Opengl ES 1.02D只显示最后绘制的纹理
设置:OpenGL ES 1.0,Android
术语背景图像在这里是指一个全屏纹理,绘制在两个三角形上,这两个三角形使全屏变成矩形。
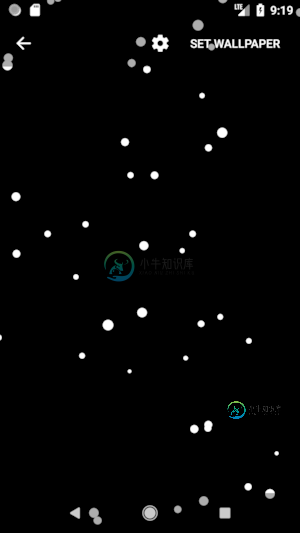
如果我绘制完整的场景,包括背景图像,我得到黑色背景颜色而不是清晰的彩色背景,我看不到我的背景纹理显示
gl.glClear(GL10.GL_COLOR_BUFFER_BIT | GL10.GL_DEPTH_BUFFER_BIT);
drawBackground();
drawParticles(scene.getNumDots());

gl.glClear(GL10.GL_COLOR_BUFFER_BIT | GL10.GL_DEPTH_BUFFER_BIT);
drawBackground();
// drawParticles(scene.getNumDots()); commented out

实现:
// how it was setup
public void setupGl(@NonNull final GL10 gl) {
gl.glMatrixMode(GL10.GL_PROJECTION);
gl.glLoadIdentity();
gl.glEnable(GL10.GL_BLEND);
gl.glBlendFunc(GL10.GL_SRC_ALPHA, GL10.GL_ONE_MINUS_SRC_ALPHA);
gl.glEnableClientState(GL10.GL_VERTEX_ARRAY);
}
// This was called
public void setDimensions(@NonNull final GL10 gl, final int width, final int height) {
gl.glViewport(0, 0, width, height);
gl.glOrthof(0, width, 0, height, 1, -1);
}
// textures were loaded like this
private void loadTexture(
@NonNull final GL10 gl,
@NonNull final Bitmap texture,
final int handleOffset) {
gl.glGenTextures(1, textureHandle, handleOffset);
gl.glBindTexture(GL10.GL_TEXTURE_2D, textureHandle[handleOffset]);
gl.glTexEnvf(GL10.GL_TEXTURE_ENV, GL10.GL_TEXTURE_ENV_MODE, GL10.GL_REPLACE);
gl.glTexParameterf(GL10.GL_TEXTURE_2D, GL10.GL_TEXTURE_MIN_FILTER, GL10.GL_LINEAR);
gl.glTexParameterf(GL10.GL_TEXTURE_2D, GL10.GL_TEXTURE_MAG_FILTER, GL10.GL_LINEAR);
gl.glTexParameterf(GL10.GL_TEXTURE_2D, GL10.GL_TEXTURE_WRAP_S, GL10.GL_CLAMP_TO_EDGE);
gl.glTexParameterf(GL10.GL_TEXTURE_2D, GL10.GL_TEXTURE_WRAP_T, GL10.GL_CLAMP_TO_EDGE);
GLUtils.texImage2D(GL10.GL_TEXTURE_2D, 0, texture, 0);
}
private void drawBackground() {
backgroundTextureCoordinates.position(0);
backgroundCoordinates.position(0);
gl.glEnable(GL10.GL_TEXTURE_2D);
gl.glEnableClientState(GL10.GL_TEXTURE_COORD_ARRAY);
gl.glBindTexture(GL10.GL_TEXTURE_2D, textureHandle[TEXTURE_BACKGROUND]);
gl.glTexCoordPointer(2, GL10.GL_BYTE, 0, backgroundTextureCoordinates);
gl.glVertexPointer(2, GL10.GL_SHORT, 0, backgroundCoordinates);
gl.glDrawArrays(GL10.GL_TRIANGLES, 0, 2);
gl.glDisableClientState(GL10.GL_TEXTURE_COORD_ARRAY);
gl.glDisable(GL10.GL_TEXTURE_2D);
}
private void drawParticles(final int count) {
gl.glEnable(GL10.GL_TEXTURE_2D);
gl.glEnableClientState(GL10.GL_TEXTURE_COORD_ARRAY);
particlesTexturesCoordinates.position(0);
particlesTrianglesCoordinates.position(0);
gl.glBindTexture(GL10.GL_TEXTURE_2D, textureHandle[TEXTURE_PARTICLE]);
gl.glTexCoordPointer(2, GL10.GL_BYTE, 0, particlesTexturesCoordinates);
gl.glVertexPointer(2, GL10.GL_SHORT, 0, particlesTrianglesCoordinates);
gl.glDrawArrays(GL10.GL_TRIANGLES, 0, count * VERTICES_PER_PARTICLE);
gl.glDisableClientState(GL10.GL_TEXTURE_COORD_ARRAY);
gl.glDisable(GL10.GL_TEXTURE_2D);
}
public void setClearColor(
@NonNull final GL10 gl,
@ColorInt int color) {
gl.glClearColor(
Color.red(color) / 255f,
Color.green(color) / 255f,
Color.blue(color) / 255f, 0f);
}
共有1个答案
问题是我以前画背景的方式
gl.glDrawArrays(GL10.GL_TRIANGLES, 0, 2);
在那里,我指定了三角形的数量:2。
而我必须为两个三角形指定顶点数:6。
gl.glDrawArrays(GL10.GL_TRIANGLES, 0, 6);
-
我正在尝试使用moviepy从图像列表中制作视频。我在使用moviepy时遇到问题。编辑器,因为它不喜欢被PyInstaller冻结,所以我使用的是moviepy。视频视频剪辑。图像和电影的图像剪辑。视频合成。复合视频剪辑。剪辑的CompositeVideoClip。我有一个<代码>列表。jpg图像列表中的图像称为图像: 它成功地生成了一个<代码>。mp4,但视频只有一秒钟长,是图像列表中的最后一
-
我正在使用SurfaceView通过GLES将相机预览渲染到屏幕上。是否可以在下面的方法中裁剪纹理,然后再进行渲染?我想裁剪一个16:9的纹理,在屏幕上显示为4:3。
-
我试图用opengl在Qt中显示纹理,但当我运行时它就是不显示纹理。 我做了一些研究,发现我需要将纹理的高度和宽度设为2的幂。我的纹理现在是(1024x1024)。 我还添加了很多glTexParameterf,可以解决我的问题,但仍然没有运气。 EDIT1:是不是我的质地太大了? EDIT2:glBindTexture(GL_TEXTURE_2D,m_textureID);放置在glBindTe
-
有问题显示纹理在我的3D框在LWJGL使用光滑。早些时候我犯了一个错误: BasicShader类: BasicVertex.vs basicfragment.fs
-
我在MyGdxGame中的render方法看起来是这样的,调用舞台绘制自己(连同它的演员),然后我尝试绘制一组纹理以供调试之用。 舞台和它的一个演员一起绘制,但其他的纹理没有被绘制。 我试过的:在舞台相机上设置批处理投影矩阵(在调用之后),确保纹理坐标应该是可见的。
-
嘿,我想计算项目价格的总和,但它只显示最后一个项目的价格:这里是我的代码与react-monge-form: 这是我在reducer.js中的减少函数: 我在安装react currency时出错,我--强迫它。这是错误:npm i react货币格式 npm通知npm通知npm通知新的npm次要版本可用!7.3.0 - NPM ERR!此运行的完整日志可以在npm ERR中找到!C:\用户\程序

