如何防止最后一个flex项溢出父项
我试图找出如何使列表中的最后一个flex项不扩展到容器的底部。它有一个contenteditable div,当有人输入多行文本时,我需要将其展开。
主要的灵活项目是一列中的3个div,标题栏宽度为100%,内容容器宽度为100%,有增长和收缩,页脚是灵活的,应该会导致内部容器收缩。
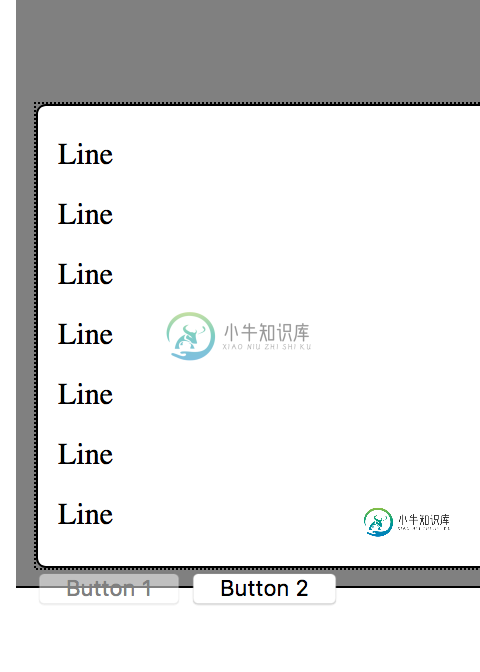
目前,当你在div.detail聊天输入中输入多行文本时,它确实会向上扩展,但也会向下推按钮。
这样地:

* {
box-sizing: border-box;
}
.panel-popover-window {
background-color: grey;
border-bottom: 1px solid black;
display: flex;
flex-direction: column;
}
.panel-popover-title-bar {
border: 1px solid black;
width: 100%;
height: 50px;
line-height: 50px;
padding: 0 20px;
position: relative;
}
.panel-popover-content {
display: flex;
flex-direction: row;
flex-grow: 1;
flex-shrink: 1;
padding: 5px;
min-height: 0;
overflow-y: scroll;
}
.panel-popover-column-2 {
display: flex;
flex-direction: column;
flex: 0 0 50%;
}
.panel-popover-panel {
border: 1px solid #e0e0e0;
margin: 5px;
background-color: #fff;
}
.panel-popover-panel-title {
display: block;
border-bottom: 1px solid black;
width: 100%;
height: 50px;
padding: 0 10px;
position: relative;
}
.panel-popover-footer {
min-height: 60px;
padding: 0 10px;
}
.panel-popover-footer-content {
position: relative;
}
.panel-popover-footer-button-bar {
width: 100%;
height: 60px;
}
.panel-popover-close-button {
border: 1px solid black;
width: 83px;
height: 37px;
float: right;
margin-top: 15px;
}
.detail-chat-input {
min-height: 48px;
border: 1px solid black;
border-radius: 5px;
background-color: #fff;
padding: 10px;
width: 100%;
font-size: 15px;
line-height: 30px;
}
.detail-activity-scrollable {
overflow-y: scroll;
height: calc(100% - 50px);
}
.detail-message-container {
min-height: 800px;
}
.panel-popover-panel.activity {
max-height: 685px;
overflow-y: hidden;
position: relative;
}html lang-html prettyprint-override"><html>
<head>
</head>
<body>
<div class="panel-popover-window detail-popover" style="width: 1200px; height: 875px;">
<div class="panel-popover-title-bar">
<span class="panel-popover-title-bar-text">Popover Title</span>
<div class="panel-popover-title-bar-close"></div>
</div>
<div class="panel-popover-content">
<div class="panel-popover-column panel-popover-column-2">
<div class="panel-popover-panel submission-info">
<div class="panel-popover-panel-title">Title 1</div>
<div class="ad-approval-panel-line">Data</div>
<div class="ad-approval-panel-line">Data</div>
<div class="ad-approval-panel-line">Data</div>
<div class="ad-approval-panel-line">Data</div>
<div class="ad-approval-panel-line">Data</div>
<div class="ad-approval-panel-line">Data</div>
<div class="ad-approval-panel-line">Data</div>
</div>
<div class="panel-popover-panel statistics">
<div class="panel-popover-panel-title">Title 2</div>
<div class="ad-approval-panel-line">Data</div>
<div class="ad-approval-panel-line">Data</div>
<div class="ad-approval-panel-line">Data</div>
