使用Visual Studio 2017开发和调试Electron节点js-调试器附加但应用程序窗口不正确
Visual Studio community 2017版本15.9。5节点JS版本:10.11。0 Chrome版本:69.0。3497.106电子版:4.0。1.
使用对vs项目属性的修改,如下所述:
https://stackoverflow.com/a/46658784/2388129
和这里一样
https://stackoverflow.com/a/35985306/2388129
我能够连接到VS调试器并命中断点。
但是,电子应用程序窗口不能正确初始化。我只能通过执行. npm startnode.js交互式窗口让应用程序正常运行。
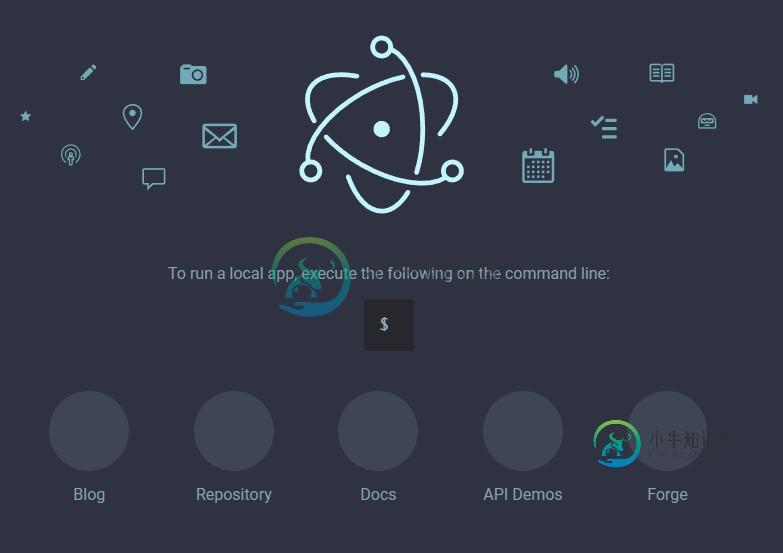
当在调试配置下运行并在VS中按F5或Start时,我会得到一个控制台窗口,然后我去连接调试器。断点命中,但Electron应用程序窗口如下所示:

项目的njsproj文件内容包括:
<Project DefaultTargets="Build" xmlns="http://schemas.microsoft.com/developer/msbuild/2003" ToolsVersion="4.0">
<PropertyGroup>
<VisualStudioVersion Condition="'$(VisualStudioVersion)' == ''">14.0</VisualStudioVersion>
<VSToolsPath Condition="'$(VSToolsPath)' == ''">$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)</VSToolsPath>
<Name>GitMon</Name>
<RootNamespace>GitMon</RootNamespace>
<SaveNodeJsSettingsInProjectFile>True</SaveNodeJsSettingsInProjectFile>
<NodeExePath>D:\@Documents\My Open Source Repos\GitMon\node_modules\electron\dist\electron.exe</NodeExePath>
<NodeExeArguments>main.js</NodeExeArguments>
<JavaScriptTestFramework>ExportRunner</JavaScriptTestFramework>
<ScriptArguments>--inspect-brk</ScriptArguments>
<DebuggerPort>5858</DebuggerPort>
<NodejsPort>
</NodejsPort>
</PropertyGroup>
<Import Project="$(MSBuildExtensionsPath)\$(MSBuildToolsVersion)\Microsoft.Common.props" Condition="Exists('$(MSBuildExtensionsPath)\$(MSBuildToolsVersion)\Microsoft.Common.props')" />
<PropertyGroup>
<Configuration Condition=" '$(Configuration)' == '' ">Debug</Configuration>
<SchemaVersion>2.0</SchemaVersion>
<ProjectGuid>0e3d7742-5973-41e0-8411-97f609c13491</ProjectGuid>
<ProjectHome>.</ProjectHome>
<StartupFile>main.js</StartupFile>
<StartWebBrowser>False</StartWebBrowser>
<SearchPath>
</SearchPath>
<WorkingDirectory>.</WorkingDirectory>
<OutputPath>.</OutputPath>
<TargetFrameworkVersion>v4.0</TargetFrameworkVersion>
<ProjectTypeGuids>{3AF33F2E-1136-4D97-BBB7-1795711AC8B8};{9092AA53-FB77-4645-B42D-1CCCA6BD08BD}</ProjectTypeGuids>
<StartWebBrowser>True</StartWebBrowser>
</PropertyGroup>
<PropertyGroup Condition=" '$(Configuration)' == 'Debug' ">
<DebugSymbols>true</DebugSymbols>
</PropertyGroup>
<PropertyGroup Condition=" '$(Configuration)' == 'Release' ">
<DebugSymbols>true</DebugSymbols>
</PropertyGroup>
<ItemGroup>
<Compile Include="main.js" />
<Compile Include="renderer\badgeHandler.js" />
<Compile Include="renderer\directoryPickerCaller.js" />
<Compile Include="renderer\externalLinkHandler.js" />
<Compile Include="renderer\gitStatusResultDOMHandler.js" />
<Compile Include="renderer\mainDivSizeHandler.js" />
<Compile Include="renderer\preloader.js" />
<Compile Include="renderer\sidenav.js" />
<Compile Include="renderer\titlebar.js" />
<Compile Include="renderer\zoomHandler.js" />
<Compile Include="renderer\_requires.js" />
<Compile Include="store.js">
<SubType>Code</SubType>
</Compile>
<Content Include="css\colors.css" />
<Content Include="css\content.css" />
<Content Include="css\preloader.css" />
<Content Include="css\scrollbar.css" />
<Content Include="css\sidenav.css" />
<Content Include="css\titlebar.css" />
<Content Include="index.html">
<SubType>Code</SubType>
</Content>
<Content Include="package.json" />
</ItemGroup>
<ItemGroup>
<Folder Include="css\" />
<Folder Include="renderer\" />
</ItemGroup>
<!-- Do not delete the following Import Project. While this appears to do nothing it is a marker for setting TypeScript properties before our import that depends on them. -->
<Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets" Condition="False" />
<Import Project="$(VSToolsPath)\Node.js Tools\Microsoft.NodejsTools.targets" />
</Project>
我感谢你的帮助!
共有1个答案
试试这个
在您的main中。js
替换此行:
mainWindow.loadFile(`index.html`);
用这个
mainWindow.loadURL(`file://${__dirname}/index.html`);
裁判:https://www.ryadel.com/en/visual-studio-2017-setup-electron-project-run-hello-world-sample-vs2017-template-quick-start/
-
问题内容: 您可以使用Eclipse附加到正在运行的应用程序,类似于使用Visual Studio附加方式吗? 问题答案: 是。 如果在打开调试端口的情况下启动服务器,请将其添加到java命令中: 并且您的项目中有源代码(从技术上讲这不是必需的,但是除非您这样做,否则它是无用的),您可以通过使用host =服务器所在的机器设置“调试配置”来连接到正在运行的服务器在端口= 8888上运行(例如-参见
-
当我尝试连接Android Studio调试器时,我的一些应用程序崩溃,然后我收到以下错误: 我试着重启Windows 我正在使用最新版本的Android SDK,构建工具,。。。 此崩溃后的部分日志:
-
我正在测试VS Code节点调试器,但是当试图附加到正在运行的进程时,我找不到任何节点进程。 这是我的launch.json文件: 我package.json文件的内容: 使用“npm start”启动进程后,我按“start debug”,节点进程列表如下: 1 sssd_pam 看起来像这样,但这些都不是我刚刚启动的服务器。即使在我关闭节点服务器后,此列表仍然存在。 为什么我无法在VSCode
-
主要内容:GWT 应用程序调试 介绍, GWT 应用程序调试 示例GWT 应用程序调试 介绍 GWT 提供了出色的调试客户端和服务器端代码的能力。 在开发模式下,GWT 应用程序基于 Java 代码,不会转换为 JavaScript。 当应用程序在开发模式下运行时,Java 虚拟机 (JVM) 实际上将应用程序代码作为编译的 Java 字节码执行,使用 GWT 功能连接到浏览器窗口。 GWT 使用基于浏览器的插件连接到 JVM。 因此,开发人员可以自由地使用任何
-
问题内容: 有谁知道这是否可能?大部分用于节点检查器的示例似乎都旨在调试调用的网页。我希望能够调试茉莉花节点测试。 问题答案: 我最终写了一个名为toggle的工具: 您可以将其放入单元测试中,例如: 然后运行测试,例如:node –debug myfile.js debug。如果运行调试切换,则将一直等到ctrl-c以外的任何内容。Ctrl- c退出。您也可以重新运行,这很好。 w0000t。
-
我对整个Java生态系统还是个新手,我已经花了几个小时的时间来获得一个外部依赖者来与Intellij一起工作。我使用一个简单的Java应用程序,它包含一个,其中包含: 包含对com.google.guava的依赖项(必需),如下所示: 每当我尝试调试时,都会得到无法加载的错误。我还尝试克隆https://github.com/tfnico/guava-example(将Java版本更新为受支持的版

