为什么我的简单反应组件打印控制台两次?
我做了一个简单的组件,当点击按钮时,状态a的数量会增加。
我在组件内部写了console.log()来检查它何时呈现。我期望console.log在单击按钮时执行一次,因为组件的状态已更改。
但是,我错了,控制台。log()执行两次。
有什么不对劲吗?还是正确?我错过了什么?
这是我的密码
import React, {useState} from 'react';
const A = () => {
const [a, setA] = useState(0);
const onClick = () => setA(a + 1);
console.log('render')
return (
<div>
<p>a : { a}</p>
<button onClick = {onClick}>button</button>
</div>
)
}
export default A;
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import A from './components/A';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(
<React.StrictMode>
<A />
</React.StrictMode>,
document.getElementById('root')
);
serviceWorker.unregister();
此应用程序由CRA使用typescript创建。这就是全部。
谢谢。
****加上******
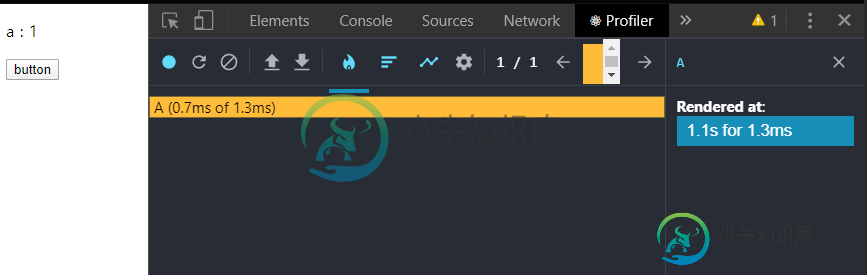
我检查了React-dev tools Profiler,以检查在单击按钮并更改状态时组件是否真的呈现了两次。它在下面显示结果

我想只有一次渲染。如果组件确实渲染过一次,为什么要使用控制台。日志执行两次?
共有1个答案
我认为这是因为React。StrictMode这只发生在开发中。如果删除React.StrictMode你将只得到1个日志。
有关更多详细信息,请查看react repo上的此线程:
https://github.com/facebook/react/issues/15074
进一步阅读后,我在React文档中也发现了以下内容:https://reactjs.org/docs/strict-mode.html#detecting-意外副作用
希望这能有所帮助!
-
每个人我最近在学习如何反应。正如这个链接所说,我学到了一个教训:react函数加载两次。但当我验证它时,我发现它确实加载了两次,但Chrome浏览器只打印了一次。我想知道为什么?这是我验证过的代码。 我认为铬应该混合。日志 1 App.js: 9我已经跑了1次!2pp.js: 9我已经跑了两次了! 我想知道为什么。非常感谢。
-
问题内容: 我有一个类,我们称它为Cls,其中包含一些值。当我使用声明为的Gson实例并将其用于序列化Cls对象并将结果JSON字符串打印到控制台时,我得到了格式正确的格式,如下所示: 这一切都很好,但是当我然后创建一个JsonWriter(从具有绝对路径的FileWriter)并使用带有Cls 的Gson实例的方法时,生成的文件就不会得到很好的格式化。相反,它看起来像这样: 这打败了漂亮印刷的全
-
基本上,这就是我正在做的 1) 将AlarmManager设置为执行广播接收器(BCR) 2) 从BCR启动MyActivity 3)如果我的活动没有打开,请打开屏幕 出于某种原因,我注意到当MyActivity打开时,它的流程如下所示: onCreate/onNewIntent- 我不知道为什么它会马上暂停。我注意到这只发生在屏幕被标志打开时。有人知道为什么会这样吗?有什么办法可以防止这种行为吗
-
这是我的代码:
-
问题内容: 在Java中,数组不会覆盖toString(),因此,如果您尝试直接打印一个数组,则得到数组的十六进制,如下所示: 但是通常情况下,我们实际上会想要更多类似的东西。最简单的方法是什么?以下是一些示例输入和输出: 问题答案: 从Java 5开始,您可以;然后将或用于数组中的数组。请注意,版本调用数组中的每个对象。输出甚至以您要求的确切方式修饰。 例子: 简单数组: 输出: 嵌套数组: 输
-
我正在用jQuery做一件最简单、最基本的事情--从DOM中提取一个选择,然后将其打印到控制台。然而,我在控制台中看到的只是[object,object]。下面是我的js代码中的一行,它打印以控制台选择