<div class="ad-approval-panel-line">Data</div>
<div class="ad-approval-panel-line">Data</div>
</div>
</div>
<div class="panel-popover-column panel-popover-column-2">
<div class="panel-popover-panel activity">
<div class="panel-popover-panel-title">Title 3</div>
<div class="detail-activity-scrollable">
<div class="detail-message-container">
<div class="ad-approval-panel-line">Data</div>
</div>
</div>
</div>
</div>
</div>
<div class="panel-popover-footer">
<div class="panel-popover-footer-content">
<textarea class="detail-chat-input" placeholder="Send Message" data-emojiable="converted" style="display: none;" data-id="8ff80f0d-85e3-4ac4-acbf-c950fffbc1a4" data-type="original-input"></textarea>
<div class="emoji-wysiwyg-editor detail-chat-input parent-has-scroll" placeholder="Send Message" contenteditable="true"></div>
<div class="panel-popover-footer-button-bar">
<button class="detail-admin-control detail-approve" disabled="">Button 1</button>
<button class="detail-admin-control detail-disapprove">Button 2</button>
<div class="panel-popover-close-button">Close</div>
</div>
</div>
</div>
</div>
</body>
</html>
共有1个答案
给出高度:100%
到。面板弹出窗口容器。
* {
box-sizing: border-box;
}
.panel-popover-window {
background-color: grey;
border-bottom: 1px solid black;
display: flex;
flex-direction: column;
width: 1200px;
height: 100%;
}
.panel-popover-title-bar {
border: 1px solid black;
width: 100%;
height: 50px;
line-height: 50px;
padding: 0 20px;
position: relative;
}
.panel-popover-content {
display: flex;
flex-direction: row;
flex-grow: 1;
flex-shrink: 1;
padding: 5px;
min-height: 0;
overflow-y: scroll;
}
.panel-popover-column-2 {
display: flex;
flex-direction: column;
flex: 0 0 50%;
}
.panel-popover-panel {
border: 1px solid #e0e0e0;
margin: 5px;
background-color: #fff;
}
.panel-popover-panel-title {
display: block;
border-bottom: 1px solid black;
width: 100%;
height: 50px;
padding: 0 10px;
position: relative;
}
.panel-popover-footer {
min-height: 60px;
padding: 0 10px;
}
.panel-popover-footer-content {
position: relative;
}
.panel-popover-footer-button-bar {
width: 100%;
height: 60px;
}
.panel-popover-close-button {
border: 1px solid black;
width: 83px;
height: 37px;
float: right;
margin-top: 15px;
}
.detail-chat-input {
min-height: 48px;
border: 1px solid black;
border-radius: 5px;
background-color: #fff;
padding: 10px;
width: 100%;
font-size: 15px;
line-height: 30px;
}
.detail-activity-scrollable {
overflow-y: scroll;
height: calc(100% - 50px);
}
.detail-message-container {
min-height: 800px;
}
.panel-popover-panel.activity {
max-height: 685px;
overflow-y: hidden;
position: relative;
}<html>
<head>
</head>
<body>
<div class="panel-popover-window detail-popover">
<div class="panel-popover-title-bar">
<span class="panel-popover-title-bar-text">Popover Title</span>
