当只有一个项目时,回收视图是绝对错误的吗?

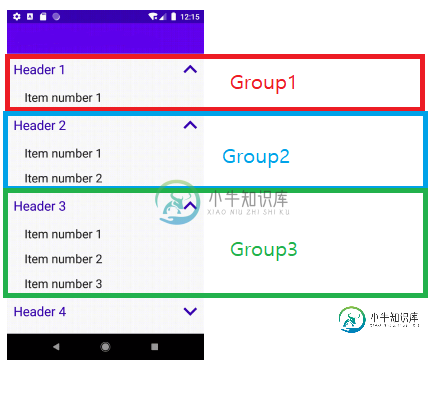
我正在制作一个看起来像图像的函数。
尽管未显示在图像中,但可以通过按钮添加或删除这些项目。
项目由Header和Detail组成。适配器还分别具有HeaderAdapter和DetailAdapter。
我正在使用ConcatAdapter来确保每组都有HeaderAdapter和detailadapter,而不是整个列表。
因为我认为它比在一个适配器中使用多视图类型更容易管理(纯粹是我的观点)。
但是我有一个问题。HeaderAdapter。
如图所示,每组有一个标题。因此,每组的HeaderAdapter中必须只有一个HeaderItem。
在这种情况下,我认为没有太多理由使用适配器。
在我的例子中,对于一个适配器,使用多视图类型是否更好?
常规项目
sealed class RoutineItem(
val layoutId: Int
) {
data class Header(
val id: String = "1",
val workout: String = "2",
val unit: String = "3",
) : RoutineItem(VIEW_TYPE) {
companion object {
const val VIEW_TYPE = R.layout.routine_item
}
}
data class Detail(
val id: String = UUID.randomUUID().toString(), // UUID
val set: Int = 1,
var weight: String ="",
val reps: String = "1"
) : RoutineItem(VIEW_TYPE) {
companion object {
const val VIEW_TYPE = R.layout.item_routine_detail
}
}
}
头部适配器
class HeaderAdapter(item: RoutineItem.Header) : BaseAdapter<RoutineItem.Header>(initialItem = listOf(item)) {
override fun createViewHolder(itemView: View): GenericViewHolder<RoutineItem.Header> {
return HeaderViewHolder(itemView)
}
override fun getItemCount(): Int = 1
class HeaderViewHolder(itemView: View) : GenericViewHolder<RoutineItem.Header>(itemView)
}
细节适配器
class DetailAdapter(private val items: List<RoutineItem.Detail> = emptyList())
: BaseAdapter<RoutineItem.Detail>(initialItem = items) {
override fun createViewHolder(itemView: View): GenericViewHolder<RoutineItem.Detail> {
return DetailViewHolder(itemView)
}
override fun getItemCount(): Int = items.size
class DetailViewHolder(itemView: View) : GenericViewHolder<RoutineItem.Detail>(itemView)
}
活动
class MainActivity : AppCompatActivity() {
var concatAdpater: ConcatAdapter = ConcatAdapter()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val rv: RecyclerView = findViewById(R.id.rv)
val adapterItems: ArrayList<Pair<RoutineItem.Header, List<RoutineItem.Detail>>> = arrayListOf()
val childItems : List<RoutineItem.Detail> = listOf(
RoutineItem.Detail(),
RoutineItem.Detail(),
RoutineItem.Detail(),
RoutineItem.Detail(),
RoutineItem.Detail()
)
adapterItems.add(Pair(RoutineItem.Header(), childItems))
adapterItems.add(Pair(RoutineItem.Header(), childItems))
adapterItems.add(Pair(RoutineItem.Header(), childItems))
for ((header, list) in adapterItems) { // 1 adapter per group
concatAdpater.addAdapter(HeaderAdapter(header))
concatAdpater.addAdapter(DetailAdapter(list))
}
rv.adapter = concatAdpater
}
}
因为它是一个测试代码,所以有些部分没有在功能上实现!(例如,动态添加和删除项目.)
共有1个答案
最好使用单个适配器,因为DiffUtil更易于管理项目动画和状态更改。此外,它更易于维护,而且效率更高(在速度和资源管理方面)。
更详细的答案:
- https://stackoverflow.com/a/53117359/6694770
-
我正面临一个奇怪的错误,其中recyclerview只显示了一个项目。下面是我的recyclerview适配器的代码: 我已经在其他应用程序中使用了这段代码,它的工作非常完美。我已经检查了聊天数据,这也是完美的。 这里是指向git repo布局文件的链接:布局文件
-
新手在这里。当长时间按下卡片(列表项)时,我很难在单个列表项上实现动画。当我长按一张卡片时,所有卡片都会动画化。有人可以解释为什么只有当回收器View的水平滚动被我禁用时才会发生此问题。 主要活动: 回收器视图适配器:
-
然后,在每个@test方法中,我调用activitytestrule.launchactivity(Intent.action_main)),然后进行单击。我发现,只有第一次点击不起作用,但第二次和第三次点击起作用。那么,这种行为的原因又能是什么呢?
-
我有一个显示位图的水平循环视图。它的实现方式是在它下面有一个Imageview和一个recyclerview。当前选定的项目将显示在图像视图上。为选定的图像视图提供蓝色背景,以指示其已选定。我可以从“多媒体资料”中选择图像,每次选择新图像时,我都希望滚动到最后一个位置并选中该项目。 图像列表保存在数组列表中,每次添加新图像时,我都会将图像添加到列表并notifyDataChanged()。 当前,
-
我正在使用RecyclerView,并有一些动画,我可以在ViewHolder项目中放大一个相对布局。 注意:它不是添加/删除/插入动画。当用户在 ViewHolder 项中交互时,它将启动。因此,我在这里没有使用ItemAnimator。 动画工作正常,但它会在某个随机视图项中重新出现(最终状态)。我知道这是由于物品的重复使用,我也在清除动画,但这没有帮助。 我在节目里做这个 在onViewDe
-
我试图实现带有水平滚动的,所以我使用了带有水平方向的。问题是,我使用2种不同类型的项目填充RecyclerView,具有不同的高度。这是我对项目使用的布局: 这是包含的布局,基本上是这样的: 我使用的是一个,我只是更改了两个子视图的可见性。 我希望得到的结果是: 但我得到的是这个;使用第二种物品的高度将CardView切成两半: 我看到了这个帖子,和我的问题差不多,它推荐使用,于是,我尝试实现:

