放大器形式POST使用PHP
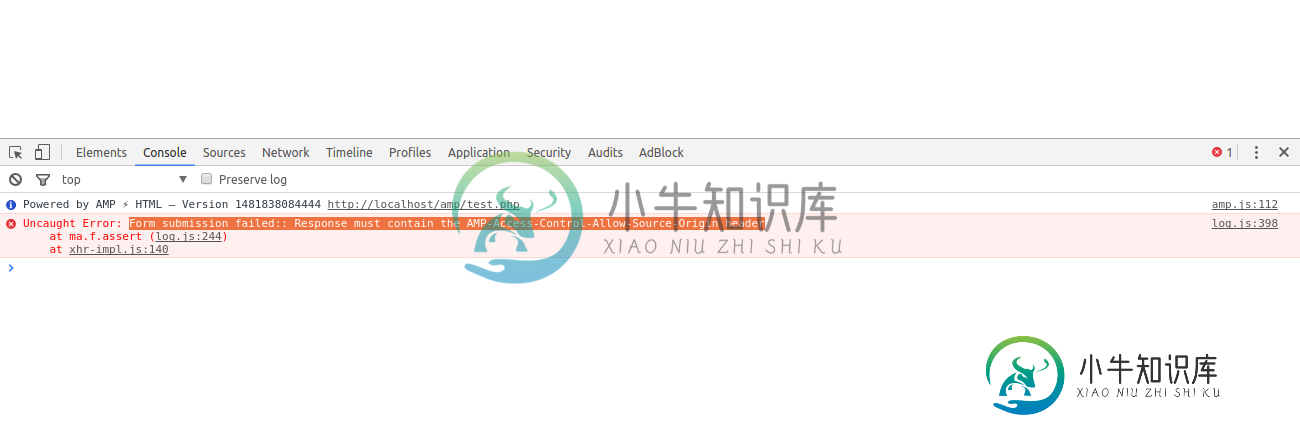
我发布了一个使用Amp和PHP处理的表单。我遇到以下错误:
表单提交失败::响应必须包含AMP Access Control Allow Source Origin标头

代码:
<?php
if(isset($_POST\['submitlogin'\]))
{
$name = isset($_POST\['name'\]) ? $_POST\['name'\] : '' ;
$output = \[
'name' => $name
\];
header("Content-type: application/json");
header("Access-Control-Allow-Credentials: true");
header("AMP-Same-Origin: true");
header("Access-Control-Allow-Origin: *.ampproject.org");
header("AMP-Access-Control-Allow-Source-Origin: *");
#header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin");
echo json_encode($output);
die();
}
?>
<!doctype html>
<html amp>
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-form" src="https://cdn.ampproject.org/v0/amp-form-0.1.js">
</script>
<script async custom-template="amp-mustache" src="https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<link rel="canonical" href="localhost">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<title>AMP form</title>
</head>
<body>
<form method="post" action-xhr="#" target="_top">
Name:<input type="text" name="name" />
<input type="submit" name="submitlogin" value="Submit" />
</form>
<div submit-success>
<template type="amp-mustache">
Success! Thanks for trying the
<code>amp-form</code> demo! The name submited was {{name}}
</template>
</div>
</body>enter code here
</html>
我已经包含了所有的标题,我面临的唯一问题是,该站点使用Apache托管在localhost上。请帮助我,我需要做什么允许本地主机上的amp头。
共有2个答案
我在寻找同样的答案时找到了你的问题。在调试请求时,我注意到请求中添加了以下查询字符串
?__amp_source_origin=http%3A%2F%2Flocalhost%3A8080
并加入
header('AMP-Access-Control-Allow-Source-Origin: '.'http://'. $_SERVER['HTTP_HOST']);
对此,AMP停止了抱怨。
尝试将以下行添加到您的列表中。htaccess:
Header set Access-Control-Allow-Origin "*"
Header set AMP-Access-Control-Allow-Source-Origin "https://yourdomain.com"
-
本文向大家介绍php以post形式发送xml的方法,包括了php以post形式发送xml的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php以post形式发送xml的方法。分享给大家供大家参考。具体方法如下: 方法一,使用curl: 方法二,使用fsockopen: PS:这里再为大家提供几款关于xml操作的在线工具供大家参考使用: 在线XML/JSON互相转换工具: http:/
-
我开始制作一个mandelbrot集分形查看器。在放大分形时,我遇到了很多问题。如果您尝试缩放,查看器将刚好靠近中心。我已经尽我所能去理解这个困境。我怎样才能放大我的分形,当我放大时,它会放大屏幕的中心,而不是分形的中心?
-
问题内容: 我想做的是在一个页面中管理多个表单,我知道有表单集,并且我知道表单管理的工作原理,但是我的想法有些问题。 为了帮助你想象我的问题是什么,我将使用django示例模型: 现在,假设我已经完成了表格的分类: 所以我想做的是在一个页面中有Poll and Choice模型的多个表单实例,但是请记住,这些模型也可以重复: 如你所见,有两种“轮询”形式和一种“选择”形式,但“轮询”形式由“选择”
-
我正在制作一个带有Swing的GUI,它使用仿射变换来缩放绘制在JInternalFrame上的图形2D对象。问题是,它在当前状态下有问题,我不知道为什么。 为什么我的代码不能正确伸缩?为什么图形会在调整大小时“跳转”到面板顶部? 以下是我的独立示例:
-
我相信在创建GraphQLAPI时默认的数据源是DynamoDB,我想将其设置为Lambda函数。 有没有办法用放大器做到这一点? 如果没有,解决办法是什么? 我在网上找到了AWS教程,其中说明: 我们将向您展示如何编写Lambda函数,该函数根据GraphQL字段操作的调用执行业务逻辑。 但我不能用这个来放大。
-
问题内容: 我希望能够放大HTML 5画布中鼠标下方的点,例如Google Maps上的。我该如何实现? 问题答案: 终于解决了: 关键是计算轴位置,以便缩放点(鼠标指针)在缩放后保持在同一位置。 最初,鼠标与角之间有一段距离,我们希望鼠标下方的点在缩放后保持在同一位置,但这是远离角的地方。因此,我们需要移动(角的坐标)以解决此问题。 然后,其余代码需要应用缩放并转换到绘制上下文,以便其原点与画布