<div class="panel-popover-title-bar-close"></div>
</div>
<div class="panel-popover-content">
<div class="panel-popover-column panel-popover-column-2">
<div class="panel-popover-panel submission-info">
<div class="panel-popover-panel-title">Title 1</div>
<div class="ad-approval-panel-line">Data</div>
<div class="ad-approval-panel-line">Data</div>
<div class="ad-approval-panel-line">Data</div>
<div class="ad-approval-panel-line">Data</div>
<div class="ad-approval-panel-line">Data</div>
<div class="ad-approval-panel-line">Data</div>
<div class="ad-approval-panel-line">Data</div>
</div>
<div class="panel-popover-panel statistics">
<div class="panel-popover-panel-title">Title 2</div>
<div class="ad-approval-panel-line">Data</div>
<div class="ad-approval-panel-line">Data</div>
<div class="ad-approval-panel-line">Data</div>
<div class="ad-approval-panel-line">Data</div>
<div class="ad-approval-panel-line">Data</div>
</div>
</div>
<div class="panel-popover-column panel-popover-column-2">
<div class="panel-popover-panel activity">
<div class="panel-popover-panel-title">Title 3</div>
<div class="detail-activity-scrollable">
<div class="detail-message-container">
<div class="ad-approval-panel-line">Data</div>
</div>
</div>
</div>
</div>
</div>
<div class="panel-popover-footer">
<div class="panel-popover-footer-content">
<textarea class="detail-chat-input" placeholder="Send Message" data-emojiable="converted" style="display: none;" data-id="8ff80f0d-85e3-4ac4-acbf-c950fffbc1a4" data-type="original-input"></textarea>
<div class="emoji-wysiwyg-editor detail-chat-input parent-has-scroll" placeholder="Send Message" contenteditable="true"></div>
<div class="panel-popover-footer-button-bar">
<button class="detail-admin-control detail-approve" disabled="">Button 1</button>
<button class="detail-admin-control detail-disapprove">Button 2</button>
<div class="panel-popover-close-button">Close</div>
</div>
</div>
</div>
</div>
</body>
</html>
-
JSFIDLE 如何阻止flexbox的子项溢出容器? 我不希望溢出设置为隐藏 超文本标记语言: CSS:
-
问题内容: 我将以下布局考虑在内。每个列表项由两列表示。第二列应占用所有可用空间,但 如果第一列占用太多空间,则应以最小大小将其固定在右侧。第一栏应显示省略号。 问题在最后一种情况下发生。当第一列包含太多文本时,它没有显示省略号,而是将其自身拉伸到弹性框之外,从而导致出现水平滚动条,而第二列则没有锚定在右侧。 问题答案: 更新 添加有效的代码: 原始答案/解释。W3C规范说:“ 默认情况下,弹性项
-
我正在玩flexbox,我的flex项似乎溢出了它的父容器。我能做些什么来确保它能呆在它的范围内? 抱歉,它有点长:) 但我正试图垂直列出一些控件,我想在一行上订购两个控件<因此,UL以一个灵活的方向(柱)和LI的方向(水平)保存所有内容 但是,即使控件嵌套在具有设置宽度的div中,它们仍然在其边缘上运行。有谁能给我一些建议,说明我应该做些什么:)<谢谢!
-
我有以下的布局在脑海中的一个列表。每个列表项由两列表示。第二列应该占用所有可用空间,但是如果第一列占用太多空间,它应该以最小大小固定在右边。然后,第一列应显示省略号。 问题发生在最后一个案例中。当第一列包含太多文本时,它不会显示省略号,而是将自身从flexbox中伸出,从而显示水平滚动条,而第二列不会定位到右侧。 我想让它呈现如下(模型): 我怎样才能做到这一点? 这是提琴样品。
-
问题内容: 如果使用此代码,则div的圆角不会剪切图像(结果是图像的方形角覆盖了div的圆角): 有谁知道如何获得一个圆形的div来防止子图像溢出? 问题答案: 这可能会或可能不会在您遇到的情况下起作用,但请考虑使图像成为CSS背景。在FF3中,以下工作正常: 我不确定还有另一种解决方法-如果您对图像本身应用边框(例如,较深),则会遇到同样的方形角问题。 编辑: 尽管在“为图像添加边框”情况下,图

