按钮的单击事件没有不同的行为
我有一些PHP和HTML:
<div class="bought">
<div class="row">
<div class="col">
<div class="body">
<?php if(Request::is('user/*')) { ?>
<div>Did you buy this for <?php echo $user->username ?>?</div>
<div class="options">
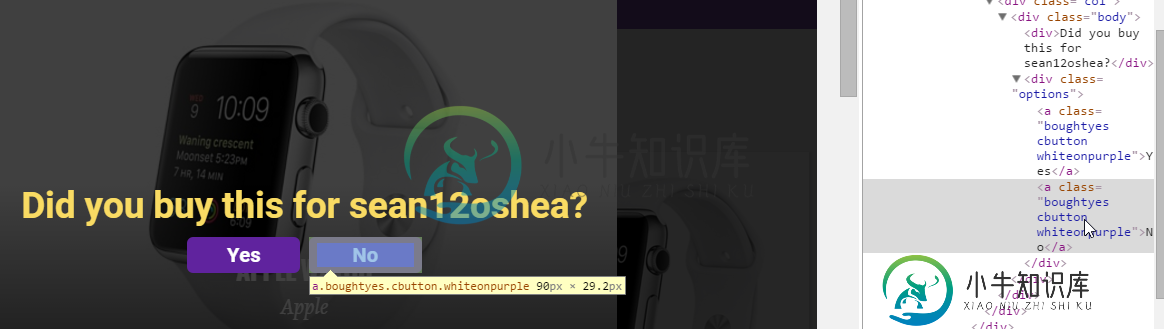
<a class="boughtyes cbutton whiteonpurple">Yes</a>
<a class="boughtno cbutton whiteonpurple">No</a>
</div>
<?php } else { ?>
<div>Bought?</div>
<p>Click here to send hinters a message to let them know.<br />And yes, it can still be a surprise!</p>
<?php } ?>
</div>
</div>
</div>
</div>
还有一些jQuery,它应该根据选择简单地调出一个带有no或yes的JavaScript窗口:
$("#view-hint .img .bought .boughtyes").click(function() {
window.alert("yes");
});
$("#view-hint .img .bought .boughtno").click(function() {
window.alert("no");
});
但是无论我点击是或否按钮,它都会返回是:

我做错了什么?
编辑:


共有1个答案
两个a按钮具有相同的类:
请纠正他们。这就是根本不应用. boughtno的原因。请注意它们都有class="boughtyes"。看到你的代码,它是正确的,这意味着,你需要硬刷新。尝试使用CtrlShiftR或清除缓存。
如果您使用的是类似Laravel或Cake的框架,请尝试重新启动并编译资产,然后重试。我用过流浪汉。对于这些,我通常使用:
vagrant reload --provision
一些信息:Laravel 5清晰视图缓存
-
我需要创建一个按钮,如下所示: HTML 如何在JS文档中指定这些函数?
-
问题内容: 似乎是一个简单的问题,但解决其他问题的方法似乎对我没有用。 试图通过单击按钮来触发AJAX请求,但似乎并未触发。 HTML示例 javascript 问题答案: 您拥有的代码在拨弄中工作得很好。初始页面加载后,按钮是否通过AJAX动态呈现? 用 代替
-
我能找到的每个更改按钮图像的示例都显示了当单击该按钮时如何更改它。但是我如何点击一个切换按钮,并让它改变一个常规按钮的图像呢? 关于更多细节,我有两个按钮和一个onCheckedChanged事件: 当按下切换按钮并发生onCheckedChanged事件时,我需要将btn1的背景设置为新图像。
-
这段代码不在Android Studio上运行。我只想让它在点击按钮时显示一个祝酒词。请帮帮忙。代码附在下面: 我是android开发的新手,很难搞清楚这一点。我认为问题是一个愚蠢的语法错误或变量没有被定义。还有,我怎么定义“V”? 错误有: “MSubmitButton...”出错 “@override public void onClick(View v){...”出错 “Public voi
-
我想在单击JFrame标题栏的红色close按钮时调用一个方法。 我如何捕捉那个事件?
-
我在一个页面上有两个GridView,每个GridView都在代码隐藏中被修改为使用RowDataBound进行分组,在RowDataBound中,我为每个分组添加了一个文本框和按钮。该按钮将添加一个单击事件。此外,每个GridView都位于UpdatePanel中。 为了解决RowDataBound项和动态控件的回发问题,我添加了一个简单的响应。重定向到同一页。这段代码可以工作,但按钮会在Gri

