AMP访问控制允许源站标头问题
如何解决以下错误;
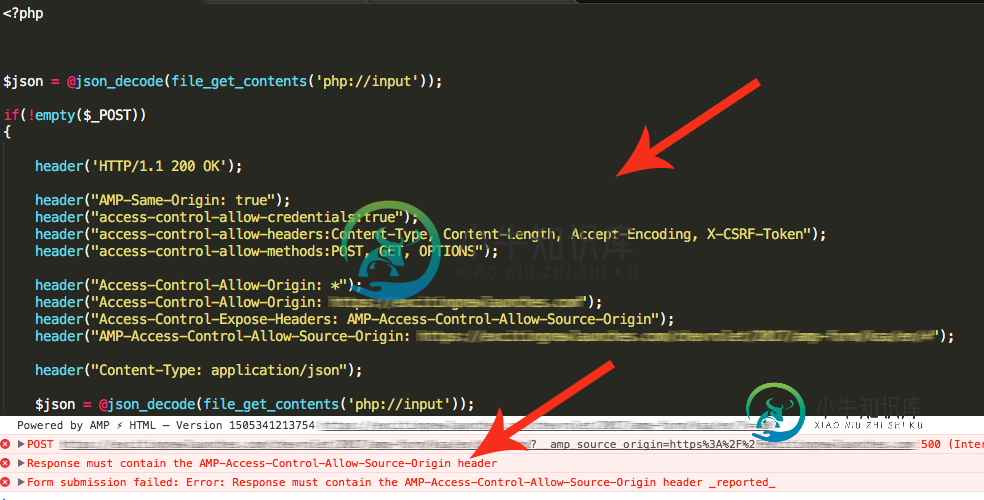
加载资源失败:服务器响应状态为500(内部服务器错误)cdn。安普项目。org/v0。js:68响应必须包含AMP访问控制允许源代码源标题Yd@cdn。安普项目。org/v0。js:68 cdn。安普项目。org/v0。js:68表单提交失败:错误:响应必须包含AMP Access Control Allow Source Origin标头 报道
遵循CORS上AMP GitHub页面的所有说明。
下面是我的PHP代码在服务器端和错误在我的浏览器的控制台的截图;

共有3个答案
这样可以避免一两次头痛。我绕了好一会儿圈子;
请注意,在上面识别的答案中,如果https://example.com恰好是一个带有连字符的域名,字符串替换将不会给出所需的结果。
例如https://www.my-domain.com需要变成https://www-my--domain-com不会的。
header("Access-Control-Allow-Origin: ". str_replace('.', '-','https://www.my-domain.com') .".cdn.ampproject.org");
需要
header("Access-Control-Allow-Origin: https://www-my--domain.com.cdn.ampproject.org");
所以
$h = 'https://www.my-domain.com';
$h = str_replace('-', '--',$h);
$h = str_replace('.', '-',$h).'.cdn.ampproject.org';
然后呢
header("Access-Control-Allow-Origin: " . $h);
虽然OP使用PHP,我在这里发布我的javascript窥视。
对于节点快速服务器,您可以使用提供中间件的amp-工具箱-cors。
const express = require('express');
const ampCors = require('amp-toolbox-cors');
const app = express();
// That's it!
app.use(ampCors());
...
默认情况下,AMP CORS中间件将只允许来自上列出的AMP缓存的请求https://cdn.ampproject.org/caches.json(添加了bing amp.com)。
所有其他起源将收到403响应。
所以对于localhost或开发测试,你们可能还需要添加以下内容:
app.use(ampCors({
verifyOrigin: false
}));
对于那些想深入研究的人,这里有一个关于如何遵守AMP CORS的官方文件链接。
请尝试以下代码
if(!empty($_POST)){
$domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]";
header("Content-type: application/json");
header("Access-Control-Allow-Credentials: true");
header("Access-Control-Allow-Origin: ". str_replace('.', '-','https://example.com') .".cdn.ampproject.org");
header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url);
header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin");
header("AMP-Redirect-To: https://example.com/thankyou.amp.html");
header("Access-Control-Expose-Headers: AMP-Redirect-To, AMP-Access-Control-Allow-Source-Origin");
echo json_encode(array('successmsg'=>'data post'));
exit;
}
请确保域名url应该是https
代替https://example.com/到您想要的url
-
我有一个amp list元素,它的src是一个搜索。包含产品信息的php文件。 在验证时,我认为tld没有AMP访问控制允许源代码源标题,尽管我已经设置了一个。以下是php文件: 和html: 我做错了什么?我已经阅读了这里的其他问题,并试图修改我的代码,但没有成功。
-
我正在开发一个带有jhipster V4.5.6的Spring启动应用程序。但无法配置 CORS。 下面是我的application-dev.yml文件: WebConfigurer.java如下: 和安全配置。java文件如下所示: 现在,我可以使用 GET 请求。但是当我使用POST时,如下所示: 我得到以下错误: XMLHttpRequest 无法加载 http://localhost:80
-
这个get请求应该包含在响应中,头, 我的桶CORS设置如下所示: 正如您可能期望的那样,没有响应头。
-
我正在尝试将webUntis(文档)API用于学校项目。现在,我只是尝试建立与API的任何类型的连接。 此代码产生以下错误消息: 已阻止跨源请求:同一源策略禁止读取位于的外部资源https://api.webuntis.dk/api/status(原因:缺少CORS标头“访问控制允许来源”)。 这个问题可能如何解决?也许我的API密钥是错误的? 免责声明:错误消息是从德语翻译过来的。
-
响应必须包含AMP访问控制允许源站标题表单提交失败:错误:响应必须包含AMP访问控制允许源站标题 我的从 这是c代码 我需要一个代码来使用经典的asp
-
响应头 请求头 查询字符串参数 不起作用https://www.google.com.tr/amp/s/www.example.com/amp 工作www.example.com/amp 错误代码 响应必须包含AMP访问控制允许源端标题 表单提交失败:错误:响应必须包含AMP Access Control Allow Source Origin标头 等待你的帮助

