Thymeleaf Spring MVC-如何在表单上持久化列表或枚举中的值?
我有一个显示sql连接列表的页面。该表中的一个字段是databaseType,它在枚举中定义:
public enum SqlDatabaseType {
NONE("None"),
MySQL("MySql"),
SQLSERVER("SQLServer");
为了创建和编辑对象,我在选择框中填充以下内容:
<label th:for="databaseType">SQL Database Type:</label>
<select>
<option th:each="databaseType : ${T(b.c.m.h.m.SqlDatabaseType).values()}"
th:value="${databaseType}"
th:field="*{databaseType}"
th:text="${databaseType.databaseType}">
</option>
</select>
填充该表单的DTO对象是:
public class SqlPojo {
private String id;
private String description;
private SqlDatabaseType databaseType;
private String url;
private String port;
private String database;
private String username;
private String password;
// getter and setters
问题是所有字符串字段都是持久化的,而不是复杂类型的字段。
列出所有创建对象的表定义为:
<table class="table table-bordered table-striped">
<thead>
<tr>
<td style="text-align: center">description</td>
<td style="text-align: center">databaseType</td>
<td style="text-align: center">url</td>
<td style="text-align: center">port</td>
<td style="text-align: center">database</td>
<td style="text-align: center">username</td>
<td style="text-align: center">actions</td>
</tr>
</thead>
<tbody>
<tr th:each="pojo : ${pojoList}">
<td style="text-align: center" th:text="${pojo.description}"/>
<td style="text-align: center" th:text="${pojo.databaseType}"/>
<td style="text-align: center" th:text="${pojo.url}"/>
<td style="text-align: center" th:text="${pojo.port}"/>
<td style="text-align: center" th:text="${pojo.database}"/>
<td style="text-align: center" th:text="${pojo.username}"/>
<td style="text-align: center" >
<a th:href="@{/sql/edit(id=${pojo.id})}">
<img width="20px" height="20px" alt="edit" th:src="@{/assets/img/edit.png}" />
</a>
<a th:href="@{/sql/remove(id=${pojo.id})}">
<img width="20px" height="20px" alt="remove" th:src="@{/assets/img/delete.png}" />
</a>
</td>
</tr>
</tbody>
</table>
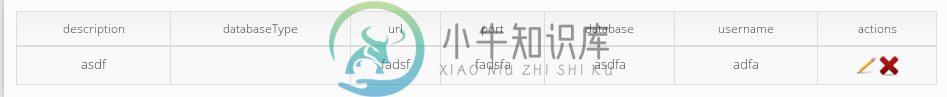
渲染出来的是:

在开始使用Thymeleaf之前,我使用的是JSP,表定义非常相似,我得到了databaseType值,没有任何问题。
切换到Thymeleaf提供了一些不错的视觉效果,但也有一些问题,比如枚举和列表(将在另一个问题中提到)。在这种情况下,最好的解决方案是什么?定义转换器?如果是,如何定义?
共有1个答案
对于枚举,我通过执行以下操作使其工作:
<div class="form-group">
<label th:for="databaseType">SQL Database Type:</label>
<select class="form-control" th:field="*{{databaseType}}">
<option th:each="databaseType : ${T(b.c.m.h.m.SqlDatabaseType).values()}"
th:value="${{databaseType}}"
th:selected="${databaseType == T(b.c.m.h.m.SqlDatabaseType)}"
th:text="${databaseType.databaseType}">
</option>
</select>
</div>
对于列表,解决方案有点不同:
<div class="form-group">
<label th:for="ftpConnection">FTP Connection:</label>
<select class="form-control" name="ftpId" >
<option th:each="ftpConnection : ${ftpList}"
th:value="${ftpConnection.getId()}"
th:text="${ftpConnection.getDescription()}">
</option>
</select>
</div>
希望它能帮助某人!
-
问题内容: 在我的MySQL数据库中,有“ gender enum(’male’,’female’)”列 我创建了枚举“ com.mydomain.myapp.enums.Gender”,并在我的实体中定义了“性别”。 现在,我想将枚举类型保留在我的MySQL数据库中,但是当我启动应用程序时,我得到: 性别列在MyApp.Person中的列类型错误。找到:枚举,预期:整数 为什么是这样?这就像我用
-
问题内容: 在我的MySQL数据库中,有“ gender enum(’male’,’female’)”列 我创建了枚举“ com.mydomain.myapp.enums.Gender”,并在我的实体中定义了“性别”。 现在,我想将枚举类型保留在我的MySQL数据库中,但是当我启动应用程序时,我得到: 性别列在MyApp.Person中的列类型错误。找到:枚举,预期:整数 为什么是这样?就像我用“
-
问题内容: 我使用带有注释的Hibernate 3.5.2-FINAL来指定我的持久性映射。我正在努力对应用程序和一组平台之间的关系进行建模。每个应用程序都可用于一组平台。 从我完成的所有阅读和搜索中,我认为我需要让平台枚举类作为Entity持久化,并需要一个联接表来表示多对多关系。我希望该关系在对象级别是单向的,也就是说,我希望能够获得给定应用程序的平台列表,但是我不需要找出给定平台的应用程序列
-
问题内容: 是否可以创建枚举值的ArrayList(并对其进行操作)?例如: 问题答案: 是的,绝对有可能,但是您必须这样做 然后,您可以将元素添加到:或。
-
问题内容: 我主要是C#开发人员,但目前正在使用Python开发项目。 如何用Python表示等效的枚举? 问题答案: 如PEP 435中所述,将枚举添加到Python 3.4中。它也已在pypi上反向移植到3.3、3.2、3.1、2.7、2.6、2.5和2.4。 对于更高级的Enum技术,请尝试aenum库(2.7、3.3+,与作者相同。py2和py3之间的代码并不完全兼容,例如,您需要__or
-
我有如下代码块: 在代码中,分号(;)被编译器标记为冗余。同时如果我使用 为什么在这两种情况下,分号都标记为多余?如何在Java中定义枚举列表的结尾?

