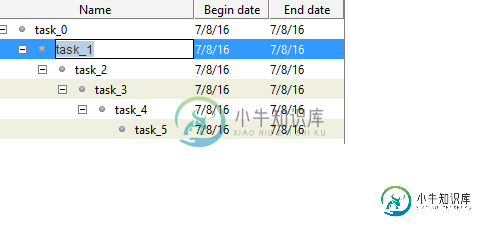
使用缩进按钮调整TD内容填充无法正常工作
嗨,我有一个可编辑的表。我想像Excel页面一样改变我的表。我有两个按钮左右,这是我的缩进按钮,用于调整Td内容填充我的要求是1.the第一行TD总是加粗2.and第二行TD将移动20px当它选择并单击左按钮与正常的字体重量3.similar方式下一行TD是移动20在第一次点击40在第二次点击与小字体大小
$(function () {
$("tr").on("click", function () {
$(this).toggleClass('selected1');
});
$("td.cat").dblclick(function () {
var OriginalContent = $(this).text();
$(this).addClass("cellEditing1")
$(this).html("<input id='value' type='text' value='" + OriginalContent + "' />");
})
$("tr").on("click", function () {
$(this).toggleClass('selected1');
});
$(".cat").on("click", function () {
$(this).toggleClass('selected');
});
$("#key").click(function () {
var sl = parseInt($(".selected").css("padding-left"));
sl = sl >= 100 ? "100" : "+=20";
$(".selected").css({
"padding-left": sl
});
$(".cat.selected").each(function () {
var prevTd = $(this).closest('tr').prev('tr').find('td:eq(' + $(this).index() + ')');
console.log('Current td index: ' + $(this).index());
console.log('Previous td content: ' + prevTd.text());
var paddingLeftpl = parseInt($(this).css("padding-left"));
var isPaddingLeft20 = "", isPaddingLeft40 = '';
if (paddingLeftpl > 20)
isPaddingLeft20 = paddingLeftpl;
if (paddingLeftpl > 40)
isPaddingLeft40 = paddingLeftpl;
if (isPaddingLeft20) {
prevTd.addClass("mainfunctionstyle");
prevTd.find('input').addClass("mainfunctionstyle");
prevTd.addClass("mainfunctionstyle")
}
if (isPaddingLeft40) {
prevTd.find('input').addClass("sunfunctionstyle");
prevTd.addClass("subfunctionstyle");
prevTd.addClass("subfunctionstyle");
}
else $(this).css("color", "grey");
});
});
$("#key1").click(function () {
var sl = parseInt($(".selected").css("padding-left"));
sl = sl >= 100 ? "100" : "+=20";
$(".selected").css({
"padding-left": sl
});
$(".cat.selected").each(function () {
var prevTd = $(this).closest('tr').prev('tr').find('td:eq(' + $(this).index() + ')');
console.log('Current td index: ' + $(this).index());
console.log('Previous td content: ' + prevTd.text());
var paddingLeftpl = parseInt($(this).css("padding-left"));
var isPaddingLeft20 = "", isPaddingLeft40 = '';
if (paddingLeftpl > 20)
isPaddingLeft20 = paddingLeftpl;
if (paddingLeftpl > 40)
isPaddingLeft40 = paddingLeftpl;
if (isPaddingLeft20) {
prevTd.addClass("mainfunctionstyle");
prevTd.find('input').addClass("mainfunctionstyle");
prevTd.addClass("mainfunctionstyle")
}
if (isPaddingLeft40) {
prevTd.find('input').addClass("sunfunctionstyle");
prevTd.addClass("subfunctionstyle");
prevTd.addClass("subfunctionstyle");
}
else prevTd.css("color", "grey");
});
});
}); .selected {
background-color: lightblue;
}
.editableTable {
position: static;
width: 100%;
border-collapse: collapse;
}
.editableTable td {
border: 1px solid;
height: 17px;
}
.editableTable .cellEditing1 input[type=text] {
width: 100%;
border: none;
text-align: left;
background-color: transparent;
}
.editableTable .cellEditing1 {
padding: 0;
height: 1px;
}
.mainfunctionstyle {
color: yellow;
font-weight: bold;
font-size: 10px;
}
.sunfunctionstyle {
color: black;
font-weight: normal;
font-size: 8px;
}
.taskstyle {
color: red;
font-weight: normal;
font-size: 8px;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<button id="key">left</button>
<button id="key1">right</button>
<table class="editableTable">
<tr>
<td class="cat">rose11</td>
<td class="cat">red12</td>
</tr>
<tr>
<td class="cat">rose21</td>
<td class="cat">red22</td>
</tr>
<tr>
<td class="cat">rose31</td>
<td class="cat">red32</td>
</tr>
<tr>
<td class="cat">rose41</td>
<td class="cat">red42</td>
</tr>
</table>4.下一步是变成20,40,60px的灰色

共有1个答案
在jQuery中添加了几行。
$(function () {
$("tr").on("click", function () {
$(this).toggleClass('selected1');
