按钮动画在swift中无法正常工作
我正在使用Xcode在swift中制作一个应用程序,并且我在某些按钮的动画方面遇到了问题。这是我的情况:

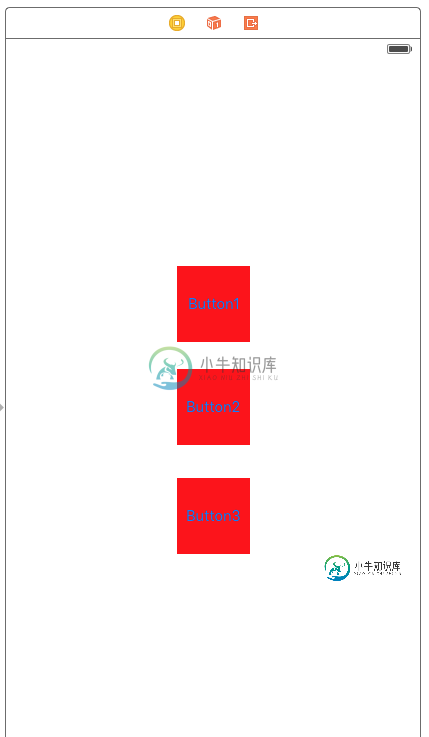
我在屏幕中间有三个按钮,在那里我还添加了一些限制。
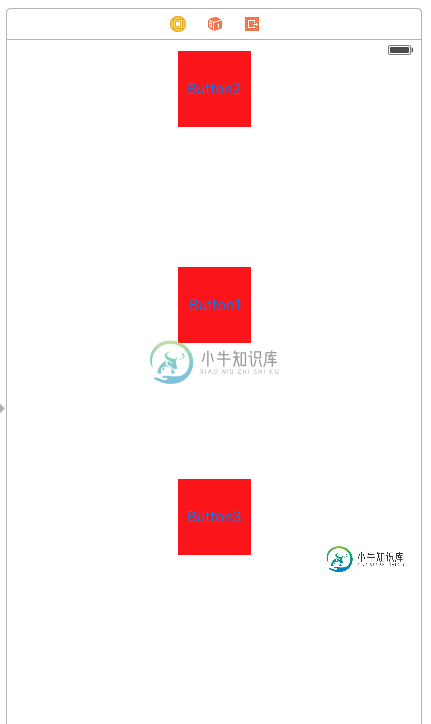
我需要的是,当点击按钮时,它会到达屏幕的顶部,如第二张带有动画的照片:

我试过这个:
UIView.animateWithDuration(1, delay: 0, options: [], animations: {
self.Button2.center.y = 18 + self.Button2.frame.height/2
}, completion: nil)
但发生的情况是按钮从屏幕底部出现向上滑动到第一张照片的位置。它不尊重我在动画中写的位置。这可能是由于约束吗?因为我将其垂直和水平居中。
你能帮我把它弄好吗?
共有3个答案
您必须先更改约束,然后在动画中更新UI。类似于这样。
yourButton.yourOriginConstraint'sYCoordinate.constant = // Set this to what you want to change.
// yes, you should create an IBOutlet for constraint that you want to modify.
UIView.animateWithDuration(1.0, animations: {
self.view.layoutIfNeeded()
}, completion: nil)
另一种方式是不用户自动布局。
这里是参考
首先获取按钮的中心y,然后重新定位按钮。
float centerY = self.Button2.center.y;
UIView.animateWithDuration(1, delay: 0, options: [], animations: {
self.Button2.center.y = centerY + 18 + self.Button2.frame.height/2
}, completion: nil)
使用自动布局和约束时,您永远不会更改动画中的按钮帧,就像您的代码一样:您必须始终使用约束。
这是一个通用示例:
myButtonCenterYConstraint.constant = 200.0
myButton.layoutIfNeeded()
UIView.animateWithDuration(Double(0.5), animations: {
myButtonCenterYConstraint.constant = 0
myButton.layoutIfNeeded()
})
因此,第一步是声明要更改为IBOutlets的按钮约束:
-
问题内容: 我在Java中的框架上附加了一个侦听器,当我按任意键时都可以检测到按键,但是发生了一件奇怪的事。我的游戏是扫雷游戏,我有一个重新启动按钮,基本上可以清除木板并消除它。奇怪的是,当我用鼠标单击按钮时,一切都可以很好地清除,并且板子仍然保留,但键侦听器停止工作。即使是陌生人,我也有一个jmenuitem,它基本上会自动单击按钮。所以就像restartbutton.doclick() 如果我
-
我想在swift中设置一个现有UIButton的动画,目的是让用户在点击视图控制器时注意这个按钮。动画应该从视图控制器的顶部开始,并转到按钮的初始位置。 我做了以下场景,但它不起作用: 有什么建议吗? 非常感谢。
-
问题内容: 我一直在尝试放置一些基本的CSS3动画。目的是在按钮的click事件上切换类,并根据添加的类为div设置动画。该代码非常适合Firefox中的第一个切换迭代,但是对于Chrome等其他浏览器以及Firefox中的下一个迭代,只需瞬间即可切换。请帮助我找出问题所在。 片段: 我也在这里准备了一个小提琴。 问题答案: 这是Chrome的一种已知行为。Firefox似乎确实能够在过渡过程中顺
-
问题内容: 尽管我很确定这是昨天或前一天工作的,例如,在IE10中不再起作用。我已经测试了我的浏览器,但是它不再起作用了。还有谁有相同的问题吗?或者,它永远都行不通吗? 问题答案: IE不支持输入type =“ number”,但您可以使用jQueryUISpinner小部件。它非常易于使用,并且具有许多对开发人员友好的API。
-
我正在尝试使用我的风格中的colorButtonNormal使我的应用程序中的所有按钮都具有默认颜色。 它在API 21及以上版本上运行良好,但在API 21下,它只更改了一些按钮的背景,我不知道出了什么问题。 styles.xml v21/样式。xml 结果: Lollipop 和 奇巧 有什么建议吗?
-
问题内容: 我有一个如下的JSON结构: 每个用户都有一个带有childByAutoId()键的元素“组”。然后,我有该应用程序中存在的所有组的列表。 每次运行该应用程序时,我都会获取当前用户登录的URL参考,并获取该用户的组列表(在这种情况下,登录的用户是具有3个组的“ rsenov”)。对于该用户所属的每个组,我都会遍历组url参考,以查找该3个组的信息。 我这样做是这样的: 我认为以这种方式

