我如何覆盖下拉自动完成背景图像的z索引?
如何在背景图像上设置下拉式自动完成框的z-index?
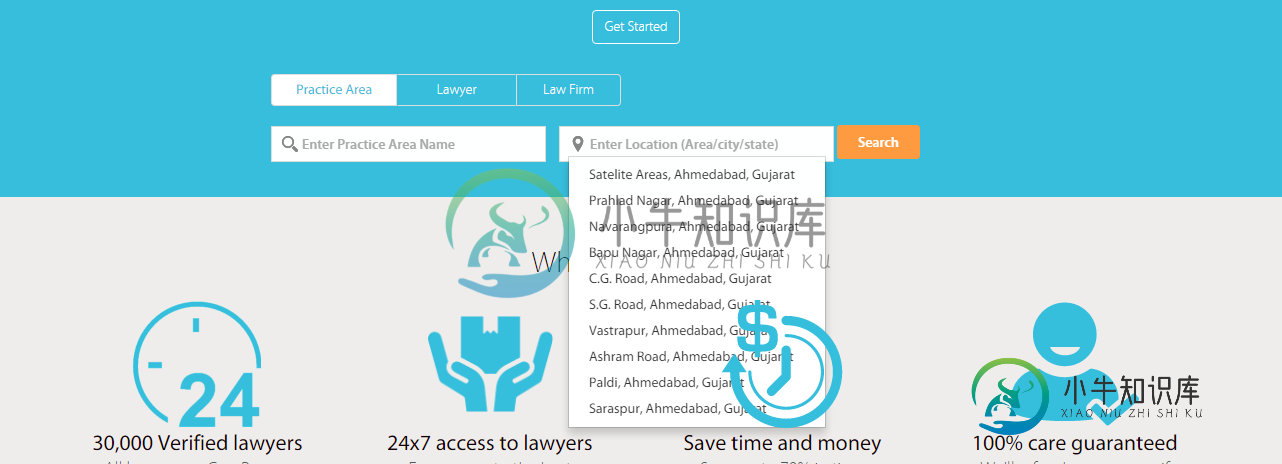
以下是一个屏幕截图:

下面四张图片是背景图片,带有精灵CSS,区域框是下拉自动完成的,它的位置设置为绝对,z-index设置为100,但它仍然不是重叠的背景图像。
下面是下拉框和底部部分的CSS。
下拉框:
.tt-dropdown-menu,
.tt-menu {
position: absolute;
top: 79%!important;
left: 9px!important;
z-index: 1000;
min-width: 160px;
width: 94%;
padding: 5px 0;
margin: 2px 0 0;
list-style: none;
font-size: 14px;
background-color: #ffffff;
border: 1px solid #cccccc;
border: 1px solid rgba(0, 0, 0, 0.15);
border-radius: 0px!important;
-webkit-box-shadow: 0 6px 12px rgba(0, 0, 0, 0.175);
box-shadow: 0 6px 12px rgba(0, 0, 0, 0.175);
background-clip: padding-box;
}
下节:
.hero-banner {
color: #555;
padding-top: 50px;
padding-bottom: 50px;
background-color: #EFEDEB;
border-bottom: 1px solid #D2D2D2;
}
精灵CSS:
.why_casebox {
background-image: url(../images/why-casebox/why_casebox.png);
background-repeat: no-repeat;
display: block;
margin: auto;
}
.sprite-verified {
width: 128px;
height: 128px;
background-position: -143px -143px;
}
即使标题和说明文本也被覆盖。
共有1个答案
.hero-banner {
z-index: 0;
}
或
我不知道上面是整个div的位置还是第三个带图标的孩子的位置。
.why_casebox {
z-index: 0;
}
因此,该图像将位于下拉列表后面。
-
我正在构建一个聊天应用程序,当我向用户发送一个图像时,图像并没有覆盖我给出的背景,而是给出了顶部和底部的有线填充。如何解决这个问题。我给出的填充是每边7dp,这里是我的代码
-
问题内容: 我有一个。当用户悬停div时,我想用rgba颜色()覆盖背景图像。 我想知道是否有一个一格解决方案(即没有多个div,一个用于图像,一个用于颜色,等等)。 我尝试了多种方法: 而这个CSS: 我看到的唯一选择是制作另一个具有覆盖层的图像,使用JavaScript预加载然后使用。但是,我想要一个仅CSS的解决方案(更整洁;更少的HTTP请求;更少的硬盘)。有没有? 问题答案: Peter
-
正如这里所讨论的,我试图在div中覆盖一幅图像。仅用这些简单的线条,我就可以通过背景图像来实现这一点: 结果图像在div中居中并调整大小以适应div的宽度或高度(取决于图像是否宽)。现在我想在div中使用图像标签实现相同的结果。 有没有办法用普通的CSS来解决这个问题?
-
问题内容: 我想为不同的div设置背景图像,但是我的问题是: 图片尺寸为固定值(60px)。 改变div的大小 如何拉伸背景图像以填充整个div背景? 问题答案: 加 到背景图片下方的CSS。 您还可以指定确切的尺寸,即:
-
问题内容: 我有一个正在编写的CSS页面,我需要在一个类中应用背景图像,然后使用另一个类将一个局部透明的背景图像放在已经存在的背景图像之上。这只是一个简单的字眼,所以让我做一个示范。 在此示例中,第一个div应该具有背景图像1,第二个div应该具有背景图像1,但是滤镜图像位于其顶部,然后第三个div应该是图像2,第四个应该是图像2并且上面具有相同的滤镜。 但是,在此示例中,.backgroundF
-
问题内容: 我正在尝试将背景图像设置为延伸到的宽度和高度的整个范围。该会是可变大小的,所以我用 我无法弄清楚如何将其放在这种简写形式中并使之起作用。如果我独立列出每个属性,则可以正常工作,但是我希望有一个多合一的解决方案。 这可行,但不是首选: 问题答案: 根据W3和MDN,需要使用斜线将背景大小与背景位置分开: W3C示例: MDN: 必须在背景位置之后指定此属性,并用’/’字符分隔。

