发送状态的Axios POST和数据不显示在req.body
我正在使用React,并希望使用Axios进行POST请求。我试图发送表单数据到我的节点后端。
我试图在POST请求中发送一个对象,该状态保存用户对表单的所有输入。
反应
const [formDetails, setFormDetails] = useState({})
const handleFormChange = (evt) => setFormDetails({ ...formDetails, [evt.target.name]: evt.target.value })
const sendInvoice = async (formDetails) => {
const response = await axios.post('/api/new_invoice', formDetails)
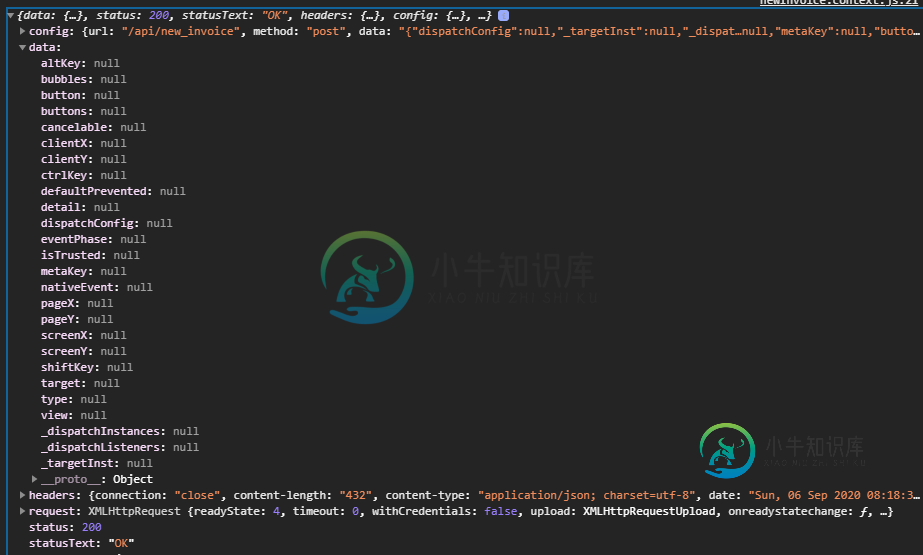
console.log(response)
}
节点路由
module.exports = (app) => {
// Create a new invoice
app.post('/api/new_invoice', async (req, res) => {
console.log('making a new invoice...')
try {
console.log(req.body)
res.send(req.body)
} catch (err) {
console.log(err)
res.status(400)
res.send({ error: err })
return
}
})
}

当我看电视的时候。响应的主体它是一个空对象,即使我在发送表单时可以看到该状态。
我也尝试硬编码一个对象,这将显示req.body.上的数据
例如,如果我将请求更改为
const response = await axios.post('/api/new_invoice', {formData: 'this is form data'})
然后我可以在req中看到formData:“这是表单数据”。身体
共有2个答案
要处理来自HTTPPOST请求的传入JSON对象,需要编写以下代码-
var express = require('express');
var app=express();
app.use(express.urlencoded()); // To parse URL-encoded bodies
app.use(express.json()); //To parse JSON bodies
// Note: (*applicable for Express 4.16+ )
您需要在sendInvoice函数中对formData进行字符串化,
您还可以在那里分享您测试过的API的postman提供的示例请求正文吗
let body= JSON.stringify(formData)
const config = {
headers: {
'Content-Type': 'application/JSON'
}
};
const res = await axios.post('/api/v1/new_invoice', body, config);
-
问题内容: 我正在Flask中编写通过API相互交互的微服务。 在发出POST请求时,我能够通过Response对象返回状态代码。有什么方法可以从此函数作为JSON返回数据? 问题答案: 只需使用flask包中的即可。此方法采用任何可序列化的数据类型(例如,在以下示例中,我使用了字典数据)。 要返回状态码,只需在返回的末尾返回即可,如下所示: 更新 从flask v1.1开始,return语句将j
-
我有三类,像故事,电影故事,照片 我想显示数据类别明智的数据从数据库 1.故事*data1*data2*data3 2.电影故事*data1*data2*data3 控制器: 型号: 查看: 数据库: 创建表home_page: 创建表(int(11)not NULLAUTO_INCREMENT,int(11)DEFAULT NULL,int(11)DEFAULT NULL,text,
-
这是我用来显示通知的代码。 这种情况只发生在Lollipop上。
-
我想在IOS7中设计我的导航栏,我使用这段代码。 但是我的状态栏不显示(请看图片)。我在2个项目中使用此代码,但其他项目是可以的。我不知道我做错了什么请帮帮我。 这个结果我不想要 此状态栏是正确的。
-
我有一个iOS的应用程序,通常不显示状态栏通过使用prefersStatusBarHidden返回YES在根视图控制器类。我使用MFMailComposeViewController撰写邮件消息使用PresViewController:动画:完成。我无法使MFMailComposeViewController不显示状态栏。我尝试子类化MFMailComposeViewController并使pre
-
数据预取存储容器 (Data Store) 在服务器端渲染(SSR)期间,我们本质上是在渲染我们应用程序的"快照",所以如果应用程序依赖于一些异步数据,那么在开始渲染过程之前,需要先预取和解析好这些数据。 另一个需要关注的问题是在客户端,在挂载 (mount) 到客户端应用程序之前,需要获取到与服务器端应用程序完全相同的数据 - 否则,客户端应用程序会因为使用与服务器端应用程序不同的状态,然后导致

