhostServerResponse] = useState(
"no response"
);
const getExternalAPI = async () => {
console.log("calling external api from client");
const result = await fetch("http://localhost:3001/api_to_external_website");
console.log("result", result);
const data = await result.json();
console.log("data", data);
setExternalServerResponse(JSON.stringify(data[0]));
};
const getLocalHostAPI = async () => {
console.log("calling localhost api from client");
const result = await fetch("/localhostapi"); //I've tried many syntax variations
console.log("result", result);
const data = await result.json();
console.log("data", data);
setLocalhostServerResponse(JSON.stringify(data));
};
useEffect(() => {
getExternalAPI();
getLocalHostAPI();
}, []);
return (
<div className="App">
<div style={{ marginTop: "3em", marginBottom: "1em" }}>
<h2>
Response from{" "}
<code>
<i>www.api.coingecko.com/api</i>
</code>
:
</h2>
</div>
<div>{externalServerResponse}</div>
<div style={{ marginTop: "3em", marginBottom: "1em" }}>
<h2>
Response from{" "}
<code>
<i>localhost:3001</i>
</code>{" "}
:{" "}
</h2>
</div>
<div>{localhostServerResponse}</div>
</div>
);
}
export default App;
这里是server.js
const express = require("express");
const { createProxyMiddleware } = require("http-proxy-middleware");
const port = 3001;
const app = express();
app.use(
"/api_to_external_website",
createProxyMiddleware({
target:
"https://api.coingecko.com/api/v3/coins/markets?vs_currency=USD&order=market_cap_desc&per_page=100&page=1&sparkline=false",
headers: {
accept: "application/json",
method: "GET",
},
changeOrigin: true,
})
);
app.use(
"/localhostapi",
createProxyMiddleware({
target: `http://localhost:${port}/`,
headers: {
accept: "application/json",
method: "GET",
},
changeOrigin: true,
})
);
app.get("/", (req, res) => {
console.log("localhost:3001 api is running");
const data = { result: `Success! from localhostapi on localhost:${port}!!` };
res.send(JSON.parse(data));
});
app.listen(port, function () {
console.log(`server running now.. ${port}`);
});
如何设置我的服务器和代理,以便我的pp.js可以获得localhost:3001路由和外部API?
运行应用程序的说明:
在一个终端中:创建一个文件夹,克隆节点代理应用程序,安装依赖项,然后运行服务器
mkdir newfolder
cd newfolder
git clone https://github.com/svgpubs/nodeproxy.git
npm install
node server.js
然后,保持第一个终端运行,打开第二个终端窗口:转到同一文件夹并启动react应用程序。
cd newfolder
npm start
我尝试过的事情列表:
>
使用附加package.json属性"代理:'localhost:3001'
src/setupProxy。js
const { createProxyMiddleware } = require("http-proxy-middleware");
module.exports = function(app) {
app.use(
"/localhostapi",
createProxyMiddleware({
target: `http://localhost:${port}/`,
headers: {
accept: "application/json",
method: "GET",
},
changeOrigin: true,
})
);
}
[![在此处输入图像描述][3][3]
共有1个答案
我发现改变我的项目文件夹结构可以做到这一点。我不仅可以连接到外部网站API,如上所述,还可以连接到localhost上的两个不同端口,如图所示。
我认为问题是:我的服务器。js文件与前端包位于同一目录中。json文件,其中包含http代理中间件依赖项。
这是github上的应用程序代码https://github.com/svgpubs/react-with-multi-apis
这是我不正确的文件夹结构:
.
├── package.json
├── node_modules
├── public
├── server.js
└── src
├── App.css
├── App.js
├── App.test.js
├── index.css
├── index.js
├── logo.svg
├── serviceWorker.js
├── setupProxy.js
└── setupTests.js
远程api服务器。js文件不应与前端软件包位于同一文件夹中。json和http代理中间件列为依赖项。(可能是代理试图将服务器代理到自身。但我可能错了。)
我重新安排了项目,使其具有以下结构:
.
