如何破坏{this.props.children}?
我想为我的移动应用程序添加背景,但当我使用“this.props.children”时,eslint说我“必须使用解构道具分配”。为什么我可以分解这些道具?
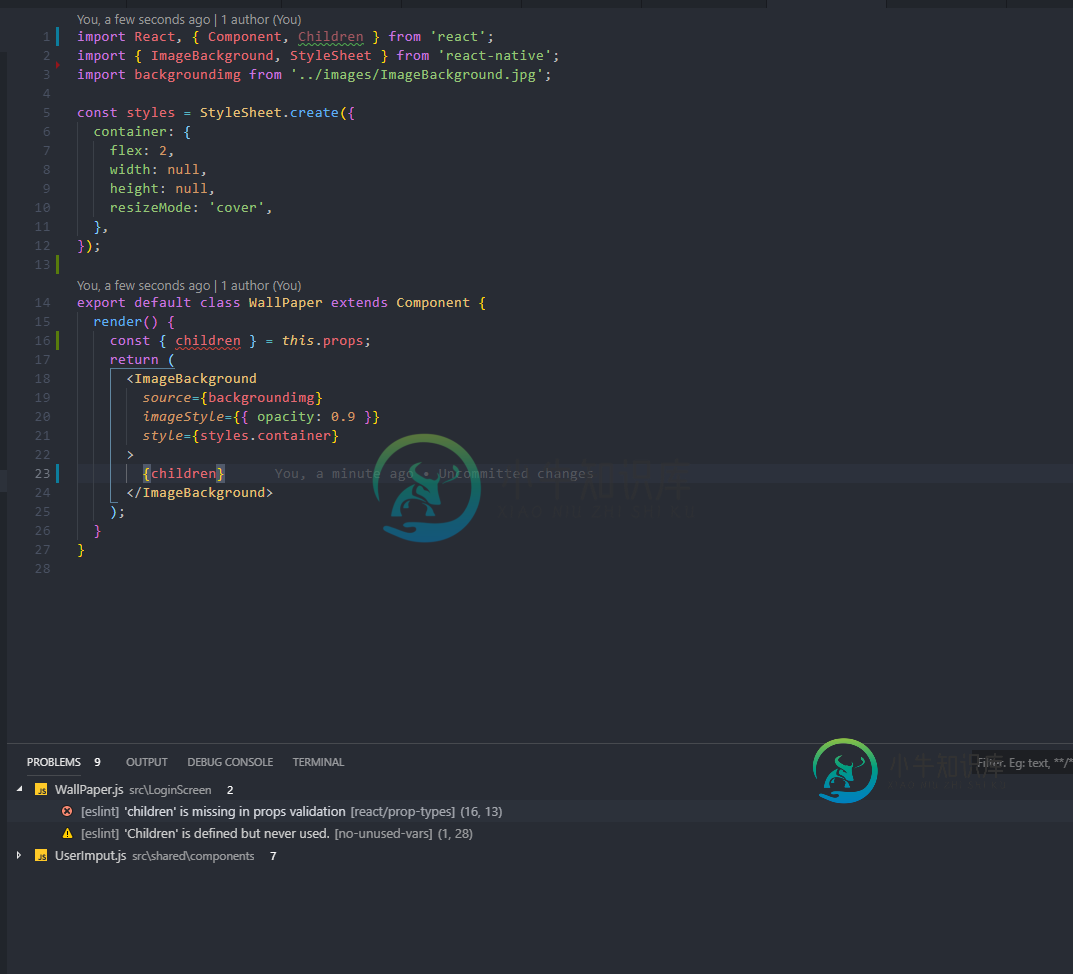
这是我的密码,
export default class WallPaper extends Component {
render() {
return (
<ImageBackground
source={backgroundimg}
imageStyle={{ opacity: 0.9 }}
style={styles.container}
>
{this.props.children}
</ImageBackground>
);
}
}当我使用这个代码时
export default class WallPaper extends Component {
render() {
const { children } = this.props;
return (
<ImageBackground
source={backgroundimg}
imageStyle={{ opacity: 0.9 }}
style={styles.container}
>
{children}
</ImageBackground>
);
}
}
当我使用这个代码时,
export default class WallPaper extends Component {
render() {
(this.props) => {
return (
<ImageBackground
source={backgroundimg}
imageStyle={{ opacity: 0.9 }}
style={styles.container}
>
{props.children}
</ImageBackground>
);
}
}
}
提前感谢您的帮助!
