Chrome是否改变了它检测信用卡字段的方式?[副本]
我最近更新了Chrome的最新版本(我正在运行MacOS的79.0.3945.88版),Chrome突然开始建议在非信用卡字段中自动填写信用卡号码。例如,我有以下字段:
<label class="control-label required" for="fuel_order_outbound_number">Numero Vuelo</label>
<input type="number" id="fuel_order_outbound_number" name="fuel_order[outbound][number]"
required="required" min="0" max="9999" class="flight-number form-control">
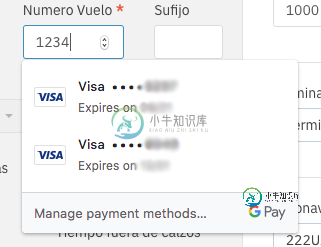
Chrome建议自动填写信用卡信息,如图所示:

还有人注意到了吗?我们怎样才能阻止Chrome尝试自动填充这些字段?
更新:我刚刚注意到这只发生在我们网站的西班牙语版本中,而不是英文版,所以它可能与最新的Chrome版本无关。超文本标记语言的唯一区别是从航班号到Numero vuelo的字段的标签,所以似乎Chrome愚蠢地假设如果表单字段被标记为Numero(数字),它是一个信用卡片字段(大facepalm)
共有1个答案
我假设Chrome在你输入的名字中检测到了一些可能与信用卡支付有关的东西。更改名称可以解决此问题
您还可以为字段设置autocomplete=false,以防止自动填充显示。
-
问题内容: Mysql,检查字段值是否更改?如果更改值,则显示不同的值 table:一个 在此查询数据之类的。 大小更改时,我需要更改索引。我想获取此类数据。喜欢。 问题答案: 这应该可以解决问题: 输出: 在这里摆弄。
-
问题内容: 我想检测JDateChooser字段中的日期何时更改,以便我可以更新另一个字段。 这可能吗?如果是这样,我应该从哪里开始?我已经看过文档,但是不幸的是,还没有添加诸如ActionListener或StateChangeListener之类的方法(我的初衷)。 问题答案: 继承自它实现。我将添加一个侦听器,看看会发生什么。 编辑:我认为您可以使用相同的方法。
-
问题内容: 今天早上有一篇帖子问有多少人禁用JavaScript。然后我开始想知道可以使用什么技术来确定用户是否禁用了它。 有谁知道一些简短/简单的方法来检测是否禁用了JavaScript?我的目的是警告您,如果没有启用JS的浏览器,站点将无法正常运行。 最终,我想将它们重定向到可以在没有JS的情况下运行的内容,但是我需要将此检测作为占位符才能启动。 问题答案: 我假设你正在尝试确定是否提供Jav
-
我有一个活动,将一个外部url加载到我应用程序内的webview中。我想使用Chrome自定义标签,当它可用,但我支持的设备可能没有一个版本的Chrome支持他们。 它说,如果绑定成功,自定义选项卡可以安全使用。有没有一个简单的方法绑定来测试这个? 我假设是这样的:
-
问题内容: 我正在构建Chrome扩展程序,并且为了使整个工作正常进行,我需要一个外部JavaScript脚本来检测用户是否安装了我的扩展程序。 例如:用户安装了我的插件,然后访问了带有我的脚本的网站。该网站检测到我的扩展程序已安装,并相应地更新页面。 这可能吗? 问题答案: 我敢肯定,有一种直接方法(直接在扩展程序上调用函数,或通过使用JS类进行扩展),但是有一个间接方法(直到出现更好的情况):
-
本文向大家介绍PHP is_array() 检测变量是否是数组的实现方法,包括了PHP is_array() 检测变量是否是数组的实现方法的使用技巧和注意事项,需要的朋友参考一下 is_array() PHP is_array() 函数用于检测变量是否是数组,这个函数尤其会用于一些安全性检查方面(如表单或 SESSION 检查等)。 语法: bool is_array ( mixed var )如

