问题:

参数类型“List”无法分配给参数类型“Widget”?-颤振
农雅畅
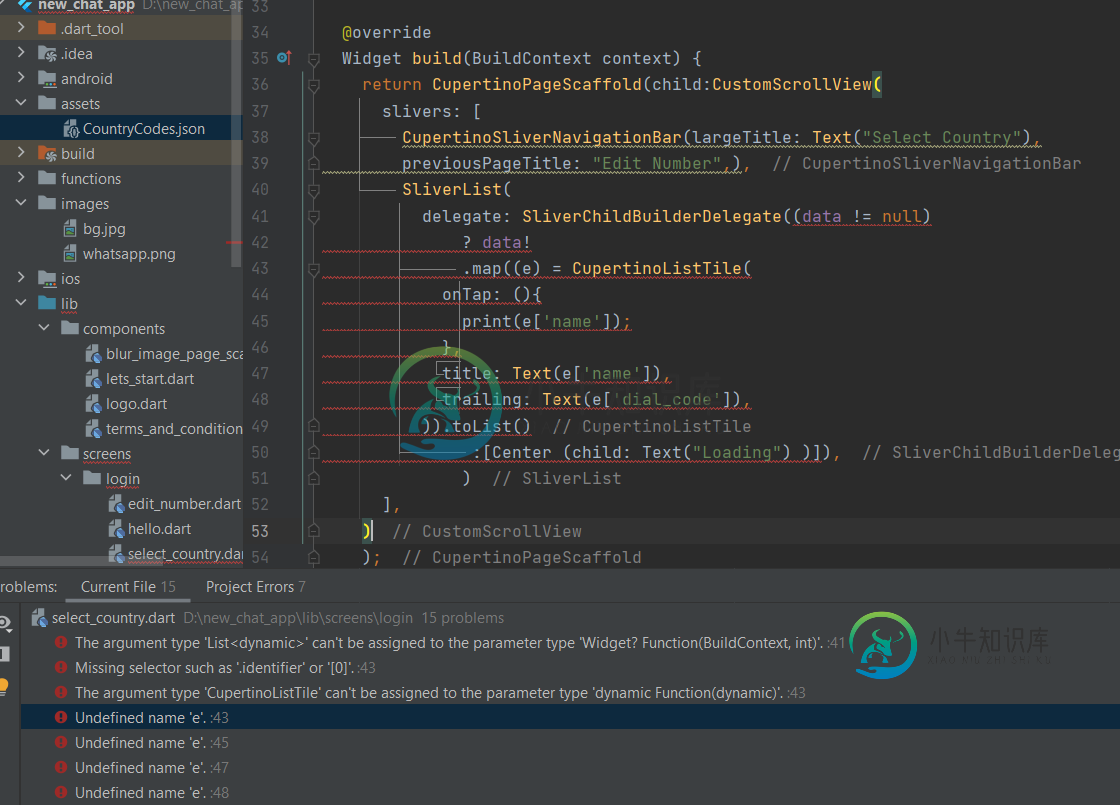
参数类型“List”不能分配给参数类型“Widget?函数(BuildContext, int)”。
缺少选择器,如“”。标识符“”或“[0]”。
参数类型“库比蒂诺列表”不能分配给参数类型“动态函数(动态)”。
未定义的名称“e”。
未定义的类's'。
应找到“;”。
我正在克服错误。如何解决这个问题

选择\u county。飞奔
import 'dart:convert';
import 'package:cupertino_list_tile/cupertino_list_tile.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
class Selectcountry extends StatefulWidget {
const Selectcountry({Key? key}) : super(key: key);
@override
_SelectcountryState createState() => _SelectcountryState();
}
class _SelectcountryState extends State<Selectcountry> {
List<dynamic>?dataRetrieved;
List<dynamic>? data;
@override
void initState(){
_getData();
}
Future _getData()async{
final String response = await rootBundle.loadString('assets/CountryCodes.json');
dataRetrieved= await json.decode(response)as List<dynamic>;
setState(() {
data =dataRetrieved;
});
}
@override
Widget build(BuildContext context) {
return CupertinoPageScaffold(child:CustomScrollView(
slivers: [
CupertinoSliverNavigationBar(largeTitle: Text("Select Country"),
previousPageTitle: "Edit Number",),
SliverList(
delegate: SliverChildBuilderDelegate((data != null)
? data!