});
$("td.cat").dblclick(function () {
var OriginalContent = $(this).text();
$(this).addClass("cellEditing1")
$(this).html("<input id='value' type='text' value='" + OriginalContent + "' />");
var col = $(this).parent().children().index($(this));
var row = $(this).parent().parent().children().index($(this).parent());
//alert('Row: ' + row + ', Column: ' + col);
var pad_left_val = (row+1)*10 + "px";
$(this).css("padding-left", pad_left_val);
})
$("tr").on("click", function () {
$(this).toggleClass('selected1');
});
$(".cat").on("click", function () {
$(this).toggleClass('selected');
});
$("#key").click(function () {
var sl = parseInt($(".selected").css("padding-left"));
sl = sl >= 100 ? "100" : "+=20";
$(".selected").css({
"padding-left": sl
});
$(".cat.selected").each(function () {
var prevTd = $(this).closest('tr').prev('tr').find('td:eq(' + $(this).index() + ')');
console.log('Current td index: ' + $(this).index());
console.log('Previous td content: ' + prevTd.text());
var paddingLeftpl = parseInt($(this).css("padding-left"));
var isPaddingLeft20 = "", isPaddingLeft40 = '';
if (paddingLeftpl > 20)
isPaddingLeft20 = paddingLeftpl;
if (paddingLeftpl > 40)
isPaddingLeft40 = paddingLeftpl;
if (isPaddingLeft20) {
prevTd.addClass("mainfunctionstyle");
prevTd.find('input').addClass("mainfunctionstyle");
prevTd.addClass("mainfunctionstyle")
}
if (isPaddingLeft40) {
prevTd.find('input').addClass("sunfunctionstyle");
prevTd.addClass("subfunctionstyle");
prevTd.addClass("subfunctionstyle");
}
else $(this).css("color", "grey");
});
});
$("#key1").click(function () {
var sl = parseInt($(".selected").css("padding-left"));
sl = sl >= 100 ? "100" : "+=20";
$(".selected").css({
"padding-left": sl
});
$(".cat.selected").each(function () {
var prevTd = $(this).closest('tr').prev('tr').find('td:eq(' + $(this).index() + ')');
console.log('Current td index: ' + $(this).index());
console.log('Previous td content: ' + prevTd.text());
var paddingLeftpl = parseInt($(this).css("padding-left"));
var isPaddingLeft20 = "", isPaddingLeft40 = '';
if (paddingLeftpl > 20)
isPaddingLeft20 = paddingLeftpl;
if (paddingLeftpl > 40)
isPaddingLeft40 = paddingLeftpl;
if (isPaddingLeft20) {
prevTd.addClass("mainfunctionstyle");
prevTd.find('input').addClass("mainfunctionstyle");
prevTd.addClass("mainfunctionstyle")
}
if (isPaddingLeft40) {
prevTd.find('input').addClass("sunfunctionstyle");
prevTd.addClass("subfunctionstyle");
prevTd.addClass("subfunctionstyle");
}
else prevTd.css("color", "grey");
});
});
});
希望这有助于。。。
-
问题内容: 我正在尝试使用Javafx制作屏幕键盘。我正在使用Scene Builder制作FXML文件。 但是,当调整窗口大小时,内容不会。我希望按钮增加/减小大小,直到适合窗口为止。启用Hgrow和Vgrow无效。 而且我找不到如何在按钮上设置填充。我想使类似Ctrl的按钮更小而不丢失文本。 问题答案: 根据字体大小调整大小 对于您的特定情况,而不是尝试使用填充或其他布局约束来调整按钮的大小,
-
问题内容: 我在Java中的框架上附加了一个侦听器,当我按任意键时都可以检测到按键,但是发生了一件奇怪的事。我的游戏是扫雷游戏,我有一个重新启动按钮,基本上可以清除木板并消除它。奇怪的是,当我用鼠标单击按钮时,一切都可以很好地清除,并且板子仍然保留,但键侦听器停止工作。即使是陌生人,我也有一个jmenuitem,它基本上会自动单击按钮。所以就像restartbutton.doclick() 如果我
-
我有一个 和 MapString只是包含大量的数字(除了数字没有其他字符)。 现在我想用mapString的第一个字符分配数组中的第一个值(map[0,0]),用mapString的第二个字符分配第二个值(map[0,1]),依此类推。我使用以下代码: 现在发生的几乎是我所希望的。问题是它给每个值分配两个数字,而不是一个。我也不知道他在使用什么数字,因为它们不是我的地图保存设置中的数字,但我可以自
-
我有一个3D看按钮在正常状态下,与3DP在右侧和底部,当我按下按钮,我希望它看起来3D与3DP在左侧和顶部,这一次。但是,当我更改项形状的按下状态的填充值时,即使按钮处于正常状态/未按下,填充值的更改也会显示出来。 我的按钮看起来是这样的: 我也希望它按下时也是这样: btn_gray1.xml btn_gray2.xml btn_gray.xml
-
当我悬停的时候,我怎样才能填充这个svg?我看了大量的文档,尝试了几种方法,但都没有成功。 这是我的网页: 我在css中尝试了以下内容 以及 甚至 我做错了什么?我应该能够用css完成这项任务,对吗? 编辑:请注意,此图像正被用作背景图像。下面的css中有更多细节: 编辑2:这是. svg代码,但不确定它是否重要
-
我正在使用Xcode在swift中制作一个应用程序,并且我在某些按钮的动画方面遇到了问题。这是我的情况: 我在屏幕中间有三个按钮,在那里我还添加了一些限制。 我需要的是,当点击按钮时,它会到达屏幕的顶部,如第二张带有动画的照片: 我试过这个: 但发生的情况是按钮从屏幕底部出现向上滑动到第一张照片的位置。它不尊重我在动画中写的位置。这可能是由于约束吗?因为我将其垂直和水平居中。 你能帮我把它弄好吗?

