Laravel-HTTP客户端返回403
我与Laravel有一个项目,负责管理endpoint调用,并通过Vue控制前端。
当用户登录时,响应(令牌)保存在本地存储中,然后在app.js我将此令牌自动添加到所有调用中。
登录
axios
.post("http://127.0.0.1:8000/api/login", {
username: this.username,
password: this.password
})
.then(response => {
if (response.data.token != null) {
localStorage.setItem("token", response.data.token);
//PUSH SECOND PAGE
}
})
应用程序。js
const token = localStorage.getItem('token')
if (token) {
axios.defaults.headers.common['Authorization'] = "Token " + token
}
现在,我们将看到问题。
当我们转到第二页时,将自动启动endpoint调用以填充一些输入。此调用理论上具有本地存储令牌。
mounted() {
axios
.get("http://127.0.0.1:8000/api/elements")
.then(response => {
console.log(response.data);
})
.catch(function(error) {
console.log(error);
});
}
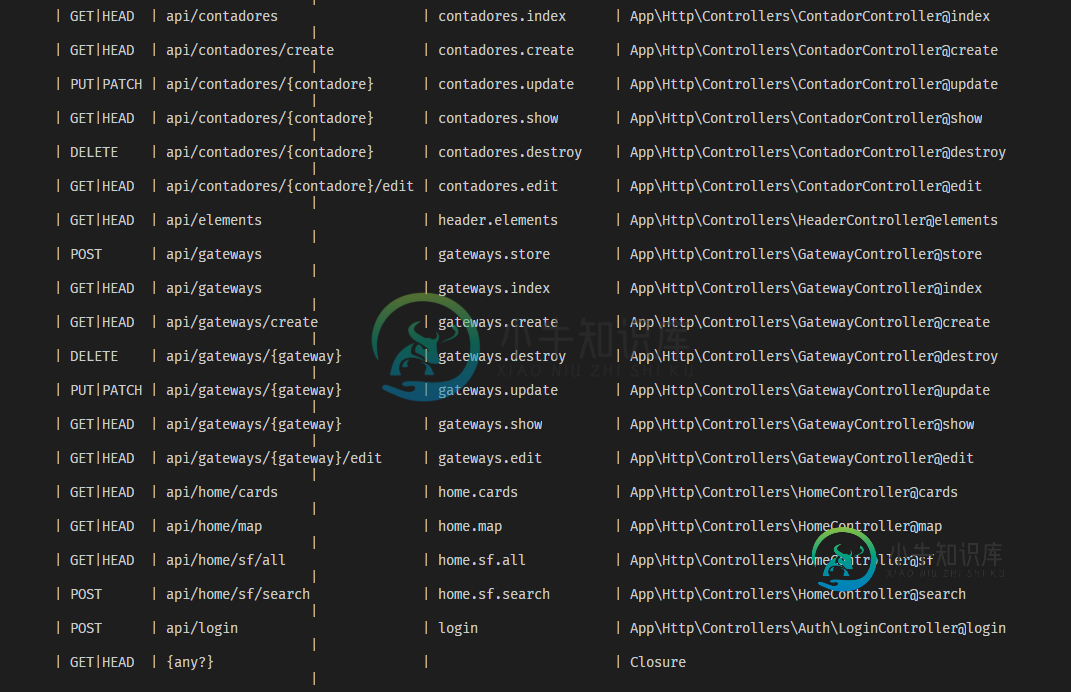
路由(APIendpoint)
Route::get('elements', 'HeaderController@elements')->name('header.elements');
头部控制器
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Http;
class HeaderController extends Controller
{
public function elements()
{
$response = Http::get('API');
return $response->json();
}
}
这将返回拒绝访问。令牌在标头中被通知。
很奇怪,但如果我们通过Axios直接调用API,响应将是正确的,但如果我们使用Laravelendpoint,则返回此访问被拒绝。
所以:有人看到错误了吗?为什么axios返回正确的响应,但Laravel返回403?
