Flexbox:如何不通过超大的子元素(沿交叉轴)过度拉伸嵌套的flexbox[重复]
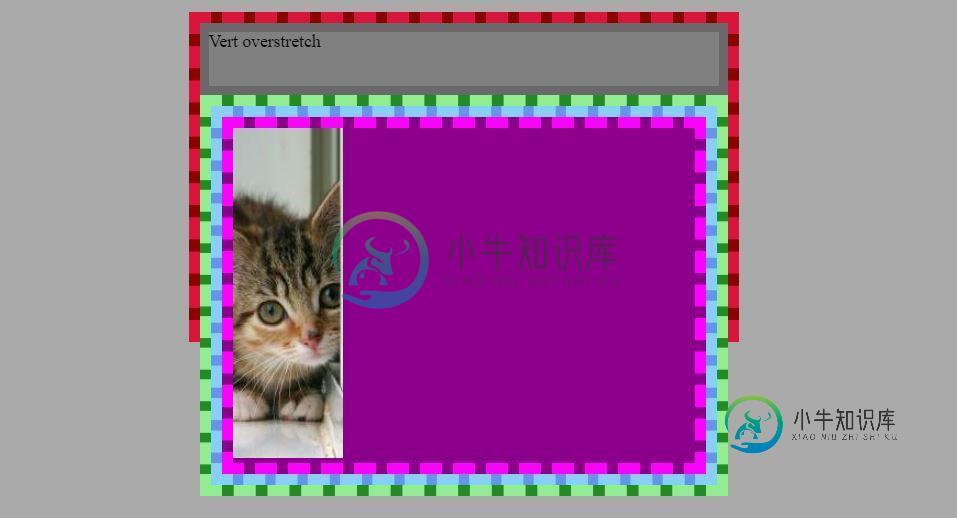
我有一套嵌套的flexbox,大部分向下传递相同的大小。在最里面的flexbox,有一个图像。如果图像沿任何轴太长,我希望滚动条在最内侧(紫色)框。

我已经学会了如何防止主轴超调(链接1,链接2)。大体上
flex: auto;
width: 0;
overflow: auto;
但我不知道,如何沿尺寸交叉轴进行限制。(注意:此处的横轴是垂直的。绿色和蓝色框有一个水平主轴,因为它们(默认)的弯曲方向是“行”。)
https://codepen.io/fnocke/pen/BayNPJq?editors=1100
共有1个答案
放置<代码>高度:100%
到。一两个,因此您的弹性元件只能获得高度上的可用空间
(由提问者添加。)
1)到. one添加(也添加到. Two不会有什么坏处,并且可能是一个好主意,回顾IE-跨浏览器问题)
min-height: 0;
2)对两个. one,. Two添加:
height: 100%;
3) 到。一个添加(也添加到。两个不会造成伤害。不会截断子对象上的边界(顺便说一句,这是一个好迹象),所有边上的边界仍然正确可见
overflow: hidden;
Imho(1)是“最清洁”的解决方案。。。(因为它修复了根本原因,可能也是对付跨浏览器问题的最安全的赌注)
-
在Google Chrome中,如何强制flexbox成员(所谓“flexbox成员”是指样式为的元素的子元素)内嵌套的元素将其大小限制在其嵌套的flexbox成员的大小?例如,假设我有以下内容: 因为最外层的的第一个子具有恒定的高度,所以它最终只有60px高,因为第二个子的的的的的的获得剩余的可用空间(在本例中,是视口的100%减去60px)。我可以确认,根据Inspect Element这个元
-
为什么在狭窄的屏幕上,父母比孩子小? 请参阅代码段。。。然后调整浏览器的大小(宽度方向),使其小于粉红色框。滚动条应该出现。在页面上向右滚动,注意绿色背景比粉色区域小,并且右侧有一个白点。 问题太少了: > 为什么会这样? 当浏览器调整大小时,我如何防止父div的绿色背景变得比粉红色框/div小,而不在父div(或其他任何地方)上设置显式宽度或使用? 这个问题有flexbox解决方案吗? 谢谢 托
-
问题内容: 我想分别沿轴0和轴1重复数组元素M和N次: 这行得通,但是我想知道有没有更好的方法而无需创建临时数组。 问题答案: 您可以使用kronecker产品,请参阅: 不过,您原来的方法也可以!
-
尝试一个flexbox导航,最多有5个项目,少则3个,但它没有在所有元素之间平均划分宽度。 我在此建模的教程是http://www.sitepoint.com/responsive-fluid-width-variable-item-navigation-css/ 萨斯 null null
-
问题内容: 我在flexbox列上遇到了麻烦,因为flex’d元素的子元素无法以百分比响应。我仅在Chrome浏览器中进行了检查,据我了解,这只是Chrome浏览器的问题。这是我的示例: HTML CSS 我想要它,以便红色填充蓝色。为什么不起作用? 问题答案: TL; DR: 设置为,并摆脱on 。[您可以在此处查看修改后的CodePen。] 工作原理: 我从这个类似的问题中学到,根据flexb
-
问题内容: 尝试最多包含5个项目且只有3个项目的flexbox导航,但它并未在所有元素之间平均分配宽度。 问题答案: 您链接到的文章中没有提到一个重要的部分,那就是。默认为。 如果指定的flex-basis是auto,则使用的flex基础是flex项目的main size属性的值。(它本身可以是关键字auto,它会根据其内容来调整弹性项目的大小。) 每个伸缩项目都有一个类似于其初始大小的。然后,从

