Pygame-将表面区域的滚动锁定到有限的数量
我在玩pyplay,我在做一个记忆游戏。在我的记忆游戏中,我需要在屏幕的中底有一个小菜单,在屏幕的顶部有玩家列表。游戏管理器将在屏幕左上角输出消息。
卡牌所在的可玩板应位于屏幕中央,左右两侧留有一个小边距,距离顶部和底部约200px。(例如,如果屏幕宽度和高度为1200 x 800,则可玩板的宽度应为2到1998,高度应为200到600。
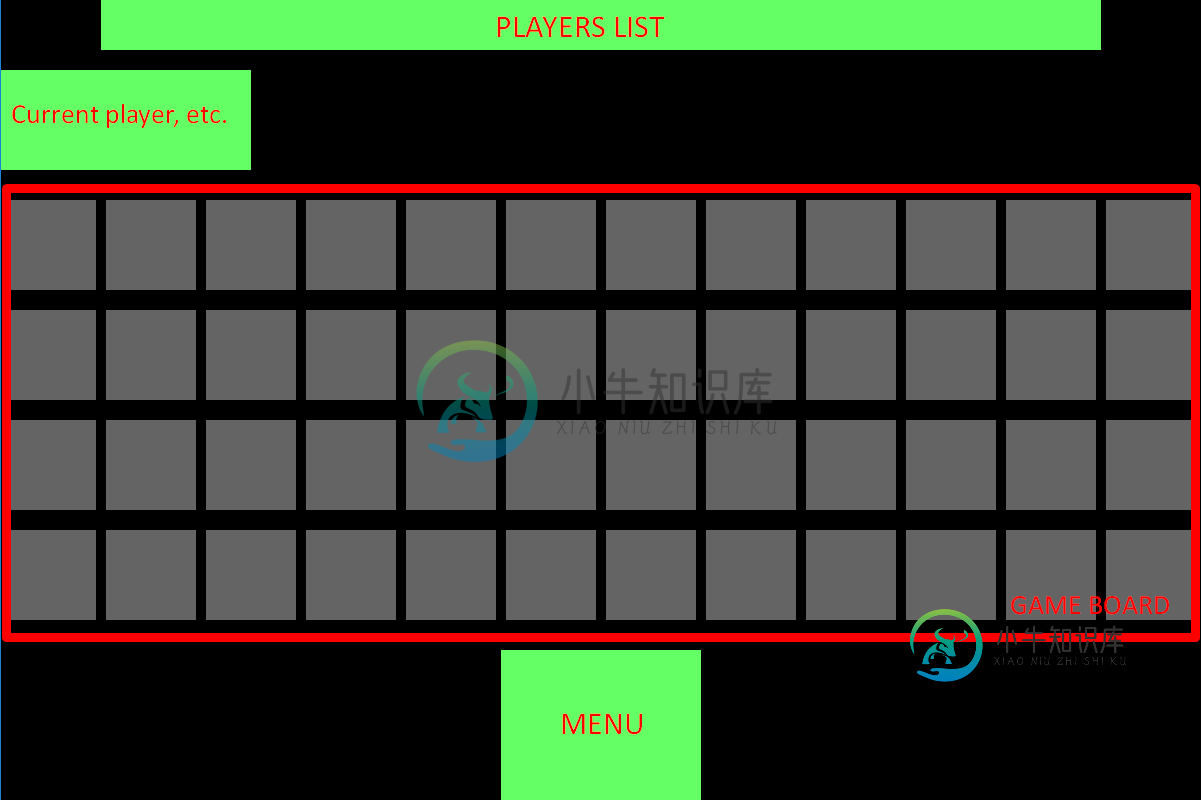
我已将我的想法截图如下:

我已经提出了可滚动板与卡片的想法,尽管它现在是硬编码的,但我最需要的是这个想法,而不是代码,因为我很难弄清楚它应该如何工作。
可玩板(屏幕截图上的游戏板)应通过键盘移动(上、右、下、左箭头)。我想做的事情是允许每列超过4张,每行超过12张,这样当有超过12 x 4张的卡时,游戏板可以移动,但不退出屏幕截图上标记的红方块(因此它是一个可滚动的表面)。我想将可滚动区域的宽度限制为1200像素,高度限制为400像素,但该区域只能在红色区域内滚动。
如果这不能工作或计划否则,有什么方法来注册点击不同?假设当我以菜单区域在游戏板上方并点击菜单的方式移动按键时,我不希望菜单下的卡片也被点击。有没有办法锁定菜单下的内容?
