FFMPEG:根据与时间进度相关的实际进度,填充/更改(部分)音频波形颜色
我试图使命令,这是生成波形的mp3文件,并显示在背景图像和播放音频。同时,我想根据整个视频时间的流逝,从左到右改变波形颜色(类似于progressbar)。
我创建了以下命令,它使用drawbox显示进度条,以根据当前时间位置填充框颜色。
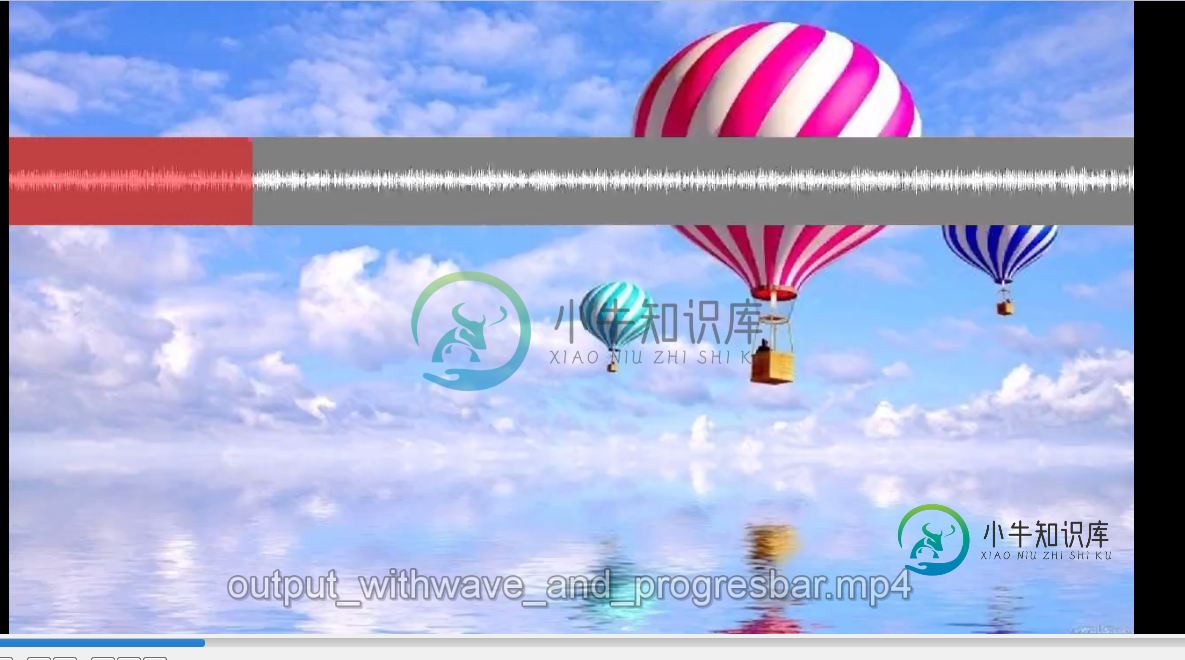
ffmpeg-y-loop 1-threads 0-i示例\u背景。png-i输入。mp3-滤镜_复合色=red@0.5:s=1280x100[颜色];[0:v]绘图框=0:155:1280:100:gray@1:t=fill[baserect];[1:a]aformat=channel_layouts=mono,showwaves=s=1280x100:rate=7:mode=cline:scale=sqrt:colors=0xffffff[waveform];[baserect][waveform]overlay=0:155[v1];[v1][Color]overlay=x='if(gte(t,0),-W(t)*64,NAN)'y=155 format=yuv444[v2 map]'-map 1:a-c:v libx264-crf 35-ss 0-t20-c:a copy-shortest-pix_fmt yuv420p-threads 0 output_with wave_和_progresbar。mp4

但是我想显示生成的音频波形内部的进展,而不是使用抽屉制作/填充矩形。
所以我试着制作两种不同颜色的波形,并且相互叠加,我想展示这样一种方式,即顶部波形应该只显示从x位置(左)到当前时间的部分。
ffmpeg-y-循环1-线程0-isample_background.png-iinput.mp3-filter_complex"[0: v]抽屉=0:155:1280:100:gray@1: t=填充[Basrect];[1: a]a格式=channel_layouts=单声道,显示波=s=1280x100:速率=7:模式=cline:比例=sqrt:颜色=0xff0000[波形];[1: a]aform=channel_layouts=单声道,展示波=s=1280x100:速率=7:模式=cline:比例=sqrt:颜色=0xffffff[波形2];[基本矩形][波形]覆盖=0:155[v1];[v1][波形2]覆盖=x='if(gte(t,0),-W(t)*64, NAN)': y=155:格式化=yuv444[v2]"-map"[v2]"-map 1: a-c: v libx264-crf 35-ss 0-t 20-c:一个拷贝-最短-pix_fmtyuv420p-线程0test.mp4
但我无法找到从左到右进行擦拭效果的方法,目前它正在滑动(因为我正在更改叠加的x),可以使用alpha合并并将所有其他像素设置为透明,只显示小于x位置的像素。但我无法找到如何做到这一点。

我们可以使用任何mp3文件,目前我已经设置了20秒的持续时间。
有人能指导我们怎么做吗?
