为什么角度绑定运行4次?
应用程序。组成部分ts
import { Component, VERSION } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
name = 'Angular ' + VERSION.major;
str = () => {
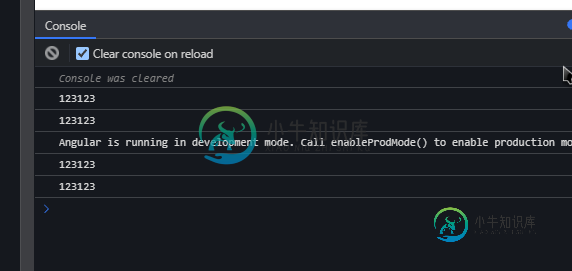
console.log('123123');
};
}
应用程序。组成部分html
<hello name="{{ name }}"></hello>
<p>
Start editing to see some magic happen :)
</p>
<p>{{str()}}</p>

当我重新加载浏览器并检查日志时。角度重新记录4次。如果你知道为什么会这样,请告诉我。
链接闪电战:https://stackblitz.com/edit/angular-ivy-zqjr2d?file=src/app/app.component.ts
共有2个答案
默认情况下,组件树将每隔几秒钟重新检查/渲染一次
此行为是由于Angular如何计算DOM(请看Angular生命周期)。
改进它的一种方法是在组件对象中使用ChangeDectionStrategy和OnPush选项,因为它只会在显式调用时检查一次。
这篇文章也可能对您有所帮助=)
这是因为您正在模板中调用一个方法,angular不知道该方法可以返回什么,所以它必须在每个更改检测周期中调用它。在开发模式下,每个更改检测执行两次,另外,当加载组件时,它必须渲染模板,然后检查是否有更改。
加载模板检查模板是否正确=2个周期。
开发模式每个周期两次。所以它变成2x2=4。
-
我没有找到如何在Angular 4中配置browserStack。 强文本
-
尝试在angular 4中实现滑块。 下面是Slider.Component.ts null null 下面是slider.component.html null null 它抛出data-thumb属性的模板解析错误。 Data-thumb属性随主题一起提供,以实现滑块。在控制台抛出以下错误代码段。 null null 0:{ID:3,标题:“Banner-3”,URL:“23”,映像:“Res
-
发生在运行时,因为编译器不能在决定执行哪个函数,但为什么编译器不能在编译时决定呢? 产出: 狗在吃...
-
问题内容: angular js中的“ ng-bind”和“一次性绑定”有什么区别? 如果有任何区别,我应该在哪里使用它们? 问题答案: 双向数据绑定 AngularJS中的双向数据绑定意味着将数据从模型绑定到视图,反之亦然(数据从范围/控制器流到视图,再从视图流到范围/控制器)。“ NG-模型 ”是用于实现双向数据绑定的角指令。无论范围是否要求更新数据,对范围/控制器对该模型的任何修改都将自动传
-
我对Angular的一次性绑定有困难。 假设我想将ngIf与一次性绑定结合使用,如下所示: 在这种情况下,角为if中的表达式创建了一个监视。一旦它被解析为非未定义的值,监视就会被删除。 如果它仅被解析为真实值,则后代html树将被添加到DOM并随后呈现。 现在这一切都很好,但我真的想避免初始监视,只需解析表达式,如果它未定义,只需设置一个监视。原因在我的场景中相当复杂,但基本上我有一些机制,可以暂
-
我如何转换这个:新缓冲区(client_id':'client_secret). toString('base64') 到角度? 我需要去访问令牌,但不起作用。 医生:https://developer.spotify.com/web-api/authorization-guide/