在下面添加代码示例:
from pygame import *
import sys
init()
screen_width = 1200
screen_height = 800
screen = display.set_mode((screen_width, screen_height))
board_width = 2000
board_height = 1000
playable_board = Surface((board_width, board_height))
playable_board = playable_board.convert()
screen.fill((255, 255, 255))
#draw.rect(playable_board, (125, 125, 125), (2, 200, board_width, board_height))
for x in range(0, 50):
draw.rect(playable_board, (100, 100, 100), (x * 100 + 5, 200, 90, 90))
draw.rect(playable_board, (100, 100, 100), (x * 100 + 5, 310, 90, 90))
draw.rect(playable_board, (100, 100, 100), (x * 100 + 5, 420, 90, 90))
draw.rect(playable_board, (100, 100, 100), (x * 100 + 5, 530, 90, 90))
# draw.rect(playable_board, (100, 100, 100), (x * 100 + 5, 640, 90, 90))
point_x = 0
point_y = 0
point_change = -30
animationTimer = time.Clock()
endProgram = False
while not endProgram:
for e in event.get():
pass
key_pressed = key.get_pressed()
if e.type == QUIT:
endProgram = True
if e.type == MOUSEBUTTONUP:
mouse_x, mouse_y = e.pos
display.set_caption(('Coordinates: ' + str(mouse_x + abs(point_x)) + 'x' + str(mouse_y + abs(point_y))))
draw.rect(playable_board, (50, 200, 50), (mouse_x + abs(point_x), mouse_y + abs(point_y), 10, 10))
if key_pressed[K_LEFT]:
point_x -= point_change
if key_pressed[K_RIGHT]:
point_x += point_change
if key_pressed[K_UP]:
point_y -= point_change
if key_pressed[K_DOWN]:
point_y += point_change
if point_x > 0:
point_x = 0
if point_x < -(board_width - screen_width):
point_x = -(board_width - screen_width)
if point_y > 0:
point_y = 0
if point_y < -(board_height - screen_height):
point_y = -(board_height - screen_height)
screen.blit(playable_board, (point_x, point_y, screen_width, screen_height))
draw.rect(screen, (100, 255, 100), (500, 650, 200, 150))
draw.rect(screen, (100, 255, 100), (100, 0, 1000, 50))
draw.rect(screen, (100, 255, 100), (0, 70, 250, 100))
animationTimer.tick(60)
display.update()
共有1个答案
我将创建一个可玩的_板的次表面,然后在所需的坐标处进行blit。您需要使用所需的次表面大小定义一个rect(此处称为区域),并通过增加x和y属性来滚动它。要将区域rect保持在板内(防止值错误s),可以调用pygame。矩形。夹紧或夹紧方法。
import pygame as pg
pg.init()
screen = pg.display.set_mode((1200, 800))
board = pg.Surface((2000, 1000))
board.fill((20, 70, 110))
board_rect = board.get_rect()
# Append the rects to a list if you want to use
# them for collision detection.
rects = []
for y in range(11):
for x in range(22):
rect = pg.draw.rect(board, (100, 100, 100), (x*95, y*95, 90, 90))
rects.append(rect)
# The blit position of the subsurface.
pos = (20, 200)
