在WooCommerce管理订单页面中保留和显示产品自定义字段值
我创建了一些代码来显示woocommerce上的库存可用性
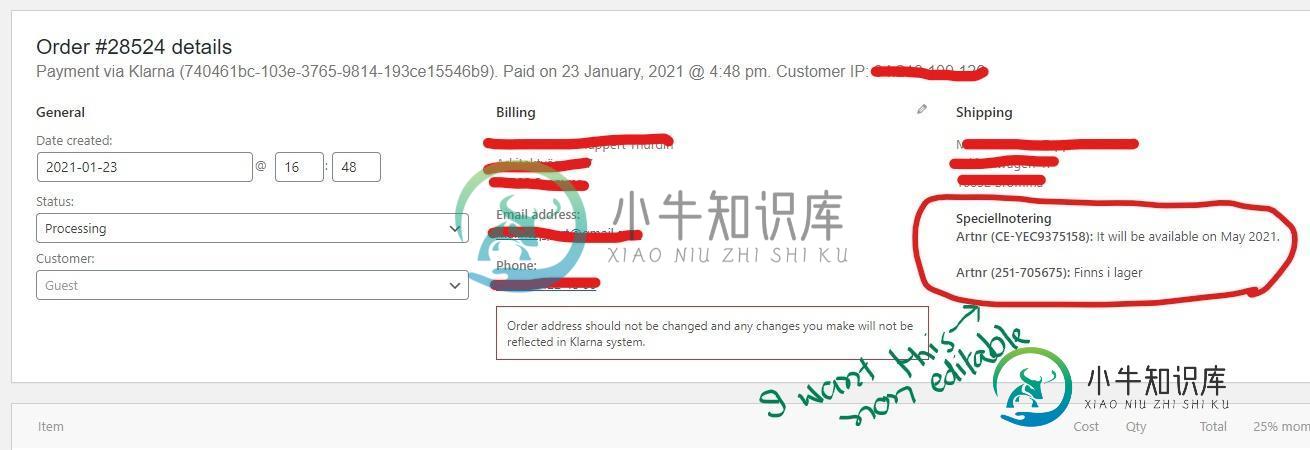
问题是,如果我更改了自定义字段文本,那么所有以前的订单都会用新的自定义字段文本更新。
例如:一个客户在2021年1月确认了一个产品的订单,其中自定义字段文本是“产品将在2021年3月提供”。第二客户在2021年3月确认了相同的产品订单,其中新的自定义字段文本是“产品将在2021年5月提供”。
两份订单都显示了最后一个自定义字段文本“产品将于2021年5月上市”。
我想用旧的自定义字段文本显示旧订单,用新的自定义字段文本显示新订单。如果有人能解决这个问题,或者能给我一些想法,这对我会很有帮助。
add_action( 'woocommerce_admin_order_data_after_shipping_address', 'display_order_data_in_admin' );
function display_order_data_in_admin( $order ){
?>
<h4><?php _e( 'Speciellnotering', 'woocommerce' ); ?></h4>
<?php
foreach ( $order->get_items() as $item_id => $item ) {
//fetch text from custom_field
$product = $item->get_product();
$availability = $product->get_availability();
$quantity = $item->get_quantity();
$product_id = $item->get_product_id();
$variation_id = $item->get_variation_id();
$sku = get_post_meta( $variation_id, '_sku', true );
$custom_text_message = get_post_meta( $variation_id, 'custom_field', true );
if($product->is_type('variable')){
if($custom_text_message && $quantity<=-1){
$availability['availability'] = $custom_text_message;
}elseif(!$custom_text_message && $quantity<=-1){
$availability['availability'] = __('Right now is not available', 'woocommerce');
}else{
$availability['availability'] =__('Finns i lager', 'woocommerce');
}
?>
<?php echo __( 'Artnr' ).' ('.$sku.')' .': '.$availability['availability'].'<br>';
//for simple product
}else{
$product = $item->get_product();
$sku=$product->get_sku();
$availability = $product->get_availability();
$custom_stock_message=get_post_meta( $product_id, 'custom_stock_message', true );
$quantity = $item->get_quantity();
if($product->is_type('simple')){
if($custom_stock_message && $quantity<=0){
$availability['availability'] = $custom_stock_message;
}elseif(!$custom_stock_message && $quantity<=0){
$availability['availability'] = __('Right now is not available', 'woocommerce');
}else{
$availability['availability'] =__('Finns i lager', 'woocommerce');
}
}
?>
<?php echo __( 'Artnr' ).' ('.$sku.')' .': '.$availability['availability'].'<br>';
}
}?>
<?php
}

共有1个答案
更新
相反,您应该首先将产品自定义字段保存为自定义订单项元数据,以避免在产品自定义字段更改时进行更改。
我简化并优化了您的初始代码。也$item-
// Save product custom availiability text as custom hidden order item meta data
add_action( 'woocommerce_checkout_create_order_line_item', 'save_custom_image_id_to_order_item', 10, 4 );