谢谢
共有1个答案
使用混合过滤器,即。
ffmpeg-y-loop 1-threads 0-i示例\u背景。png-i输入。mp3-过滤器组合“[0:v]抽屉=0:155:1280:100:gray@1:t=fill[baserect];[1:a]a格式=channel_layouts=mono,asplit[red][white];[red]showwaves=s=1280x100:rate=7:mode=cline:scale=sqrt:colors=0xff0000[red];[white]showwaves=s=1280x100:rate=7:mode=cline:scale=sqrt:colors=0xffffff[white];[red][][][white]blend=all\expr=if(lte(X/W,t/64),a,B)][波形];[baserect=0:155波形图]图1:a-c:v libx264-crf 35-ss 0-t20-c:a copy-shortest-pix_fmt yuv420p-threads 0测试。mp4
其中64是音频的总持续时间。
-
我试图在生成的波形中做到透明。它似乎没有直接的选项在显示波过滤器,所以我遇到了可能有帮助的颜色。 我正在尝试以下方面: ffmpeg-y-loop 1-threads 0-i背景。png-i输入。mp3-filter_complex“[1:a]a格式=频道布局=单声道,showwaves=s=1280x100:rate=7:mode=cline:scale=sqrt:colors=0x0000ff
-
问题内容: 我试图改变的进步,基于输入的号码中的,但由于某些原因值变为最大值和 我不能滑动的拇指。 我要实现的目标:如果 在70到190之间的任意位置输入值(包括两个数字),则将的进度更改为该值。 部分Java代码: The partial XML: 我将每个值加70,因为它SeekBar从0开始,但是我希望它从70开始。 该SeekBar是最大数和EditText在最大为好。 问题答案: etO
-
问题内容: 我正在使用AngularJS,并用于循环并在页面中显示详细信息。 是否可以根据该值更改字体颜色? 这里的值可以是Error,Warning或Ignored 。我可以通过angular或css为这些状态显示不同的字体颜色吗? 问题答案: 您可以使用以下代码实现此目的: 您的CSS类在哪里。 看到它在plunker。 查看有关ng-class的文档。
-
问题内容: 请注意,所有红色div都是一样的并具有,但它们的A和B具有不同的填充大小…并且看起来 父级 的 宽度会 更改此值(请注意C会更改父级的,但不会请勿更改填充)。 为什么填充以这种方式与宽度相关? 编辑:出于历史原因,万一jsfiddle消失了,我在示例中使用的代码如下… 问题答案: 从CSS流畅的布局来看:当容器宽度增加时,基于百分比的边距顶部会增加: 在CSS中,所有四个margin:
-
如前所述(如何在Android系统中制作圆形自定义进度条在我的项目中使用https://github.com/Todd-Davies/ProgressWheel库。我正在开发具有不同级别集的游戏应用程序。我使用圆形进度条作为计时器。一旦用户获得高分,我想改变旋转速度。 请检查这里的图像示例。(如何创建圆形进度条(饼图)像指示器-Android)。我没有得到正确的解决方案来固定时间限制以及使用进度条
-
本文向大家介绍Android带进度的圆形进度条,包括了Android带进度的圆形进度条的使用技巧和注意事项,需要的朋友参考一下 我们还是用一个小例子来看看自定义View和自定义属性的使用,带大家来自己定义一个带进度的圆形进度条,我们还是先看一下效果吧 从上面可以看出,我们可以自定义圆环的颜色,圆环进度的颜色,是否显示进度的百分比,进度百分比的颜色,以及进度是实心还是空心等等,这样子是不是很多元化很

