使用Powershell和Selenium获取shadowroots中的元素
我正在尝试使用Powershell和Selenium在chrome浏览器中自动单击。到目前为止,我已经成功地单击了下面的html文件示例主体中的元素。
HTML
<label for="cars">Choose a car:</label>
<select name="cars" id="cars" class="dropdownContent">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
Powershell
$ChromeDriver.FindElementByXPath('//*[@id="cars"]/option[3]').Click()
使用上面的脚本将单击select元素中的第三个选项(在本例中为“Mercedes”)。
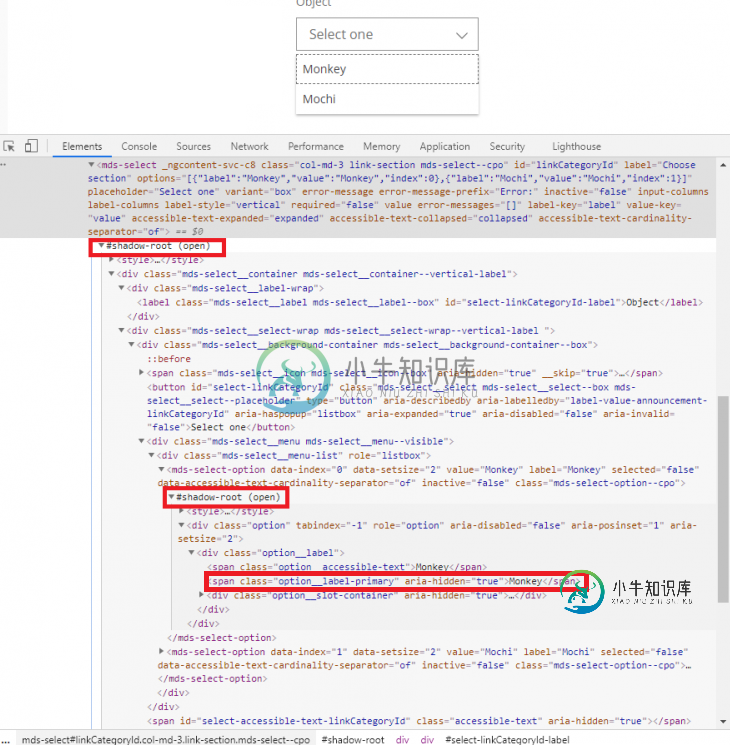
然而,我正在努力操纵阴影根中的元素,我似乎无法访问其中的任何元素,更糟糕的是,我要单击的元素位于子阴影根中,如下图所示:

上述图像的HTML副本:
<mds-select class="col-md-3 link-section mds-select--cpo" id="linkCategoryId">
<!--1st Shadow Root, open-->
<div class="mds-select__label-wrap">
<label class="mds-select__label mds-select__label--box" id="select-linkCategoryId-label">Object</label>
</div>
<div class="mds-select__select-wrap mds-select__select-wrap--vertical-label">
<div class="mds-select__menu mds-select__menu--hidden">
<div class="mds-select__menu-list">
<mds-select-option data-index="0" data-setsize="6" value="Monkey" label="Monkey" selected="false" data-accessible-text-cardinality-separator="of" inactive="false" class="mds-select-option--cpo">
<!--2nd Shadow Root within, open-->
<div class="option option--hidden" tabindex="-1" role="option" aria-disabled="false" aria-posinset="1" aria-setsize="6">
<div class="option__label">
<span class="option__accessible-text">Monkey</span>
<span class="option__label-primary" aria-hidden="true">Monkey</span>
<div class="option__slot-container" aria-hidden="true">
<slot></slot>
</div>
</div>
</div>
</mds-select-option>
<mds-select-option data-index="1" data-setsize="6" value="Mochi" label="Mochi" selected="false" data-accessible-text-cardinality-separator="of" inactive="false" class="mds-select-option--cpo">
<!--2nd Shadow Root within, open-->
<div class="option option--hidden" tabindex="-1" role="option" aria-disabled="false" aria-posinset="1" aria-setsize="6">
<div class="option__label">
<span class="option__accessible-text">Mochi</span>
<span class="option__label-primary" aria-hidden="true">Mochi</span>
<div class="option__slot-container" aria-hidden="true">
<slot></slot>
</div>
</div>
</div>
</mds-select-option>
</div>
</div>
</div>
</mds-select>
具体来说,我想点击“猴子”
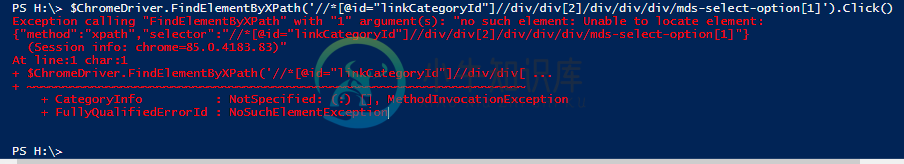
我尝试使用xpath"$ChromeDriver。FindElementByXPath('//*[@id="link分类oryId"]//div/div/div/div/mds-selece-option1')。单击()"
但我刚刚收到一个错误日志,上面写着“无法定位元素”:

如果有人能帮助我,给我一些建议,或者给我指出正确的方向,我将不胜感激。
共有1个答案
$ChromeDriver.executeScript("document.querySelector('#linkCategoryId').shadowRoot.querySelector('mds-select-option[value="Mochi"]').shadowRoot.querySelector('[class="option__accessible-text"]').click()")
您应该使用executeScrit获取webelement,因为shadowRoot不是普通DOM的一部分
-
问题内容: 我正在尝试使用jquery和Selenium IDe 1.0.8获取元素。 在日志中我得到 当我把这个命令放到萤火虫中时,我得到了这个元素:/ 为什么不起作用? 编辑:例如,您也可以给我代码如何在stackoverflow主页上获取带有JAVA标签的第一个对象的ID。 标签: 和示例结果来自: 是: 问题答案: 根据其他帖子,我尝试了以下操作,并且有效。 将以下代码添加到user-ex
-
在chrome和edge中运行测试时,我遇到了无法聚焦元素错误,它工作正常。我尝试了发布的分辨率,但无济于事。我不知道该怎么办。希望有人能帮忙。提前谢谢。 这是堆栈跟踪: 这是另一个堆栈跟踪。实际上,我在尝试单击提交按钮而不是活动标志时出错。我已经完成了我还将提供的操作步骤。 代码:
-
我刚刚开始学习python。所以在这一章中,基本上是使用硒创建一个价格跟踪器。 下面的照片是我使用selenium试图获得的。 截图 如果我尝试 它显示了红海的线条,没有布赫的信息:没有这样的元素 然后我试着 输出为: 我真的是编程新手...所以我试着在最后使用. text,运气不好! 我怎么做才能得到价格?
-
我在使用@findby获取和使用Select元素时遇到了困难。 标记: 注意:我当然正在初始化页面对象:
-
根据以下示例HTML查找元素下面的元素:
-
我正在尝试访问容器的属性并获取图像URL。 问题是容器div最初是隐藏的,而图像url是动态添加的,并且容器是可见的。 当我尝试使用访问元素时,它返回给我。 html代码为: 此分区的CSS为: 但是,使用下面的代码可以获得url字符串: 使用以下代码动态添加图像容器“photo_holding”