function save_custom_image_id_to_order_item( $item, $cart_item_key, $values, $order ) {
$product = $item->get_product();
// Product variation type
if ( $item->get_variation_id() > 0 ) {
$availability = $product->get_meta('custom_field');
}
// Other product types
else {
$availability = $product->get_meta('custom_stock_message');
}
if ( empty($availability) ) {
// save as hidden order item meta data
$item->update_meta_data('_availability', array($availability) );
}
}
// Display order item availability in admin orders
add_action( 'woocommerce_admin_order_data_after_shipping_address', 'display_order_item_availability_in_admin_orders' );
function display_order_item_availability_in_admin_orders( $order ){
echo '<h4>' . __( 'Speciellnotering', 'woocommerce' ) . '</h4>';
foreach ( $order->get_items() as $item ) {
$product = $item->get_product();
$quantity = $item->get_quantity();
$stock_qty = $product->get_stock_quantity();
$sku = $product->get_sku();
$availability = $item->get_meta('_availability'); // Get order item custom field
$availability = reset($availability); // Convert array to string
if ( $stock_qty < 0 ) {
if ( empty($availability) ) {
$availability = __('Inte tillgänglig just nu', 'woocommerce');
}
} else {
$availability = __('Finns i lager', 'woocommerce');
}
echo __('Artnr', 'woocommerce') . ' (' . $sku . ')' . ': ' . $availability . '<br>';
}
}
代码进入函数。活动子主题(或活动主题)的php文件。它应该会起作用。
-
是否有一种方法可以在WooCommerce订单页面的每个产品下显示我的自定义SKU? 当我编辑产品时,自定义sku显示良好,但它不会显示在产品的订单页面中。我需要在订单上显示此信息,以便Zapier可以将其与产品的Visma帐户软件ArticleID匹配。 此尝试基于如何向WooCommerce产品添加(第二个)自定义sku字段的解决方案?
-
在woocommerce上,我使用以下代码在购物车和结账时呈现一些产品自定义字段: 如何在订单中显示自定义产品字段wccpf_输入_product_id'值? 谢谢
-
这个问题是关于如何在WooCommerce订单中显示产品自定义字段(自定义SKU)的,这是对我前面问题的回答。 如何使产品自定义字段(自定义SKU)仅在每个订单项目的管理订单编辑页面中可见? 此外,它不适用于手动订单。如何在手动订单上显示产品自定义字段(自定义SKU)?
-
所以我已经为一个在线商店做了一个自定义管理订单模板(重新设计和重新安排了很多)。我已经知道“show image=>false/true”这不是我要找的答案,因为我完全改变了我的电子邮件模板中的一切。现在我的问题是不知道如何展示产品形象。 欢迎任何帮助,因为我是编码的新手。 编辑:这是我现在存在的错误: 下面是我的代码:
-
基于“在购物车和订单项名称下显示伍兹商业产品自定义字段”回答我以前的一个问题,代码在产品编辑页面上显示自定义字段。当填写这些字段时,数据将显示在产品页面上。 下面是代码: 如何在“管理”面板的“编辑订单”页面上显示自定义字段?它应该在产品名称后显示这些字段。 更新 据我所知,woocommerce\u checkout\u create\u order\u line\u item对此负责。但我无法
-
但这给了我添加列中的“未定义变量”错误。 如果我只将放入函数中,它将“rechnung beilegen”输出到my_column_id_2中的每一行。像这样: 因此,问题是:如何根据中的选择将输出转换为?