point_change = -10
# This rect is needed to create a subsurface with the size (1160, 400).
area = pg.Rect(0, 0, 1160, 400)
# Use the area rect to create a subsurface of the board.
board_subsurface = board.subsurface(area)
clock = pg.time.Clock()
endProgram = False
while not endProgram:
for e in pg.event.get():
if e.type == pg.QUIT:
endProgram = True
key_pressed = pg.key.get_pressed()
# Scroll by changing the x and y coordinates of the area rect.
if key_pressed[pg.K_LEFT]:
area.x += point_change
elif key_pressed[pg.K_RIGHT]:
area.x -= point_change
if key_pressed[pg.K_UP]:
area.y += point_change
elif key_pressed[pg.K_DOWN]:
area.y -= point_change
# Check if one of the movement keys was pressed.
if any(key_pressed[key] for key in (pg.K_LEFT, pg.K_RIGHT, pg.K_UP, pg.K_DOWN)):
# Clamp the area rect to the board_rect, otherwise calling
# `board.subsurface` could raise a ValueError.
area.clamp_ip(board_rect)
# Create a new subsurface with the size of the area rect.
board_subsurface = board.subsurface(area)
screen.fill((30, 30, 30))
screen.blit(board_subsurface, pos)
pg.draw.rect(screen, (100, 255, 100), (500, 650, 200, 150))
pg.draw.rect(screen, (100, 255, 100), (100, 0, 1000, 50))
pg.draw.rect(screen, (100, 255, 100), (0, 70, 250, 100))
clock.tick(60)
pg.display.update()
-
问题内容: 我有一个带有滚动条的文本区域。我会定期添加新的文本行。我希望文本区域在添加新行时自动滚动到最底部的条目(最新条目)。我该怎么做? 问题答案: 看看DefaultCaret的updatePolicy属性:它可能会做您想要的 一个选项很好的总结罗布(@camickr)
-
在App开发中,div区域滚动的需求是普遍存在的,但系统默认实现又有如下问题: Android平台4.0以下不支持div滚动 Android平台4.0以上支持div滚动,但不显示滚动条 弹出层的div滚动在iOS平台存在事件透传的问题 因此,mui额外提供了区域滚动组件,使用时需要遵循如下DOM结构 <div class="mui-scroll-wrapper"> <div class="m
-
Rect(rectangle)指的是矩形,或者长方形,在 Pygame 中我们使用 Rect() 方法来创建一个指定位置,大小的矩形区域。函数的语法格式如下: Rect 表示的区域必须位于一个 Surface 对象之上,比如游戏的主窗口(screen)。上述方法由四个关键参数值构成,分别是 left、top、width、height,为了方便大家理解这些距离的含义,下面给出了一张示意图: 注意:在
-
我有一个更新按钮按下的文本区域(此更新工作正常)。更新时,文本区域中会出现一个长列表,需要滚动条。然而,当我添加下面的最后两行时,不仅滚动条没有显示,文本也没有显示。如何修复此问题?(我不熟悉java swing,所以答案越简单越好)
-
问题内容: 我的页面上有一个textarea html元素,该元素通过ajax重新加载。每次返回整个textarea不仅是其内容,而且内容会随着时间增长。连同textarea一起,我返回了以下javascript: 在firefox 3.0.7中,这会将滚动条放在textArea的底部,使我可以看到最新的输出。但是在IE 7中,我看到了不同的行为。滚动条将按预期的内容向下移动,但是一旦内容较大,则
-
本文向大家介绍微信小程序--特定区域滚动到顶部时固定的方法,包括了微信小程序--特定区域滚动到顶部时固定的方法的使用技巧和注意事项,需要的朋友参考一下 项目要求: 如图所示,当页面滚动到导航条到达搜索栏下方时固定,向上滚动到导航条位置时又恢复原样。 以下是代码展示: 1.wxml 2.wxss 3.js 其实整个思路很简单, 小程序自带的组件scroll-view自带有属性bindscroll(