共有3个答案
export default class WallPaper extends Component {
render() {
(this.props) => {
return (
<ImageBackground
source={backgroundimg}
imageStyle={{ opacity: 0.9 }}
style={styles.container}
>
{props.children}
</ImageBackground>
);
}
}
}
您可以尝试以下方法从this.props中解构子:
export default class WallPaper extends Component {
render() {
const { children } = this.props;
return (
<ImageBackground
source={backgroundimg}
imageStyle={{ opacity: 0.9 }}
style={styles.container}
>
{children}
</ImageBackground>
);
}
}
看起来您的项目可能需要此组件的PropType。尝试以下操作以添加子类道具类型。注意,您需要安装软件包道具类型:
// ...
import PropTypes from 'prop-types';
class WallPaper extends Component {
render() {
const { children } = this.props;
return (
<ImageBackground
source={backgroundimg}
imageStyle={{ opacity: 0.9 }}
style={styles.container}
>
{children}
</ImageBackground>
);
}
}
WallPaper.propTypes = {
children: PropTypes.node // or PropTypes.node.isRequired to make it required
};
export default WallPaper;
希望这有帮助!
功能组件案例缺少答案,孩子只是传递给组件的道具。为了像使用props.url一样使用它,你需要将它添加到列表中,这样它就可以从道具对象中“拉出”。
export const Welcome = ({name, hero, children}) => {
return (
<div>
<h1> Class Component with {name} as {hero} </h1>
{children}
</div>
)
}
-
问题内容: 我知道Go中没有析构函数,因为从技术上讲没有类。这样,我用来执行与构造函数相同的功能。但是,有没有办法在终止的情况下创建某些东西来模仿析构函数,例如使用关闭文件?现在,我只是打电话给我,但这有点荒唐,我认为设计很差。正确的方法是什么? 问题答案: 在Go生态系统中,存在一种处理包装了宝贵(和/或外部)资源的对象的惯用语:一种专门用于释放该资源的特殊方法,通常通过该机制进行 显式 调用。
-
问题内容: 从TABLE布局切换到DIV布局以来,一个普遍的问题仍然存在: 问题 :您用动态文本填充DIV,并且不可避免地会有一个超长单词延伸到div列的边缘,使您的网站看起来不专业。 复古 :这 从未 发生过表布局。一个表格单元格总是可以很好地扩展到最长单词的宽度。 严重性 :我什至在大多数主要站点上都 遇到了 这个问题,尤其是在德国站点上,这些站点甚至连“限速”之类的通用词都非常长(“ Ges
-
问题内容: 在SQL Server Management Studio中编写破坏性查询(例如DELETE或UPDATE)时,我总是发现自己希望在不实际运行查询的情况下预览查询结果。Access非常方便,您可以执行此操作,但是我更喜欢手工编写我的SQL,可悲的是,Access非常不擅长。 所以我的问题是双重的: 是否有用于SSMS的附加程序,或提供了具有良好SQL手动编码功能的单独工具,该工具还可以
-
问题内容: 我有一个用Restify和Mongoose在node.js中构建的REST服务,以及一个mongoDB,它的集合包含大约30.000个常规大小的文档。我的节点服务通过pmx和pm2运行。 昨天,节点突然开始通过消息“ MongoError:拓扑已被破坏”消除错误,仅此而已。我不知道这是什么意思,可能触发了什么。谷歌搜索时也没有太多发现。所以我想在这里问。 今天重新启动了节点服务后,错误
-
在实际应用中,destroy方法的可能示例是什么?为什么一个正在运行的应用程序想要销毁它的bean?如果bean是由spring容器(比如ContextLoaderListener)为web应用程序创建的,那么如何重新创建这些bean,因为容器已经启动了。有没有办法在不重启应用服务器的情况下重启spring IoC容器?
-
问题内容: 来自Python,我不习惯看到超过80列的代码行。所以当我遇到这个: 我试图打破它 但是我明白了 我还尝试过按回车键并在末尾加分号来打破界限: 但是我再次得到: 所以我想知道用什么语言来做到这一点? 问题答案: 首先介绍一些背景。Go的正式语法在许多产品中都使用分号作为终止符,但是Go程序可能会省略大多数(它们应该有一个更清晰易读的源;也可以删除不必要的分号)。 该规范列出了确切的规则