├── api1
│ ├── package.json
| ├── node_modules
│ └── server1.js
├── api2
│ ├── package.json
| ├── node_modules
│ └── server2.js
└── reactapp
├── node_modules
├── package.json
├── package-lock.json
├── public
└── src
├── App.css
├── App.js
├── App.test.js
├── index.css
├── index.js
├── logo.svg
├── serviceWorker.js
├── setupProxy.js
└── setupTests.js
setupProxy.js
const { createProxyMiddleware } = require("http-proxy-middleware");
module.exports = function (app) {
app.use(
"/api1",
createProxyMiddleware({
target: "http://localhost:3080",
changeOrigin: true,
})
);
app.use(
"/api2",
createProxyMiddleware({
target: "http://localhost:3070",
changeOrigin: true,
})
);
app.use(
"/api_to_external_website",
createProxyMiddleware({
target:
"https://api.coingecko.com/api/v3/coins/markets?vs_currency=USD&order=market_cap_desc&per_page=100&page=1&sparkline=false",
headers: {
accept: "application/json",
method: "GET",
},
changeOrigin: true,
})
);
};
API1/server1.js
const express = require("express");
const bodyParser = require("body-parser");
const port = 3080;
const app = express();
app.use(bodyParser.urlencoded({ extended: false }));
app.get("/api1", (req, res) => {
console.log(`localhost:${port} api is running`);
const data = {
result: `Success! from localhost on localhost:${port}!!`,
};
res.send(data);
});
app.listen(port, function () {
console.log(`server running now.. ${port}`);
});
api2/server.js是相同的执行端口是3070,和api1/是api2/
-
嗯,我正在开发一个反应应用程序。我有一个快速服务器在localhost:5000和反应应用程序在localhost:3000。我正在通过谷歌oauth流使用Passportjs。现在真正的问题是,我已经使用超文本传输协议-代理-中间件去localhost:5000/auth/google从我的反应应用程序使用登录按钮,它指向 /auth/google.然后认证后,我应该返回到 /auth/goog
-
进入我的组件 进入setupProxy.js,由第三部分官方指令创建https://facebook.github.io/create-react-app/docs/proxying-api-requests-in-development 当我使用axios从我的应用程序向浏览器控制台调用方法时,请编写POSThttp://localhost:3000/api/create404(未找到) 我试图
-
我试图配置一个代理服务器(setupProxy.js)内创建反应应用程序使用HTTP-代理-中间件获得访问天气数据API(api.darksky.net)。 我遵循React文档中的步骤(https://facebook.github.io/create-react-app/docs/proxying-api-requests-in-development#configuring-代理(手动)但我
-
httpd是Apache超文本传输协议(HTTP)服务器的主程序。被设计为一个独立运行的后台进程,它会建立一个处理请求的子进程或线程的池。 通常,httpd不应该被直接调用,而应该在类Unix系统中由apachectl调用,在Windows NT/2000/XP/2003中作为服务运行和在Windows 95/98/ME中作为控制台程序运行. 语法 httpd [ -d serverroot ]
-
我只是有一个关于服务中http请求的结构和处理响应的问题。我正在使用Angular2。alpha46 Typescript(刚刚开始测试-我喜欢它…Ps…。感谢所有一直致力于它并通过github作出贡献的人) 因此,采取以下措施: 登录表单。组成部分ts 从这个组件中,我导入了我的userService,它将容纳我的超文本传输协议请求,以登录用户。 使用者服务ts 我想做的是能够处理http请求之
-
嗨,我一直在尝试代理解决方案,以避免在myapp中的cors问题,但它似乎不起作用,我重启了我的机器这么多次,这没有什么区别。基本上,myapp使用ftchApi调用另一个域(localhost:8080),这是一个SpringBoot应用程序终结点。我添加了package.json"代理":"http://localhost:8080/",但api仍然返回与localhost:3000调用,我尝

