如何允许connect基于状态更改重新渲染对象
在下面的示例中,我希望组件在列表更新时重新渲染。但是即使连接传递了新状态,它也不会重新呈现组件。
我知道connect执行浅层比较,但不知道如何使其比较对象的值。我找不到任何启用选项的连接示例。
我已经了解了redux连接的组件如何知道何时重新渲染?还有一些,但也没用。
我试过了
const ConnectList = connect(mapStateToProps,null,null,{areStatesEqual : () => false})(List)
只是试图让它重新渲染任何变化。这似乎也不起作用。
import React, { Component } from 'react';
import ReactDOM from 'react-dom'
import {createStore} from 'redux'
import thunk from 'redux-thunk'
import {connect, Provider} from 'react-redux'
function testReducer (state=null,action) {
console.log(`Reducer: Reducer received action ${action.type}. ${action.comment}`)
switch(action.type){
case 'LIST': {
return ({ ...state, list: action.list })
}
case 'OTHER': {
return ({ ...state, other: action.other })
}
default:
return state
}
}
function testAction() {
return {
type: 'LIST',
list: ['first','second'],
comment: `This will trigger both connect() and mount Component List mount because, both reducer and connect changes state after this action`
}
}
function testActionChange() {
return {
type: 'LIST',
list: ['first','second','third'],
comment: `This will trigger both connect() and mount Component List mount because, both reducer and connect changes state after this action`
}
}
function testOther() {
return {
type: 'OTHER',
other: `some other value`,
comment: `This will trigger connect(), but not mount Component List because the return from connect() doesn't change`
}
}
function inertAction() {
return {
type: 'INERT',
comment: 'This action should not trigger either connect() or mount Component List , because reducer returs the same state'
}
}
const store = createStore(testReducer, [thunk])
store.dispatch(testAction())
//Dispatch an action after 2 secs
setTimeout(store.dispatch.bind(null,testOther()),2000)
setTimeout(store.dispatch.bind(null,inertAction()),4000)
setTimeout(store.dispatch.bind(null,testActionChange()),6000)
class List extends Component {
componentDidMount(){
console.log(`Component List mounted`)
}
render(){
const {list} = this.props
return(
<div>
{list.map((element) => {
return(<Element key={element} element={element} />)
})}
</div>
)
}
}
function mapStateToProps({list}){
console.log(`connect() triggered`)
return( {
list
})
}
const ConnectList = connect(mapStateToProps)(List)
class Element extends Component {
render(){
const {element} = this.props
return(
<div>{element}</div>
)
}
}
ReactDOM.render(<Provider store={store}>
<ConnectList />
</Provider>,
document.getElementById('root')
);
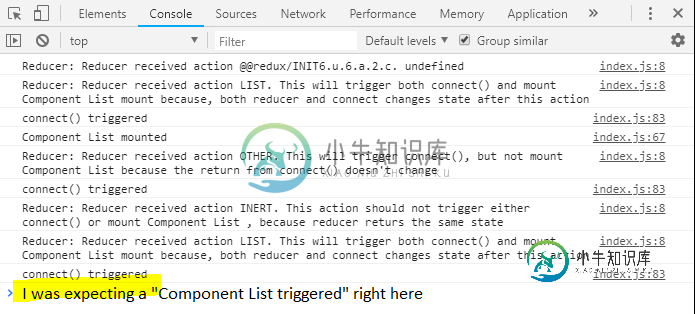
输出


共有2个答案
我发现connect实际上调用了组件。但只有渲染方法。因此,我必须将componentDidMount上的action creator调用移动到redux中的中间件,以便在状态更改时添加适当的调度程序。
我不认识您在MapStateTops中使用的语法
尝试:
function mapStateToProps(state){
console.log(`connect() triggered`)
const list = state.list;
return { list };
}
-
有一个案例我很困惑。 我有一个对象redux状态:{show:true,creative:{name:'a',tags:[t1,t2,t3]}。此对象已通过“react redux”的“connect”功能映射到道具。 当我改变属性“显示”或“creative.name”时,它确实会触发重新渲染。但是如果我将t0追加到"creative.tags",它就不会运行re-渲染。 我必须分配一个新变量来
-
我有一个带有两组按钮(功能和目标)的界面。当我点击一个按钮时,我希望它从一个团队转到另一个团队。我正在用react和redux实现这一点。我唯一的问题是,当状态更新并且我成功地记录了更新的状态时,除非我使用forceUpdate(),否则组件不会更新。我不明白的是,既然状态更新成功,组件不应该自动重新渲染吗? 一些js 正如您所看到的,当我单击一个按钮时,我触发updateLists函数,该函数将
-
我在一个应用程序的前端原型上工作,该应用程序具有给定的JS、React和CoreUI4 React技术栈。我来自Python背景,在网络开发和我给定的技术堆栈方面没有太多经验。当我不得不开始使用钩子时,这一点变得很明显。 问题 我真的不明白为什么它不更新我的和/或不渲染。我需要一个条件渲染,我也使用。 我试图: 从我的主应用程序中传递一个更大的状态,一旦我启动条件逻辑(挂钩规则)就无法工作。 当我
-
如果我在看电影 并继续链接到 组件不渲染 路线v4 路由器 链接 我尝试使用组件WillReceiveProps和发送请求,但我收到在道具新位置,像在nextProps. 如果路径更改,我如何发送请求,或再次渲染组件?
-
我正在尝试获得一个h:textInput以在更改时重播,我已经用a4j:ajax和f:ajax进行了尝试。 使用a4j:ajax时: 这在面板第一次更新后第一次起作用,它停止更新modell,并且监听器也没有被调用。但是,会触发渲染,从而显示旧值。 现在,当我用f:ajax替换a4j:ajax时,我得到一条错误消息,即在xyzInput中找不到id xyzPG。 当我尝试将重新渲染限制为input
-
我有一个基于url的react组件,它应该导入一些数据,然后在另一个子组件中显示。当页面首次加载时,它将初始数据作为组件状态加载到中。至于进一步的url更改,它们将在export default class Info()中处理。组成部分{ 我的问题是,尽管switch语句中有状态更新,但组件不会重新渲染。我不知道我的方法有什么问题。有人能帮我吗?谢谢 编辑:这是使用而不是的代码:

