Angular 6中没有“访问-控制-允许-起源”标头
我得到访问控制允许来源错误。
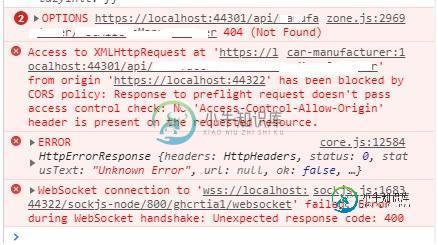
CORS策略阻止从来源“https://localhost:44322”访问“https://localhost:44301/api/xxxx/getallxxxx”处的XMLHttpRequest:对飞行前请求的响应未通过访问控制检查:请求的资源上没有“access-control-allog-origin”标头。

下面是我的头,我已经传递给api调用。
getAllItems<T>(): Observable<T> {
const options = { headers: this.getRequestHeaders() };
return this.http.get<T>(this.getAllItemUrl, options);
protected getRequestHeaders(): HttpHeaders {
let headers = new HttpHeaders({
'Content-Type': 'application/json',
'Accept': `application/json, text/plain, */*`,
'App-Version': '1',
});
return headers;
我是否丢失了连接API的任何东西?
共有1个答案
您需要将CORS添加到后端服务中。如果它是一个基于express的服务,您可以使用以下内容
const express = require('express');
const app = express();
var allowCrossDomain = function(req, res, next) {
res.header('Access-Control-Allow-Origin', "*");
res.header('Access-Control-Allow-Methods', 'GET,PUT,POST,DELETE');
res.header('Access-Control-Allow-Headers', 'Content-Type');
next();
}
app.use(allowCrossDomain);
-
解决错误“无访问控制-允许-源” 所以我试图搜索访问控制允许起源Node.js,但我只能看到那些使用Express.jsapi。 警告看起来很简单:在响应中添加标题“Access Control Allow Origin”。 Access-Control-Allow-Origin不允许源http://localhost 像上面的问题一样,我也可以看到很多答案都有。使用或res.header,但:
-
我有错误: XMLHttpRequest 无法加载 http://localhost:5984/cp_config/。当凭据标志为 true 时,不能在“访问控制-允许-源”标头中使用通配符“*”。因此,不允许访问源“http://localhost”。XMLHttpRequest 的凭据模式由 withCredentials 属性控制。 但我有一个标题: 我该如何解决这个问题?
-
后端Cors过滤器
-
我在做一个离子应用程序。我的问题是:当我试图从服务器获取数据时,我得到了这样的结果: $http.get(url).success(函数(响应){...}
-
我犯了这个错误 无法加载XMLHttpRequesthttp://domain.com/canvas/include/rs-plugin/js/extensions/revolution.extension.video.min.js.飞行前响应中的访问控制允许标头不允许请求标头字段X-Requested-With。 我的php页面顶部有这两行代码,用于加载这个js文件。 但是问题依然存在,我该怎么
-
https://docs.spring.io/spring-security/site/docs/5.0.5.release/reference/htmlsingle/#cors 我不确定这是由于我的CORS配置还是某些CSRF配置(就我而言,由于我的HttpSecurity配置,CSRF应该被禁用): 我已经尝试了各种其他建议的解决方案和旧的Spring Security版本的CORS配置,但到