更新1
LoginController Laravel类
<?php
namespace App\Http\Controllers\Auth;
use App\Http\Controllers\Controller;
use App\Providers\RouteServiceProvider;
//use Illuminate\Foundation\Auth\AuthenticatesUsers;
use App\Http\Requests\LoginRequest;
use Illuminate\Support\Facades\Http;
class LoginController extends Controller
{
// use AuthenticatesUsers;
protected $redirectTo = RouteServiceProvider::HOME;
/* public function __construct()
{
$this->middleware('guest')->except('logout');
}*/
public function login(LoginRequest $request)
{
$response = Http::post('API', [
'username' => $request->username,
'password' => $request->password,
]);
return $response->body();
}
}
更新2(忽略此问题,我会修复它)
当我通过Axios调用API时
内容类型:应用程序/json
如果我使用Laravelendpoint有
内容类型:text/html;字符集=UTF-8
更新3
我在endpoint响应中预期的数组
{
"code": 0,
"message": "",
"body": [
{
"id": 1,
"entity": "Test1",
"agrupations": [
{
"id": 6,
"name": "A"
},
{
"id": 7,
"name": "B"
}
]
},
{
"id": 2,
"entity": "Test2",
"agrupations": [
{
"id": 8,
"name": "C"
},
{
"id": 9,
"name": "D"
}
]
},
{
"id": 3,
"entity": "Test3",
"agrupations": [
{
"id": 1,
"name": "E"
},
{
"id": 11,
"name": "F"
}
]
},
{
"id": 4,
"entity": "Test4",
"agrupations": [
{
"id": 10,
"name": "G"
}
]
}
]
}
更新4
我对auth route进行注释以避免路由冲突
网状物php
//Auth::routes();

更新5
全cURL。
嗯,也许Laravel X-XSRF-TOKEN和SRF-TOKEN“打破”了什么。
这不起作用(使用Laravel作为endpoint)
Curl'http://127.0.0.1:8000/api/elements'-H'连接:保活'-H'DNT: 1'-H'X-XSRF-TOKEN: eyJpdiI6IjV4aU9qOXpaY2FoLytIQ1RTSi9jZGc9PSIsInzhbHVlIjoiWTlmOUcwL21Ld0xVYXZwdWZyVDJhVktzczlJSzVtdHE2UsvREp3Nm51RjBZYStaXptYmx0N0F0bzVkWTQvQIsIm1hYyI6IjE3OWFiOGU5ZjFjZDhMDc4OTUzYmJjZDUxZWYwMWY3MzgyOTg3YjM0MjFlNjk5MTc0MGExZDNmYmQ2YzIzY2LifQ=='-H'授权Mv968xR4IAdbkgqABvg2CLNxSc6mkFPxqEKm9VbbFYOg-H5Ppo80DEsoj8F8pT2yoY7LHF5P_zMbWymAwxPzvQ'-H'接受:应用程序/json,文本/普通,/'-H'用户代理:Mozilla/5.0(Windows NT 10.0; Win64; x64)AppleWebKit/537.36(KHTML,像壁虎)Chrome/80.0.3987.149Safari /537.36'-H'Sec-Fetch-Dest:空'-H'X-请求-with: XMLHttpRequest'-H'Sec-Fetch-Site:同源'-H'Sec-Fetch-Mode: cors'-H'Referer:http://127.0.0.1:8000/lora/'-H'接受-语言: es-ES, es; q=0.9, en; q=0.8'-H'Cookie: XSRF-TOKEN=eyJpdiI6IjV4aU9qOXpaY2FoLytIQ1RTSi9jZGc9PSIsInzhbHVlIjoiWTlmOUcwL21Ld0xVYXZwdWZyVDJhVktzczlJSzVtdHE2UsvREp3Nm51RjBZYStaaXptYmx0N0F0bzVkWTQvQvQIsIm1hYyI6IjE3OWFiOGU5ZjFjZDhMDc4OTUzYmJjZDUxZWYwMWY3MzgyOTg3YjM0MjFlNjk5MTc0MGExZDNmYmQ2YzIzY2ifQ==;lorawan_session=eyJpdiI6IjZEa1ZQWkY1ZHhYamxPaU
