单击Android marker Infowindow
嗨,我有一个关于android谷歌地图上infowindow的问题。
@Override
public View getInfoWindow(Marker arg0) {
return null;
}

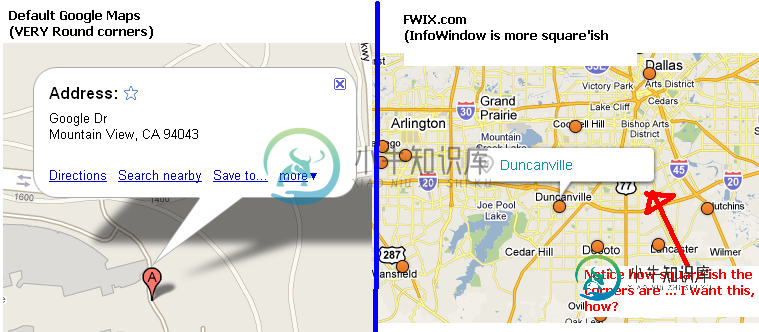
我想制作一个包含其他菜单的信息窗口。当我点击方向时,谷歌地图就会显示出来,如果我点击另一个文本,就会显示另一个活动。我从goole map javascript中知道这张图片
@Override
public View getInfoWindow(Marker arg0) {
return null;
}
共有1个答案
这是无法做到的。
从文档中
绘制的信息窗口不是实时视图。视图在返回时呈现为图像(使用View.draw(Canvas))。这意味着视图的任何后续更改都不会反映在地图上的信息窗口中。要稍后更新信息窗口(例如,在加载图像后),请调用show InfoWindow()。此外,信息窗口不会尊重正常视图的任何典型交互性,例如触摸或手势事件。但是,您可以在整个信息窗口上监听通用单击事件,如下部分所述。
因此,该窗口不是活动视图,只是一个图像,您所能做的最好是在单击info windo时显示一个对话框
-
本文向大家介绍` 单击 `和` 单击 `有什么区别?相关面试题,主要包含被问及` 单击 `和` 单击 `有什么区别?时的应答技巧和注意事项,需要的朋友参考一下 绑定函数有三种方法 1、constructor绑定 2. 使用时绑定 3. 使用箭头函数 这种最简单 不用考虑this的指向问题 (但是会造成额外的渲染) 以上三种方法,第一种最优。 因为第一种构造函数只在组件初始化的时候执行一次, 第二种
-
问题内容: 有人能想到一种忽略Java双击附带的单击的好方法吗? 我希望每种行为都有不同的行为,例如: 单击可在点击点上绘制十字准线 双击选择屏幕上的对象,但应该 不是 搽点击点十字线 …有人能想到一种方法吗?某种计时器设置可能是?一个想法赞赏:-) <免责声明> …而且是的,我知道我正在犯一个最令人发指的可用性/ UI伪装。 问题答案: 实际上,您需要在MouseAdapter的重写mouseC
-
我正在使用一个jQuery插件:bootstrap-select.js我的超文本标记语言是选择(多个)- 示例:用户选择项4=控制台。记录项目4。然后,用户还选择项目2=控制台。记录项目2。目前我得到了第4项,第2项。。。它们总是在一个数组中,而不是单个的。 我的最终目标是根据用户选择的内容在页面上显示和隐藏div。将有多个选择选项字段。 HTML代码: JS代码: 当前输出: 插件站点:引导选择
-
问题内容: 我有一个简单的代码,单击链接即可打开一个新窗口。但是在执行脚本时,单击相当于双击同一元素,并打开2个窗口。 我正在使用InternetExplorer驱动程序 问题答案: 当你一起工作 , 用 ,您可以考虑通过传递以下配置属性 类别: :由于InternetExplorerDriver仅适用于Windows,因此它尝试使用所谓的“本机”或OS级事件在浏览器中执行鼠标和键盘操作。这与对相
-
问题内容: 我在表行上有一个单击事件,在这一行中还有一个带有单击事件的删除按钮。当我单击删除按钮时,也会触发该行上的单击事件。 这是我的代码。 当我单击表格单元格中的删除按钮时,如何防止触发事件? 问题答案: ngClick指令(以及所有其他事件指令)创建在相同范围内可用的变量。此变量是对JS 对象的引用,可用于调用:
-
我正在使用android Studio模板中的android导航抽屉导航菜单。如何根据id导航到不同的活动。 我知道我错过了什么,但我找不到解决办法。有人能帮我吗?

