api方法,编辑方法不能正常工作
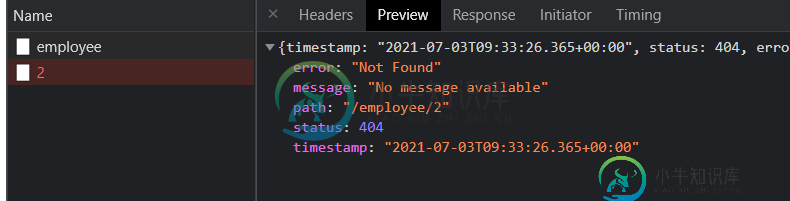
我试图用Spring Boot和ReactJs构建一个CRUD应用程序,但我在“Edit”方法中遇到了一些错误。当我试图编辑一个用户时,我在网络选项卡中得到一个404错误,我设法在框中写入,当我想保存而不是编辑我选择的用户时,一个新的添加。“add”方法工作正常,但我认为这是方法之间的重叠。我将把代码留在这里:
import { Button, ButtonGroup, Container, Table } from 'reactstrap';
import AppNavbar from './AppNavbar';
import { Link } from 'react-router-dom';
class EmployeeList extends Component{
constructor(props) {
super(props);
this.state = {employees: []};
this.remove = this.remove.bind(this);
}
componentDidMount() {
fetch('/api/employee')
.then(response => response.json())
.then(data => this.setState({employees: data}));
}
async remove(id) {
await fetch(`/api/employee/${id}`, {
method: 'DELETE',
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json'
}
}).then(() => {
let updateEmployees = [...this.state.employees].filter(i => i.id !== id);
this.setState({employees: updateEmployees});
});
}
render() {
// const employee = this.state.employee.employee;
// const isLoading = this.isLoading;
const {employees, isLoading} = this.state;
// let employeeList;
if (isLoading) {
return <p>Loading...</p>;
}
return (
<div>
<AppNavbar/>
<Container fluid>
<div className="float-right">
<Button color="success" tag={Link} to="/employee/new">Add employee</Button>
</div>
<h3>Employees</h3>
<Table className={"table-container"}>
<thead>
<tr>
<th >First Name</th>
<th >Last Name</th>
<th >Date of birth</th>
<th >Email</th>
<th >Age</th>
<th >Actions</th>
</tr>
</thead>
<tbody>
{employees.map(employee =><tr key={employee.id}>
<td style={{whiteSpace: 'nowrap'}}>{employee.first_name}</td >
<td>{employee.last_name}</td>
<td>{employee.date_of_birth}</td>
<td>{employee.email}</td>
<td>{employee.age}</td>
<td>
<ButtonGroup className={"actions-container"}>
<Button size="sm" color="primary" tag={Link} to={"/employee/" + employee.id}>Edit</Button>
<Button size="sm" color="danger" onClick={() => this.remove(employee.id)}>Delete</Button>
</ButtonGroup>
</td>
</tr>)}
</tbody>
</Table>
</Container>
</div>
);
}
}
export default EmployeeList;
-------------------------------------------
import React, { Component } from 'react';
import { Link, withRouter } from 'react-router-dom';
import { Button, Container, Form, FormGroup, Input, Label } from 'reactstrap';
import AppNavbar from './AppNavbar';
class EmployeesEdit extends Component {
emptyItem = {
first_name: '',
last_name: '',
date_of_birth:'',
email : '',
};
constructor(props) {
super(props);
this.state = {
item: this.emptyItem
};
this.handleChange = this.handleChange.bind(this);
this.handleSubmit = this.handleSubmit.bind(this);
}
async componentDidMount() {
if (this.props.match.params.id !== 'new') {
const employee = await (await fetch(`/employee/${this.props.match.params.id}`)).json();
this.setState({item: employee});
}
}
handleChange(event) {
const target = event.target;
const value = target.value;
const name = target.name;
let item = {...this.state.item};
item[name] = value;
this.setState({item});
}
async handleSubmit(event) {
event.preventDefault();
const {item} = this.state;