这项工作(使用Axios直接调用API)
curl“API”-H“Connection:keep-alive”-H“Accept:application/json,text/plain,/“-H”Sec Fetch Dest:empty”-H“X-request-With:XMLHttpRequest”-H“授权:令牌eyJhbGciOiJIUzUxMiJ9。EYJPYXQIOJE1ODUxNTCYODKSIMLZCYI6IMH0DHBZOI8VD3D3LMFYC29ULMNVBS8ILCJZDWIIJHBGFYISIMV4CCI6MTI4OX0。9MfXYgBDhYltmbfz7rwFWhL0dQUFFRO43ioK8cVlM2C1_uu9;-9GOLXEC9E55HECLMP4BtugWFS5HOJ9SOWXIDOLLA“-H”用户代理:Mozilla/5.0(Windows NT 10.0;Win64;x64)AppleWebKit/537.36(KHTML,如Gecko)Chrome/80.0。3987.149狩猎/537.36“-H”DNT:1“-H”产地:http://127.0.0.1:8000“-H”秒取数站点:跨站点“-H”秒取数模式:cors“-H”参考:http://127.0.0.1:8000/lora/“-H”接受语言:es,es;q=0.9,en;q=0.8”--压缩
共有1个答案
将axios标头更新为承载令牌。
axios.defaults.headers.common['Authorization'] = "Bearer " + token
https://laravel.com/docs/6.x/api-authentication#passing-tokens-in-requests
-
问题 你想创建一个 HTTP 客户端。 解决方案 在这个方法中,我们将使用 node.js's HTTP 库。我们将从一个简单的客户端 GET 请求示例返回计算机的外部 IP 。 关于 GET http = require 'http' http.get { host: 'www.google.com' }, (res) -> console.log res.statusCode get
-
HTTP客户端用于抓取网页HTML源码。 用法 自定义HTTP Header 获取抓取到的HTML 捕获HTTP异常 获取HTTP响应头等信息 自定义HTTP客户端 QueuryList推荐使用GuzzleHttp来作为HTTP客户端,它功能强大、使用简单、支持异步和并发请求,GuzzleHttp使用文档:http://guzzle-cn.readthedocs.io/zh_CN/latest/
-
http 客户端 http 客户端 源码/* * File : httpclient.c * * Copyright (c) 2006-2018, RT-Thread Development Team * * SPDX-License-Identifier: Apache-2.0 * * Change Logs: * Date Author Notes * 2018-07-20 flybreak
-
这可能是基于意见的问题。 我想使用古斯HTTP客户端,因为许多人认为它比Symfony HTTP客户端更好,Cloudflare在其PHP API中也使用古斯HTTP客户端。但是,我使用Symfony HTTP客户端和古斯HTTP客户端执行了一个简单的测试。结果表明,古斯HTTP客户端比Symfony HTTP客户端慢得多。 我想知道/理解为什么拥有如此著名的声誉的HTTP客户端缺乏速度。还是我做
-
Infura Http 客户端 web3j Infura 模块提供了一个Infura Http 客户端(InfuraHttpService),它为Infura特定的Infura-Ethereum-Preferred-Client提供支持。这允许你指定是否希望geth或Parity客户端响应你的请求。你可以像普通的HTTPClient一样创建客户端: Web3j web3 = Web3j.build
-
我看到这个问题已经被问了很多次,但是没有一个答案是有效的,所以我请求帮助和一些见解。 我使用laravel回声和redis广播事件。我的laravel回声服务器启动得很好,redis运行得很好。 重新加载网页时,在laravel echo服务器终端中出现以下错误: 我一直在做这件事,但没有什么能帮上忙。 这是我的 这里是我的 我的 这是我的larave echo服务器。json 当我触发事件时,我

