使面板高度与父div匹配
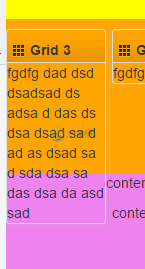
我使用Bootstrap2.3创建了一个html文件。2 css。html将有四个不同高度的行,例如第一行为10%,第二行为20%,第三行为40%,第四行为40%。在第三行中,我在每个单元格中放置了一个框状面板,html正在呈现,但问题是面板的高度与父级不匹配。假设如果面板主体的内容超过,则面板将从父级中出来,如下所示

现在,如果面板主体的内容较少,则面板高度似乎与父级不匹配,如下图所示

我试图实现的是,无论主体内容是什么,面板都应该填充在父div内。当面板的主体内容超过父div的高度时,面板主体应该有一个垂直滚动条。
我的代码如下所示
JSFIDLE
HTML
<div id="content">
<div class="row1">
<div class="row-fluid">
<div class="span6">content1</div>
<div class="span6">content1</div>
</div>
</div>
<div class="row2">
<div class="row-fluid">
<div class="span6">content2</div>
<div class="span6">content2</div>
</div>
</div>
<div class="row3">
<div class="row-fluid">
<div class="span4">
<div class="panel">
<div class="panel-header well" data-original-title="">
<h5><i class="icon-th"></i> Grid 3</h5>
</div>
<div class="panel-content">
fgdfg dad dsd dsadsad ds adsa d das ds dsa dsad sa d ad as dsad sa d sda dsa sa das dsa da asd sad
</div>
</div>
</div>
<div class="span4">
<div class="panel">
<div class="panel-header well" data-original-title="">
<h5><i class="icon-th"></i> Grid 3</h5>
</div>
<div class="panel-content">
fgdfg
</div>
</div>
</div>
<div class="span4">content3</div>
</div>
</div>
<div class="row4">
<div class="row-fluid">
<div class="span3">content4</div>
<div class="span3">content4</div>
<div class="span3">content4</div>
<div class="span3">content4</div>
</div>
</div>
</div>
共有3个答案
有两种方法可以解决这个问题。
使用JavaScript,您可以将子元素的高度设置为父元素的高度,或者设置为另一个子元素的高度,参见我的JSFiddle示例。你可以点击子元素2,它会取子元素1的高度,我添加了点击,这样你就可以看到它取其他元素的高度,它会将高度设置为与子元素1相同
在JavaScript中
var child1Height = $('.child-1').height();
$('.child-2').height(child1Height);
或者,您可以使用CSS,指定父元素的高度,并确保子元素的高度为100%,子元素2的高度为100%,这将把它的父div的高度设置为500px,请参阅我的JSFiddle例如。
在CSS中
.parent{
width:400px;
height: 500px;
}
.child-2{
height:100%;
overflow-y: auto;
}
在css中添加这个类。希望这将是工作。
.panel-content {
border: 1px solid red;
padding: 2px;
background: white;
height: 40px;
overflow-y: scroll;
}
更新:Jsfiddle
试试flexbox。
CSS的调整:
.row3 {
height: 40%;
background: orange;
display: flex;
}
.row3 > .row-fluid {
display: flex;
}
.row-fluid > .span4 {
display: flex;
}
.panel {
display: flex;
flex-direction: column;
}
.panel-header {
/* padding-bottom: 10px; */
/* min-height: 12px; */
}
.panel-content {
overflow-y: auto;
}
演示
请注意,除IE 8外,所有主流浏览器都支持flexbox
-
问题内容: 我有一个带两个孩子的容器。第一个孩子有给定的身高。如何让第二个孩子占据容器的“自由空间” 而不给其指定高度? 在示例中,粉红色也应占据白色空间。 与此问题类似:如何使div占据剩余高度? 但是我不想摆 绝对的位置 。 问题答案: 可以通过多种方式扩展子级以填充剩余的空间,具体取决于您希望获得的浏览器支持以及是否具有定义的高度。 样本 格网 CSS的布局提供了另一种选择,尽管它可能不如F
-
http://jsfiddle.net/s8g4e/ 类似于这个问题:如何使div占据剩余高度? 但我不想给位置绝对。
-
正如您可以在下面的CSS中看到的,我希望将自己定位在之前。这是因为我目前正在开发的网站也应该在移动设备上工作,其中应该在底部,因为它包含我想要在移动设备上的内容下面的导航。-为什么不是2个主页?这是整个超文本标记语言中唯一被重新定位的两个,所以这一微小变化的两个主页是一个过度。 超文本标记语言: CSS: 具有动态高度,因为不同的子网站可能有更多或更少的导航项。 我知道绝对定位元素从流中移除,因此
-
问题内容: 在下面的代码中,我希望带有“ y”的div将div的高度与3个“ x”相匹配。 需要注意的是内部div是浮动的。 问题答案: 如果您不反对使用jQuery,可以使用EqualHeight,它应该做您想要的
-
问题内容: 如您在下面的CSS中所看到的,我想将自己定位在之前。这是因为我当前正在开发的网站也可以在移动设备上工作,该网站应该位于底部,因为它包含了我想要在移动设备内容下方显示的导航。-为什么没有2个母版页?这是在整个HTML中重新定位的仅有2个,因此,此较小更改的2个母版页是一个过大的功能。 HTML: CSS: 具有动态高度,因为不同的子站点可能具有更多或更少的导航项。 我知道绝对定位元素已从
-
问题内容: 我有一个如下所示的div页面 样式 我想调整div的高度以填充(或拉伸到)整个div (标有绿色边框),并且不想越过页脚divD。我该如何解决? 问题答案: 只需添加到造型。应该没有必要。