await fetch('/api/employee' + (item.id ? '/' + item.id : ''), {
method: (item.id) ? 'PUT' : 'POST',
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json'
},
body: JSON.stringify(item),
});
this.props.history.push('/employee');
}
render() {
const {item} = this.state;
const title = <h2>{item.id ? 'Edit Employee' : 'Add Employee'}</h2>;
return <div>
<AppNavbar/>
<Container >
{title}
<Form onSubmit={this.handleSubmit}>
<FormGroup class={"last-name-container"}>
<Label for="name">First Name</Label>
<Input className={"input-container"} type="text" name="first_name" id="first" value={item.first_name || ''}
onChange={this.handleChange} autoComplete="name"/>
</FormGroup>
<FormGroup class={"last-name-container"}>
<Label for="email">Last Name</Label>
<Input className={"input-container"} type="text" name="last_name" id="last" value={item.last_name || ''}
onChange={this.handleChange} autoComplete="email"/>
</FormGroup>
<FormGroup class={"last-name-container"}>
<Label for="email">Date of birth</Label>
<Input className={"input-container"} type="text" name="date_of_birth" id="date" value={item.date_of_birth || ''}
onChange={this.handleChange} autoComplete="email"/>
</FormGroup>
<FormGroup class={"last-name-container"}>
<Label for="email">Email</Label>
<Input className={"input-container"} type="text" name="email" id="email" value={item.email || ''}
onChange={this.handleChange} autoComplete="email"/>
</FormGroup>
<FormGroup>
<Button color="primary" type="submit" onClick={this.handleSubmit}>Save</Button>{' '}
<Button className={"btn-danger"} color="secondary" tag={Link} to="/employee">Cancel</Button>
</FormGroup>
</Form>
</Container>
</div>
}
}
export default withRouter(EmployeesEdit);

共有1个答案
尝试用-
@PutMapping("/employee/{employee_Id}")
public void updateEmployee(PathVariable("employee_Id") Long employee_Id, @RequestParam(required = false) String first_name, @RequestParam(required = false) String last_name,@RequestParam(required = false) String email)
-
我正在为我的android乞丐项目创建一个1对1扑克芯片计数器应用程序。当我按下任何调用displayBetPlayer1或displayBetPlayer2的按钮(+、-、Bet/Rise)时,我会收到一个运行时错误,所以我知道问题出在这些方法上。我还看到导入语句有一些不对劲的地方,但我对此太陌生,不明白是什么。有人知道问题出在哪里吗?(我将在注释中发布activity_main.xml,因为它
-
问题内容: 我正在尝试Java线程方法的示例。但是我发现即使线程已经启动,该方法仍在返回。有人可以告诉我我在做什么错吗?这是代码片段。 问题答案: 如果我的记忆很好,那么java在线程切换之间会有很长的时间间隔,因此isAlive可能会失败,因为线程 尚未 激活。尝试在thread.start()和thread.isAlive()之间添加一些等待时间
-
我试图在一个变量中保存得分为80分或80分以上的学生的姓名,但我无法使用filter进行保存,它返回整个对象,尽管我指定只打印这些对象的键值,即这些学生的姓名。 我的代码: 我怎样才能得到得分在80分以上的学生的名字?
-
我在以下问题上显示复利和贷款时遇到问题。我必须有一个抽象的超类和两个方法,一个是集合,一个是获取存储原则量,一个是抽象集合,一个是获取存储速率和年份。当我运行这个项目时,我不知道我做错了什么,无论我做什么,大院和贷款都保持在0.0。请帮忙!!谢谢哦,我还必须创建对象的引用,我知道怎么做。注:我最初有公共双年费和公共双年费,但由于不起作用,我创建了第2年费率2等。
-
问题内容: 我不明白为什么使用此正则表达式该方法返回false; 我是一个字边界的字符! 问题答案: 在Java中,尝试将模式与 整个string 进行匹配。 这是真实的,和。 如果要检查字符串中是否有匹配项,可以使用。在这种情况下,它是Java字符串文字。 API链接 :尝试根据图案匹配整个区域。 什么意思 如此处所用,点是一个正则表达式元字符,表示(几乎)任何字符。是一个正则表达式元字符,表示
-
问题内容: 作为Android新手开发人员,我遇到了一个奇怪的问题。我想创建一个类,该类可以使用其他方法以任何特殊方式使用其他类- 活动。为了简单起见,我们将记录一些东西。如果我在一个活动中进行跟踪(例如在OnClick侦听器中),则一切正常: 但是,当我尝试将其封装到某个类中并像这样创建单例时: 并从其他活动中调用它 NullPointerException(与openFileOutput一致)