.map((e) = CupertinoListTile(
onTap: (){
print(e['name']);
},
title: Text(e['name']),
trailing: Text(e['dial_code']),
)).toList()
:[Center (child: Text("Loading") )]),
)
],
)
);
}
}
国家代码。json
[{
"name": "Afganistan",
"dial_code" : "+93"
},
{
"name": "Albaina ",
"dial_code" : "+355"
},
{
"name": "Algeria ",
"dial_code" : "+358"
}
]
共有2个答案
蔚桐
尝试以下操作:
@override
Widget build(BuildContext context) {
return CupertinoPageScaffold(
child: CustomScrollView(
slivers: [
CupertinoSliverNavigationBar(
largeTitle: Text("Select Country"),
previousPageTitle: "Edit Number",
),
data != null
? SliverList(
delegate: SliverChildBuilderDelegate(
(context, index) {
var item = data?[index];
return CupertinoListTile(
onTap: () {
print(item['name']);
},
title: Text(item['name']),
trailing: Text(item['dial_code']),
);
},
childCount: data!.length,
),
)
: Center(child: Text("Loading")),
],
),
);
}
楚畅
您必须使用SliverChildListDelegate,而不是SliverChildBuilderDelegate,因为您传递的是列表,而不是生成器函数。并将地图(..替换为地图
import 'dart:convert';
import 'package:cupertino_list_tile/cupertino_list_tile.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
class Selectcountry extends StatefulWidget {
const Selectcountry({Key? key}) : super(key: key);
@override
_SelectcountryState createState() => _SelectcountryState();
}
class _SelectcountryState extends State<Selectcountry> {
List<dynamic>? dataRetrieved;
List<dynamic>? data;
@override
void initState() {
_getData();
}
Future _getData() async {
final String response =
await rootBundle.loadString('assets/CountryCodes.json');
dataRetrieved = await json.decode(response) as List<dynamic>;
setState(() {
data = dataRetrieved;
});
}
@override
Widget build(BuildContext context) {
return CupertinoPageScaffold(
child: CustomScrollView(
slivers: [
CupertinoSliverNavigationBar(
largeTitle: Text("Select Country"),
previousPageTitle: "Edit Number",
),
SliverList(
delegate: SliverChildListDelegate(data != null
? data!
.map<Widget>((e) => CupertinoListTile(
onTap: () {
print(e['name']);
},
title: Text(e['name']),
trailing: Text(e['dial_code']),
))
.toList()
: [Center(child: Text("Loading"))]),
)
],
));
}
}
类似资料:
-
这是我得到的错误,我不知道如何解决它 无法将参数类型“List”分配给参数类型“List”。 提前感谢帮助解决 解决方案:盲我找到解决方案:类型列表
-
我对这个flutter简单图表代码有问题。在我尝试运行代码时显示此错误。有人能帮我吗...... 参数类型'List 这是代码示例:
-
你好,我在小部件上的以下代码中出错 参数类型'List 这是我的代码 我的代码与上面的图表插件不兼容吗?如何解决这个问题?
-
我对弗利特和我是新手;我一直在尝试开发一款带有PHP API后端的应用程序。在无数的答案和在线研究中,我无法找到解决我所面临问题的方法。我希望有人能告诉我我做错了什么。 我试图从API中获取数据,并将其显示在卡中。下面是我的代码: 希望能得到一些帮助。非常感谢。
-
我试图制作一个简单的饼图,但在工厂构造函数中使用未来的数据时遇到了问题。错误信息显示: 预期有2个位置参数,但找到1个。 参数类型“未来” 以下是代码: 编辑:我能够使用Future Builder修复此问题。我的代码更改:

