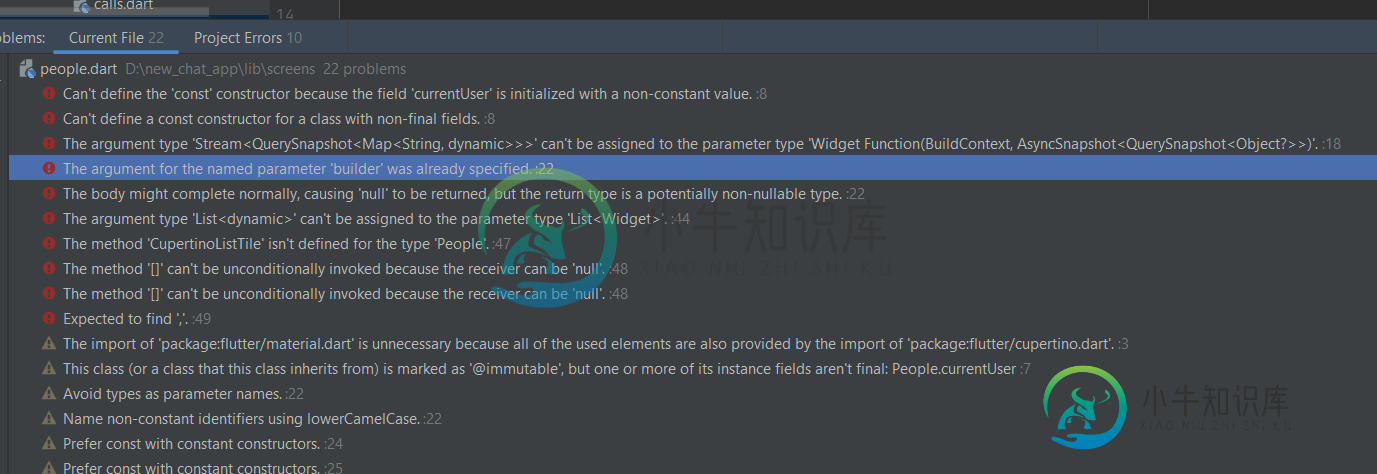
无法定义“const”构造函数,因为字段“currentUser”已用非常量值初始化
- 无法定义“const”构造函数,因为字段“电流用户”使用非常量值初始化。
- 无法为具有非最终字段的类定义const构造函数。
- 参数类型'Stream

人飞奔
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:firebase_auth/firebase_auth.dart';
class People extends StatelessWidget {
const People({Key? key}) : super(key: key);
var currentUser = FirebaseAuth.instance.currentUser!.uid;
void callChatScreen(String name, String uid){
}
@override
Widget build(BuildContext context) {
return StreamBuilder<QuerySnapshot>(
builder: FirebaseFirestore.instance
.collection("users")
.where('uid',isNotEqualTo: currentUser)
.snapshots(),
builder:(BuildContext,AsyncSnapshot<QuerySnapshot>snapshot){
if(snapshot.hasError){
return Center(
child: Text("Something went wrong"),
);
}
if (snapshot.connectionState == ConnectionState.waiting) {
return Center(
child: Text("Loading"),
);
}
if (snapshot.hasData) {
return CustomScrollView(
slivers: [
CupertinoSliverNavigationBar(
largeTitle: Text("People"),
),
SliverList(
delegate: SliverChildListDelegate(
snapshot.data!.docs.map((DocumentSnapshot document) {
Map<String, dynamic>? data = document.data() as Map<String, dynamic>?;
return CupertinoListTile(
onTap:()=> callChatScreen(data['name'],data['uid'])
title: Text(data!['name']),
subtitle: Text(data['status']),
);
}).toList()))
],
);
}
//return Container();
});
}
}
共有1个答案
尝试以下操作:
class People extends StatelessWidget {
People({Key? key}) : super(key: key);
var currentUser = FirebaseAuth.instance.currentUser!.uid;
void callChatScreen(String name, String uid){
}
@override
Widget build(BuildContext context) {
return StreamBuilder<QuerySnapshot>(
stream: FirebaseFirestore.instance
.collection("users")
.where('uid',isNotEqualTo: currentUser)
.snapshots(),
builder:(BuildContext,AsyncSnapshot<QuerySnapshot>snapshot){
if(snapshot.hasError){
return Center(
child: Text("Something went wrong"),
);
}
if (snapshot.connectionState == ConnectionState.waiting) {
return Center(
child: Text("Loading"),
);
}
if (snapshot.hasData) {
return CustomScrollView(
slivers: [
CupertinoSliverNavigationBar(
largeTitle: Text("People"),
),
SliverList(
delegate: SliverChildListDelegate(
snapshot.data!.docs.map((DocumentSnapshot document) {
Map<String, dynamic>? data = document.data() as Map<String, dynamic>?;
return CupertinoListTile(
onTap:()=> callChatScreen(data['name'],data['uid'])
title: Text(data!['name']),
subtitle: Text(data['status']),
);
}).toList()))
],
);
}
//return Container();
});
}
}
-
问题内容: 我有两个班,第一个是我的主班,第二个是我的编辑框架班。 我的第二个类(UpdateGUI)在其构造函数中提供oldName,并对其进行编辑,当我单击时,它将newName发送给我的第一个类。 我的第二堂课: 我的问题是,为什么newName为null? 更新: UpdateGUIDialog类: 输出: 我需要打印而不是null。 问题答案: Java对象有点像真实对象。并顾名思义:它
-
问题内容: 在Java中,但是在其他OO语言中,初始化属性定义之间也有区别,例如 并使用构造函数对其进行初始化? 我想不出任何实际的区别,有没有?否则,即使结果相同,是否存在一种方法优于另一种方法的情况? 问题答案: 初始化顺序在这里很重要。 将字段设置为默认初始值(0,false,null) 调用对象的构造函数(但不要执行构造函数的主体) 调用超类的构造函数 使用初始化程序和初始化块初始化字段
-
问题内容: 如果未将ArrayList初始化为字段,则将项目添加到ArrayList时出现NullPointerException。谁能解释为什么? 当我将ArrayList初始化为字段时起作用: 当我将ArrayList声明为字段然后在Class构造函数中对其进行初始化时,它不起作用: 问题答案: 因为构造函数中的版本正在创建一个新变量,而该变量恰好与您的成员字段名称相同,而成员字段仍未设置。这
-
问题内容: 默认构造函数和直接初始化对象的字段之间有什么区别? 有什么原因要偏爱以下示例之一? 例子1 例子2 问题答案: 初始化程序在构造函数主体之前执行。(如果你同时具有初始化程序和构造函数,则会产生影响,构造函数代码将第二次执行并覆盖初始化值) 当你始终需要相同的初始值(例如,在你的示例中为给定大小的数组或特定值的整数)时,初始化器是很好的选择,但是它可以对你有利或不利于你: 如果你有许多构
-
我在保存数据时遇到了ActiveAndroid问题。 上面是从web api获取数据时使用改装获得的响应的映射类。但我犯了这样的错误。 致命异常:主进程:com。比蒂。在线支付,PID:3826 java。lang.IllegalArgumentException:无法为类com创建转换器。比蒂。在线支付。模型登录。LoginResponse方法LoginApi。获取第二次响应。ServiceMe
-
所以我正在学习构造函数初始值设定项列表,我写了以下代码: 为此我使用了g编译器。它调用的是构造函数而不是复制构造函数。它应该调用复制构造函数,因为我正在创建一个对象来创建另一个对象?这里的问题是什么,标准对此怎么说?

